jQuery strength 



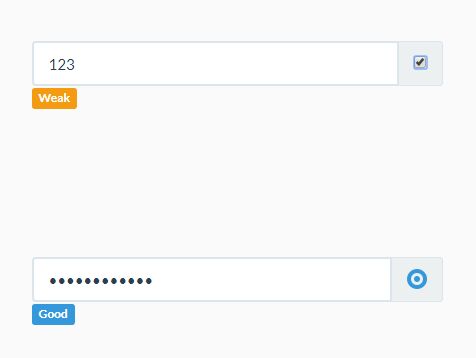
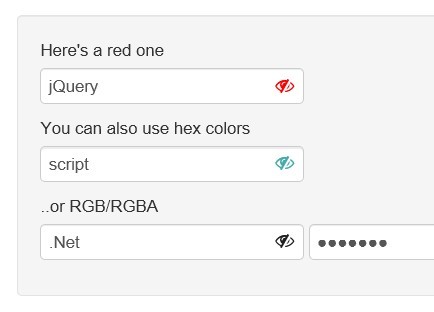
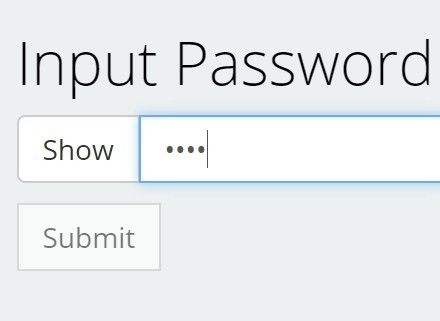
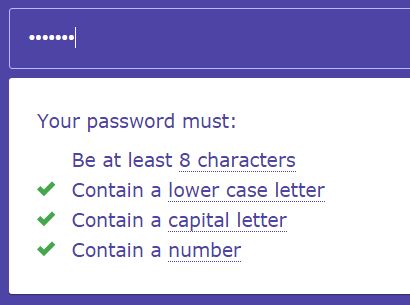
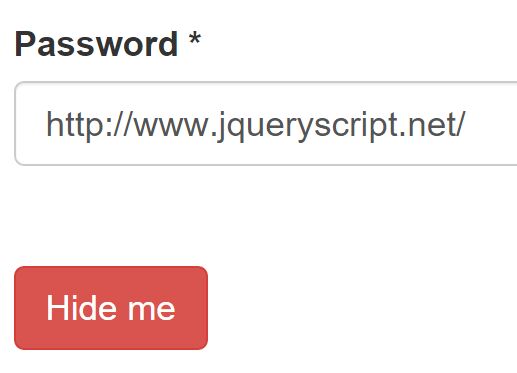
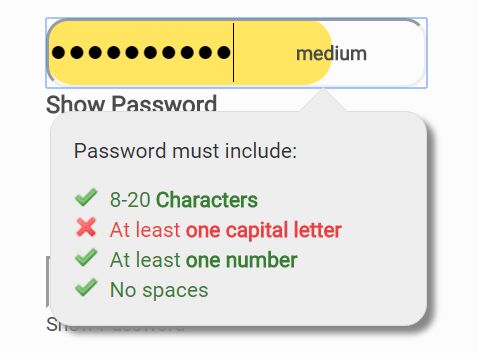
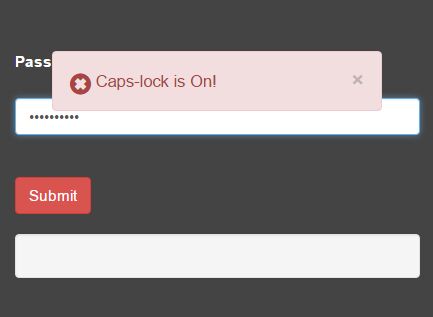
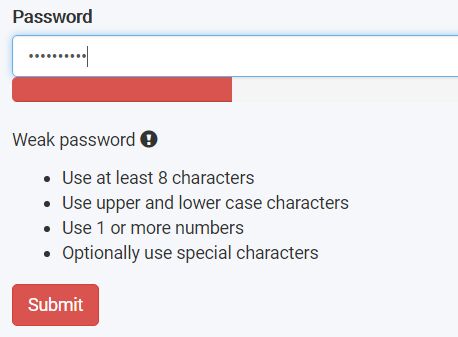
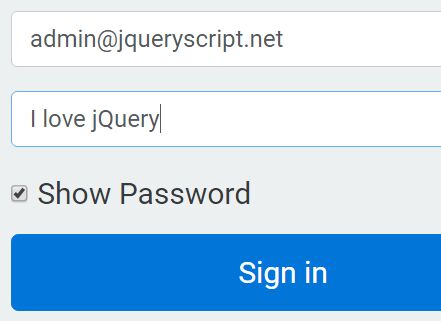
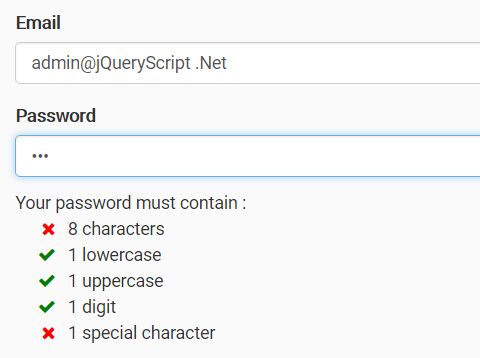
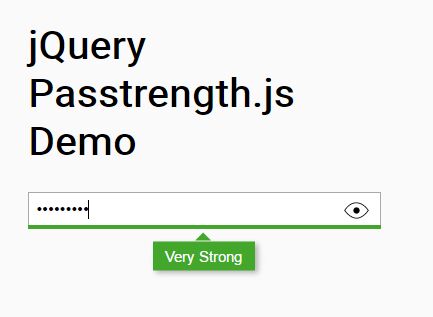
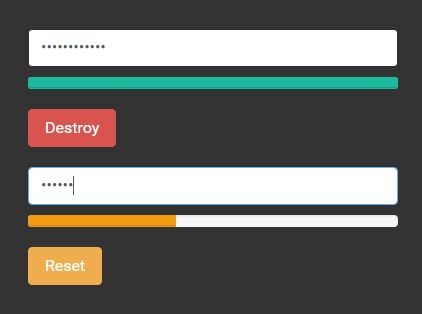
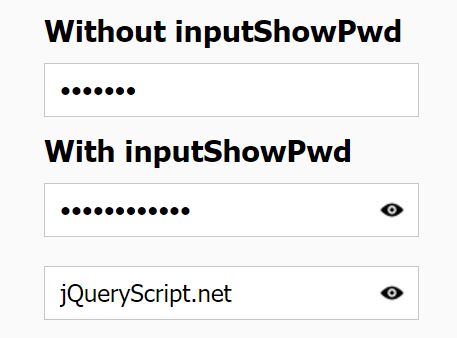
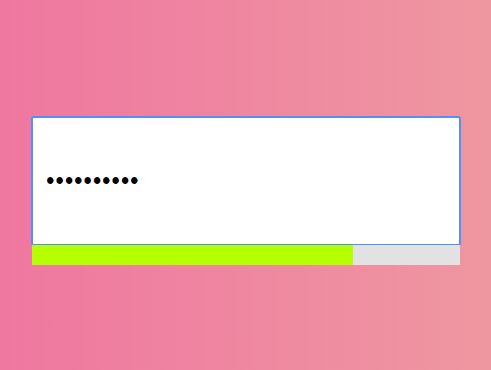
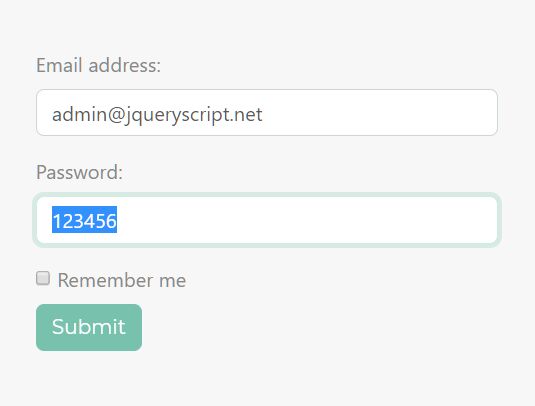
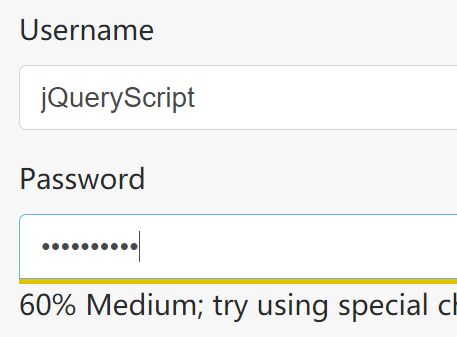
jQuery strength provides a toggle feature for password input fields that allows the user to view or asterisk the password. It also features a strength indicator to show how secure a users password is.
It base on Nando Vieira's password_strength which validates the strength of a password according to several rules.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-strength.js ├── jquery-strength.es.js ├── jquery-strength.min.js └── css/ ├── strength.css └── strength.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-strength --saveInstall From Npm
npm install jquery-strength --saveInstall From Yarn
yarn add jquery-strengthBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-strength.git cd jquery-strength npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-strength requires the latest version of jQuery.
Usage
Including files:
<link rel="stylesheet" href="/path/to/strength.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-strength.js"></script>Required HTML structure
<input type="password" class="password-input form-control" name="password" value="" />Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').strength(); });Examples
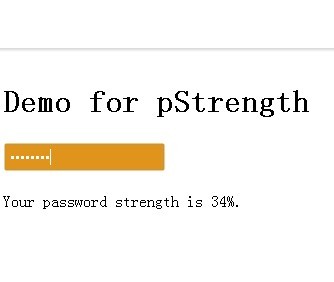
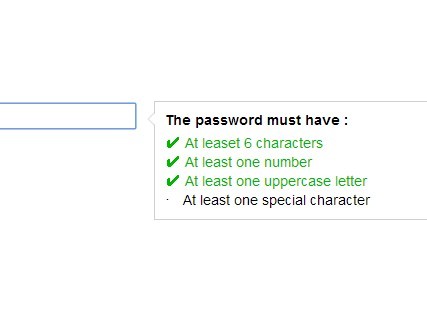
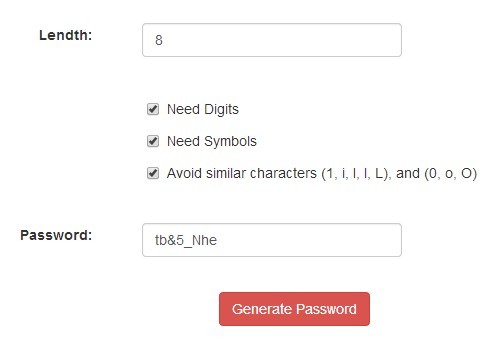
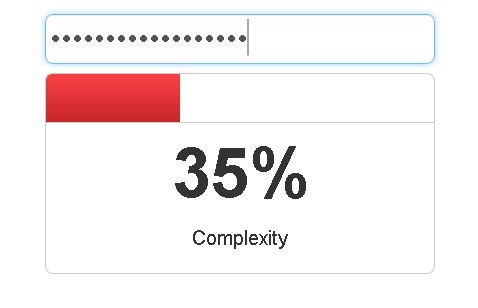
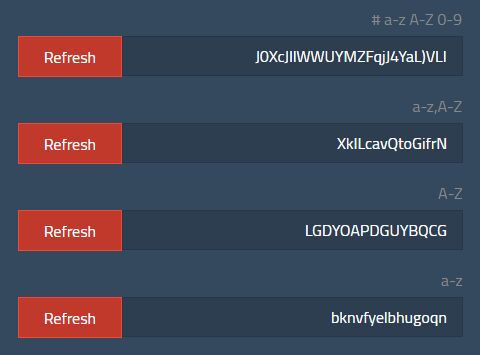
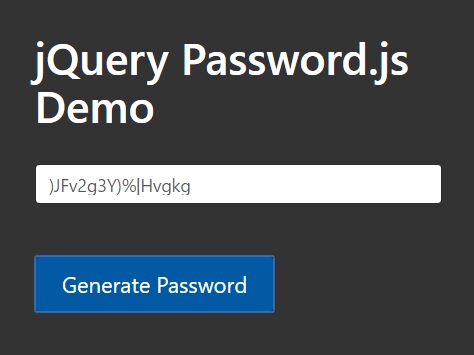
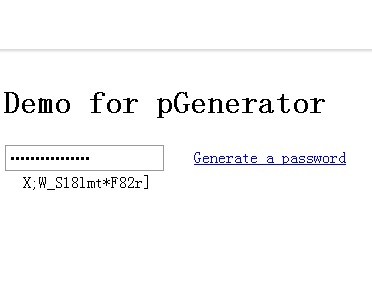
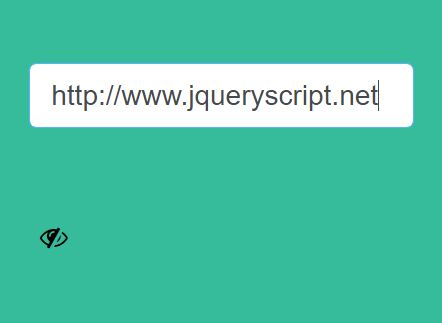
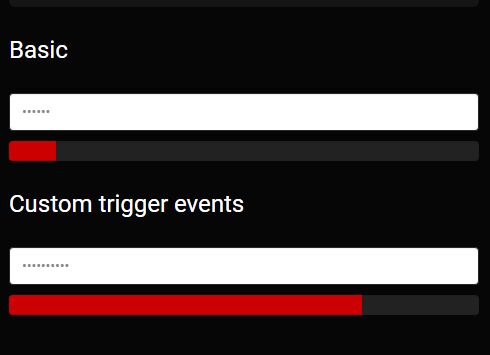
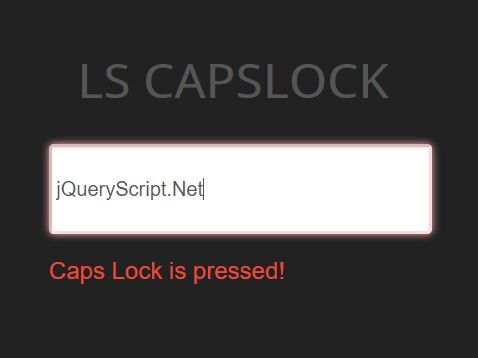
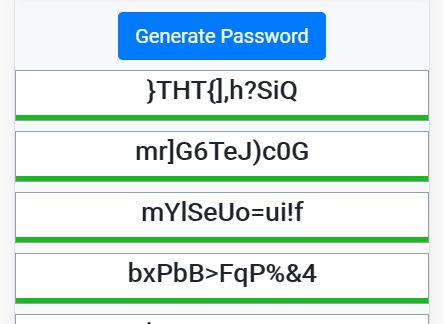
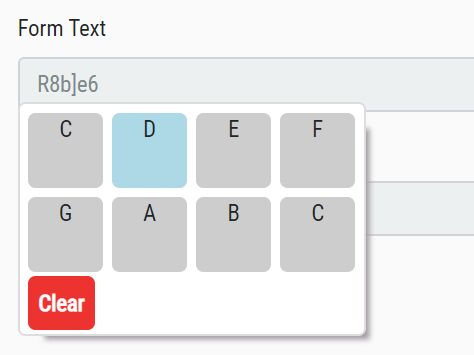
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-strength can accept an options object to alter the way it behaves. You can see the default options by call $.strength.setDefaults(). The structure of an options object is as follows:
{ namespace: 'strength', skin: null, showMeter: true, showToggle: true, usernameField: '', templates: { toggle: '<span class="input-group-addon"><input type="checkbox" class="{toggleClass}" title="Show/Hide Password" /></span>', meter: '<div class="{meterClass}">{score}</div>', score: '<span class="label {scoreClass}"></span>', main: '<div class="{containerClass}"><div class="input-group">{input}{toggle}</div>{meter}</div>' }, classes: { container: 'strength-container', status: 'strength-{status}', input: 'strength-input', toggle: 'strength-toggle', meter: 'strength-meter', score: 'strength-score' }, scoreLables: { empty: 'Empty', invalid: 'Invalid', weak: 'Weak', good: 'Good', strong: 'Strong' }, scoreClasses: { empty: '', invalid: 'label-danger', weak: 'label-warning', good: 'label-info', strong: 'label-success' }, emptyStatus: true, scoreCallback: null, statusCallback: null } Methods
Methods are called on strength instances through the strength method itself. You can also save the instances to variable for further use.
// call directly $().strength('destroy'); // or var api = $().data('strength'); api.destroy();getScore()
Get the password score.
var score = $().strength('getScore');getStatus()
Get the input status.
var status = $().strength('getStatus');toggle()
Toggle to show or hide the password.
$().strength('toggle');destroy()
Destroy the strength instance.
$().strength('destroy');Events
jquery-strength provides custom events for the plugin’s unique actions.
$('.the-element').on('strength::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| toggle | Fired immediately when the toggle instance method has been called. |
| statusChange | Fires when the input status changed. |
| check | Fired immediately when the check instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.strength.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-strength.js"></script> <script> $.strength.noConflict(); // Code that uses other plugin's "$().strength" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-strength before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-strength is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.