jQuery-UI-Datepicker-MonthYearPicker-Addon
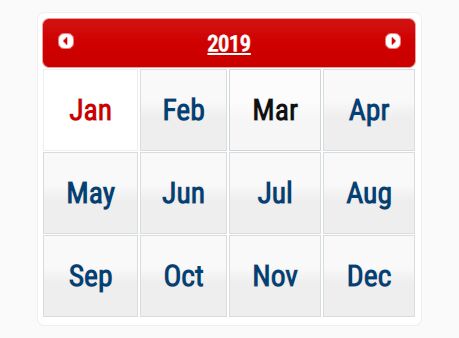
Month and year picker addon for the jQuery UI Datepicker (current version works with v1.11.4). A considerable UX improvement compared to the month and year dropdowns.
How to use
To use this plugin you must include jQuery and jQuery UI with datepicker in your HTML. Include MonthYearPicker-addon script (jquery.ui.datepicker.monthyearpicker.js). Include the css (jquery.ui.datepicker.monthyearpicker.css) or define your own style. That's it!
Example (see demos/index.html)
After jQuery UI's script section
<script type="text/javascript" src="js/jquery-ui-....js"></script>add this:
<script type="text/javascript" src="jquery.ui.datepicker.monthyearpicker.js"></script> <link type="text/css" href="jquery.ui.datepicker.monthyearpicker.css" rel="stylesheet" />That's it, your datepickers will show a nice month and year picker when clicking on the month year heading (e.g. September 2015).
Contributing Code - Please Read!
All code contributions and bug reports are much appreciated. Please be sure to apply your fixes to the "dev" branch.