jQuery-Plugin-SwipeNav
Description
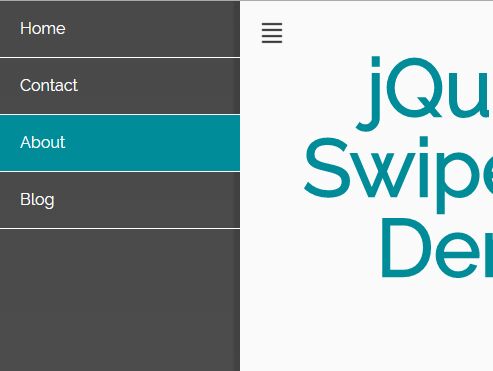
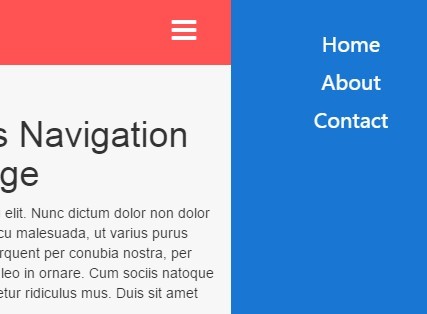
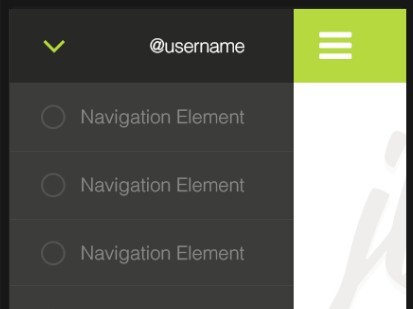
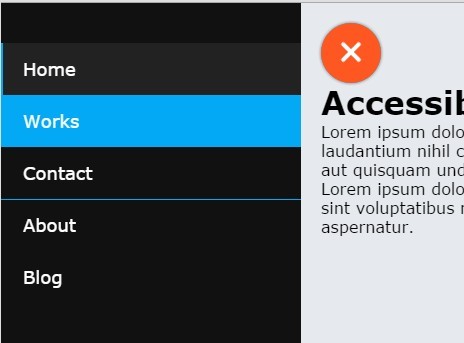
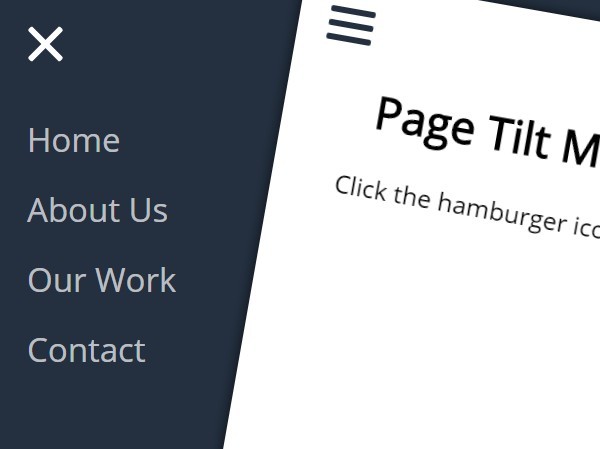
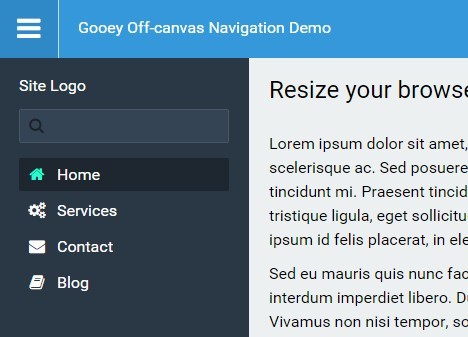
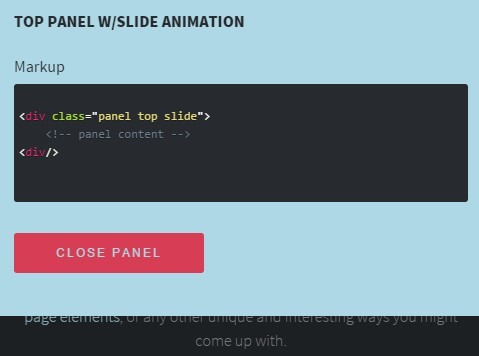
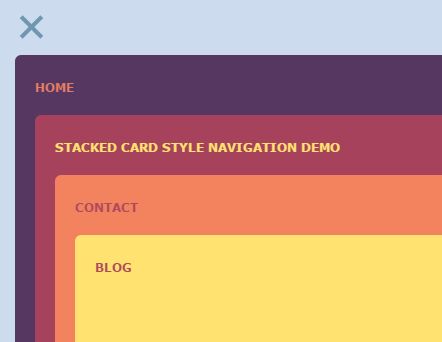
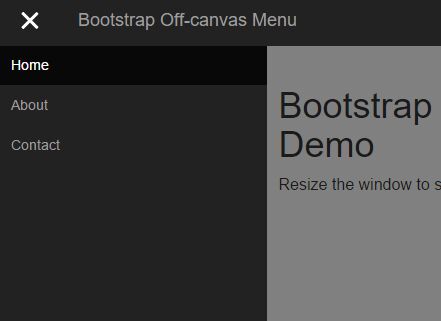
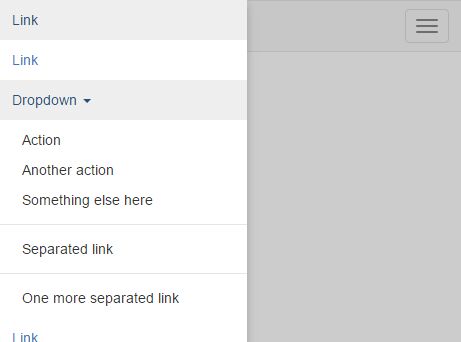
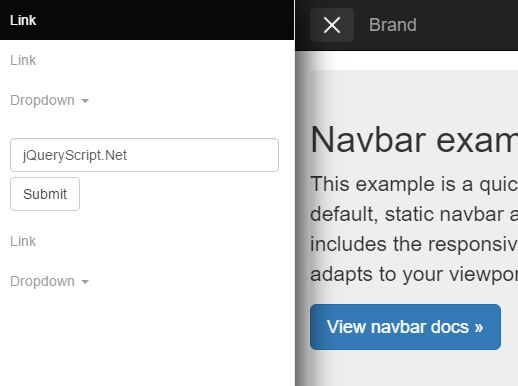
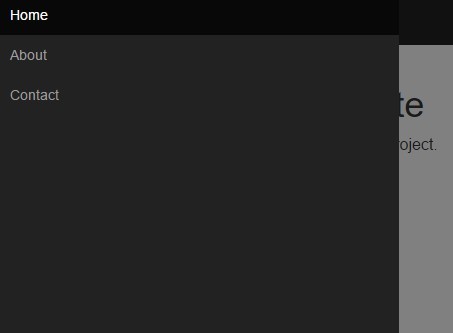
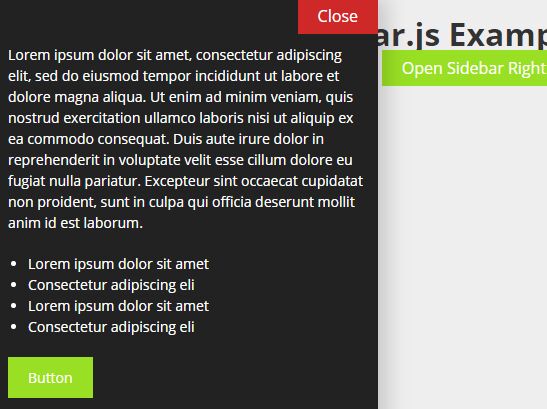
This plugin like facebook slide menu that can make your website.
Install
$ git clone https://github.com/Restoration/jQuery-Plugin-SwipeNav.git Usage
These file add your site.
- jquery-swipe-nav-plugin.min.js
- jquery-swipe-nav.css
Include your html source.
<script type="text/javascript" href="jquery-swipe-nav-plugin.js"></script> <link type="text/css" rel="stylesheet" href="jquery-swipe-nav.css"> <script> $('#slideNav').swipeNav({ 'menu' : '#differentNav', 'menuBtn' : '#differentNavBtn', 'body' : '#content', 'menuSpeed' : 500 }); </script>