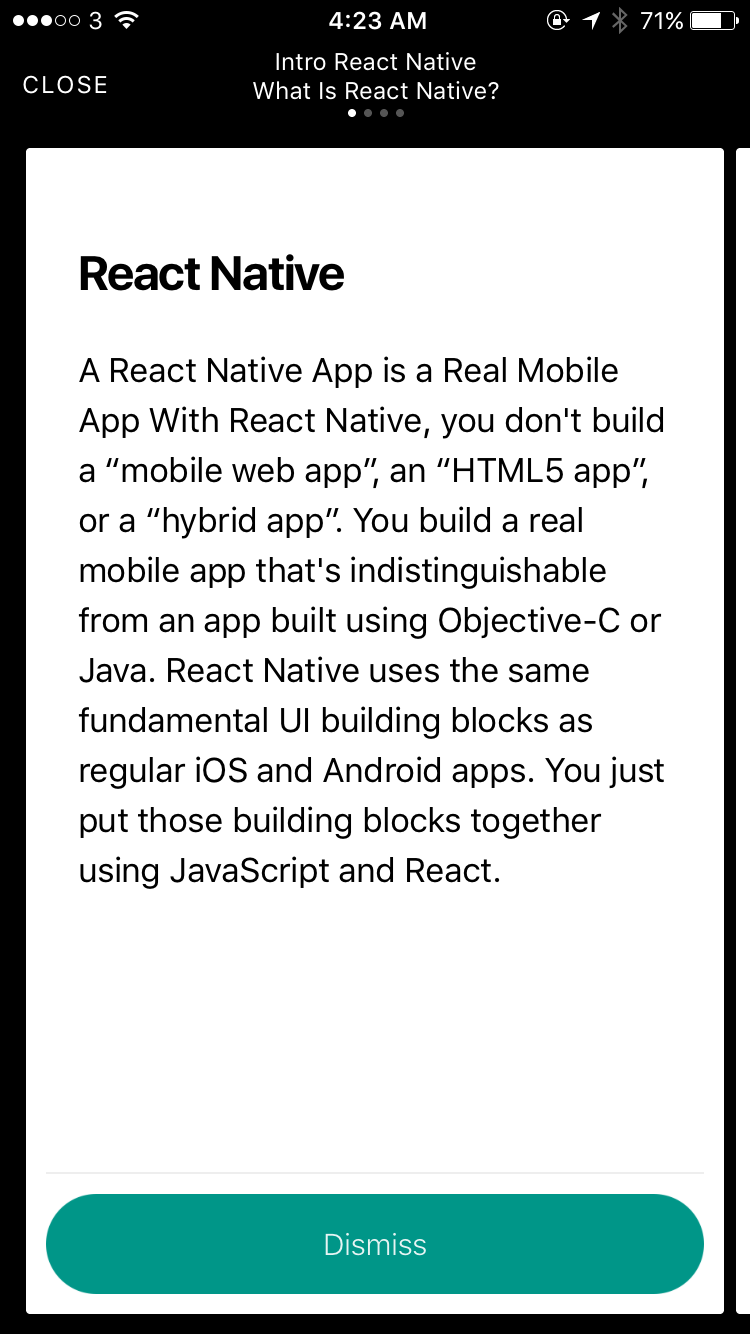
React Native Carousel Component
React Native Carousel Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript
Installation
react-native <= 0.4.3 install 'react-native-carousel-component: ^0.1.17'
react-native >= 0.4.4 install 'react-native-carousel-component: ^0.2.17'
yarn add react-native-carousel-component # OR npm install --save react-native-carousel-componentDocs
Example
Example App
Demo App for Demonstrate How To Use CarouselComponent + Navigator with Navigator.NavigationBar
Usage with CorouselComponent
import CarouselComponent, { CarouselCard } from 'react-native-carousel-component'; const cards = [ <CarouselCard key={0} title="Title" description="Description" > // You can put your view here </CarouselCard> ]; <CarouselComponent ref={(carousel) => { this.carousel = carousel; }} cards={cards} title="Carousel Title" subTitle="Carousel Sub Title" showPageControl leftItem={{ title: 'CLOSE', layout: 'title', onPress: this.dismiss, }} > // You can put your view here </CarouselComponent>Note: If you uses Navigator with Navigator.NavigationBar in your app please put Navigator into CarouselComponent
For example:
<CarouselComponent ref={(carousel) => { this.carousel = carousel; }} cards={cards} title="Carousel Title" subTitle="Carousel Sub Title" showPageControl leftItem={{ title: 'CLOSE', layout: 'title', onPress: this.dismiss, }} > <Navigator ref={(navigator) => { this.navigator = navigator; }} navigationBar={<Navigator.NavigationBar />} style={styles.navigator} /> </CarouselComponent>You can call show method open the carousel and call the dismiss to close the carousel
this.carousel.show(() => { console.log('callback for show method') }); this.carousel.dismiss(() => { console.log('callback for dismiss method') });