pixelate.js
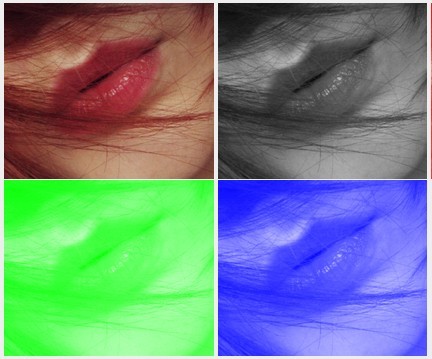
pixelate.js is a simple library and jQuery plugin to pixelate any set of images and optionally reveal them on hover.
Usage
pixelate.js can be used with jQuery:
$('img').pixelate();Or without via HTML data attributes:
<img src="test.jpg" width="200" height="200" data-pixelate>Options
valueThe percentage of pixelation to perform, a value between0and1revealReveal the image on hover and remain revealed if clickedrevealonclickReveal the image on click. When combined withreveal, it will remain revealed after being clicked.
These options may be specified by data tags, like so:
<img src="img.jpg" data-pixelate data-value="0.5" data-reveal="false">or by jQuery/JavaScript:
$('img#myimage').pixelate({ value: 0.5, reveal: false });License
MIT