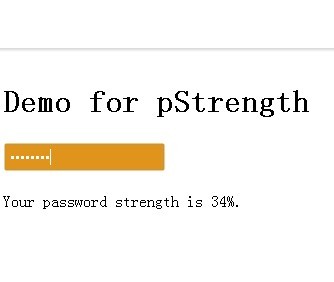
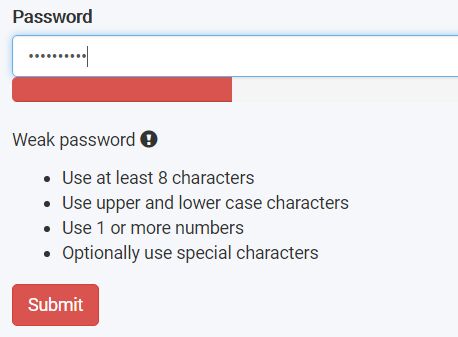
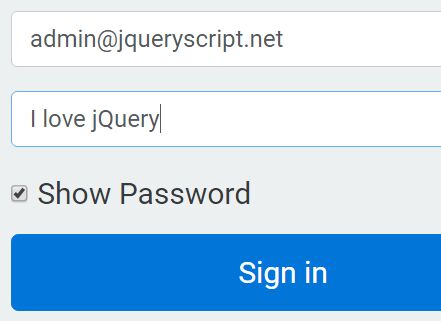
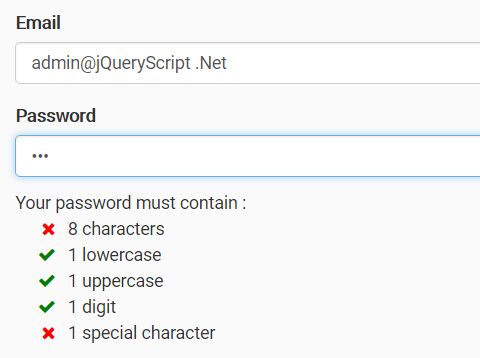
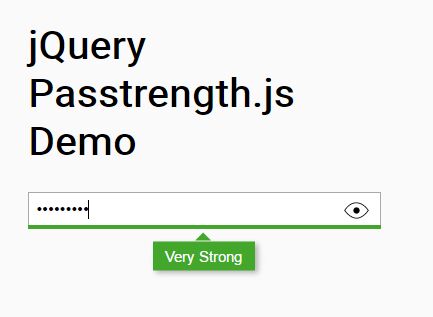
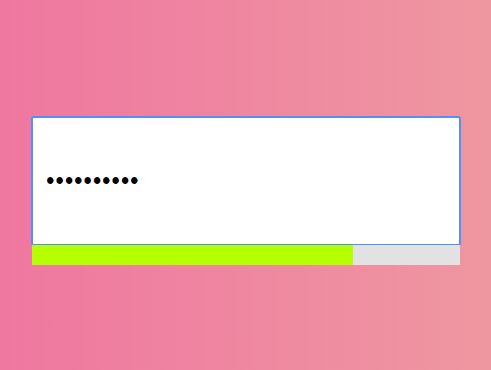
Password Strength Meter plugin for jQuery
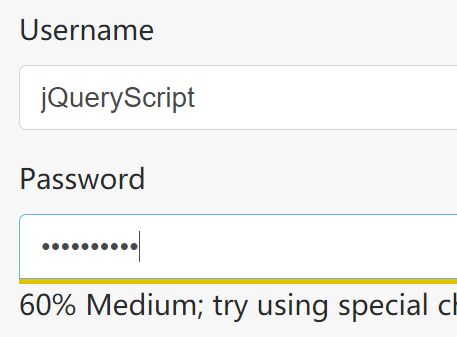
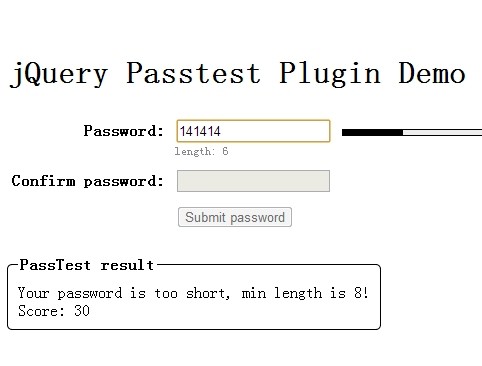
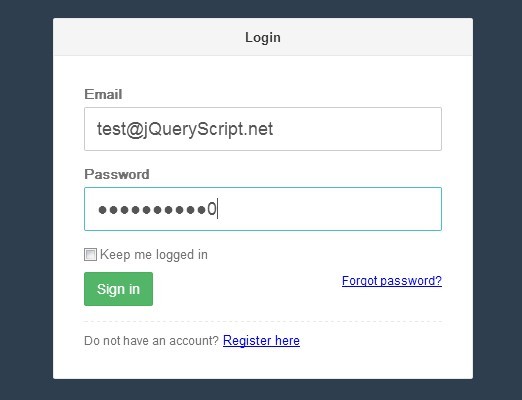
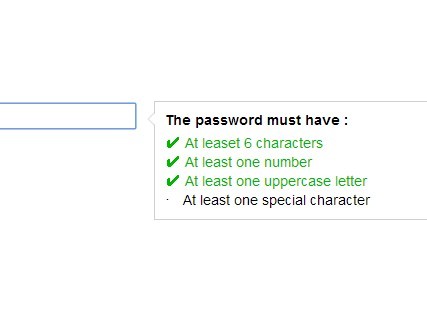
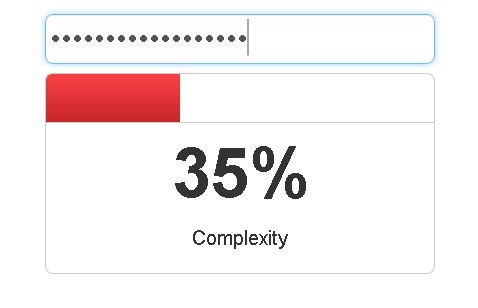
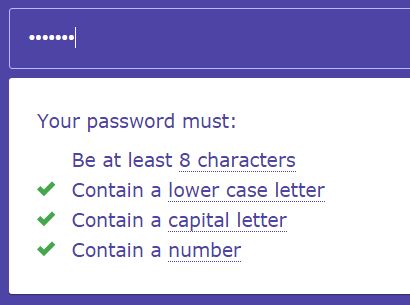
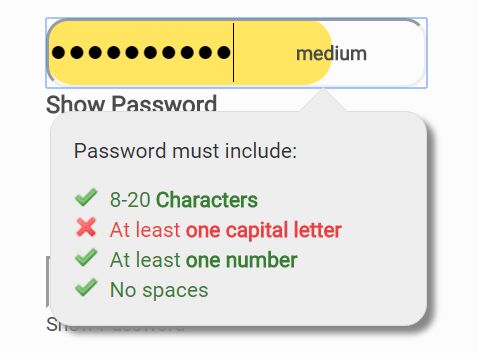
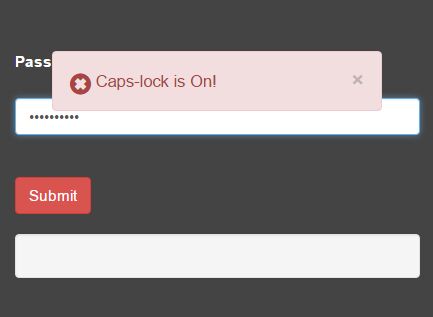
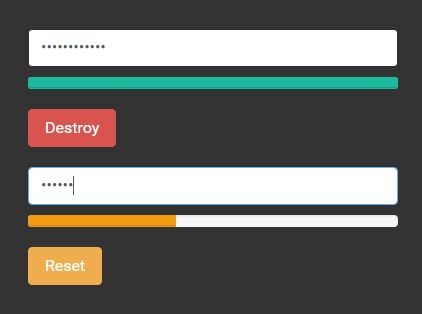
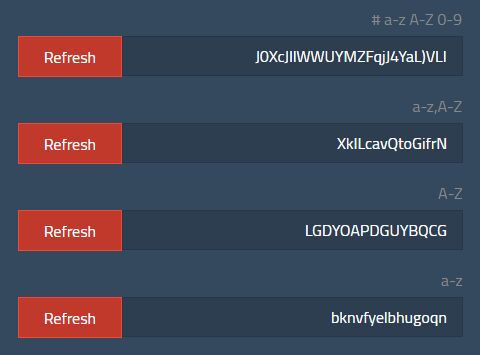
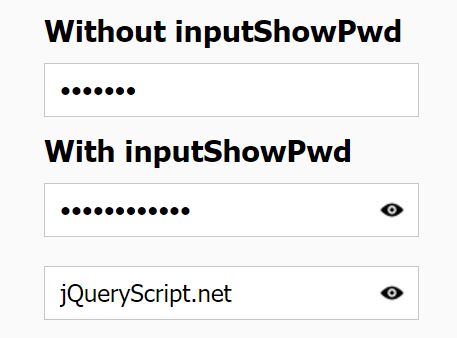
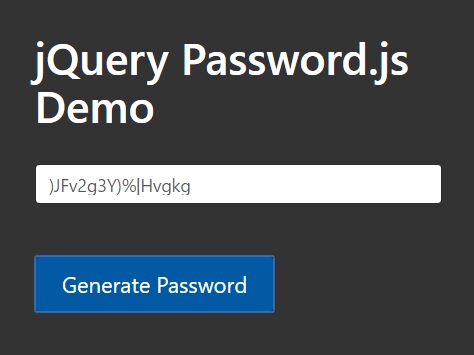
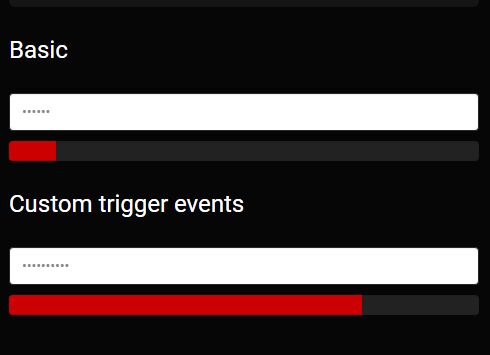
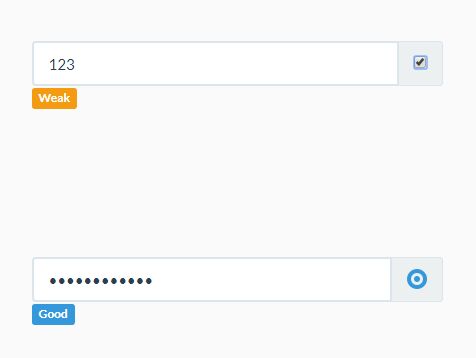
A password strength meter for jQuery. Give it a try!
Installation
Using npm
npm install --save password-strength-meterUsing bower
bower install --save password-strength-meterOr much better, using yarn
yarn add password-strength-meterFor manual installations check out the releases section for tarballs.
Usage
Import the required scripts:
<script src="./js/password-strength-meter/password.min.js"></script> <script src="./js/password-strength-meter/password.min.css"></script>Ensure your password field has a wrapper div, like in Bootstrap:
<div class="form-group"> <label for="password"> Password </label> <input id="password" type="password" class="form-control" /> </div>And call the plugin when you wanna enable it:
$('#password').password({ /* options */ });Available options
Here's the list of available options you can pass to the password plugin:
$('#password').password({ shortPass: 'The password is too short', badPass: 'Weak; try combining letters & numbers', goodPass: 'Medium; try using special characters', strongPass: 'Strong password', containsField: 'The password contains your username', enterPass: 'Type your password', showPercent: false, showText: true, // shows the text tips animate: true, // whether or not to animate the progress bar on input blur/focus animateSpeed: 'fast', // the above animation speed field: false, // select the match field (selector or jQuery instance) for better password checks fieldPartialMatch: true, // whether to check for partials in field minimumLength: 4 // minimum password length (below this threshold, the score is 0) });Events
There are two events fired by the password plugin:
$('#password').on('password.score', (e, score) => { console.log('Called every time a new score is calculated (this means on every keyup)') console.log('Current score is %d', score) }) $('#password').on('password.text', (e, text, score) => { console.log('Called every time the text is changed (less updated than password.score)') console.log('Current message is %s with a score of %d', text, score) })Compatiblity
This plugin was originally created in 2010 for jQuery 1.14, and the current release has been tested under jQuery 1, 2 & 3.
It should work in all browsers (even IE 666).
Testing
First you'll need to grab the code, as the npm version does not come with the source files:
git clone https://github.com/elboletaire/password-strength-meter.git cd password-strength-meter npm install npm testNote: tests are just run using jQuery 3.
Why?
Why another library? Well, I found this on March 11th (of 2017) cleaning up my documents folder and noticed I made it in 2010 and never published it, so I decided to refactor it "a bit" (simply remade it from the ground-up) and publish it, so others can use it.
Credits
Created by Òscar Casajuana .
Based on unlicensed work by Firas Kassem, published in 2007 and modified by Amin Rajaee in 2009.
This code is licensed under a GPL 3.0 license.