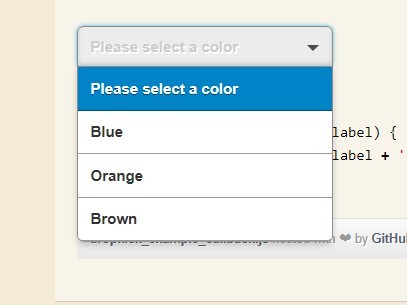
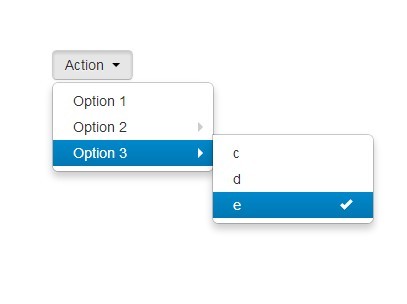
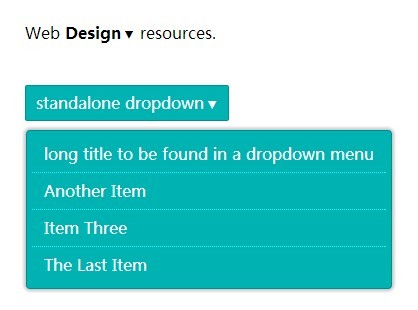
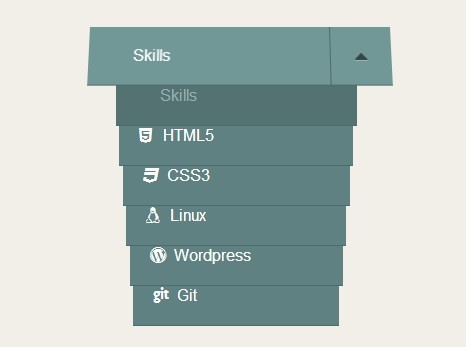
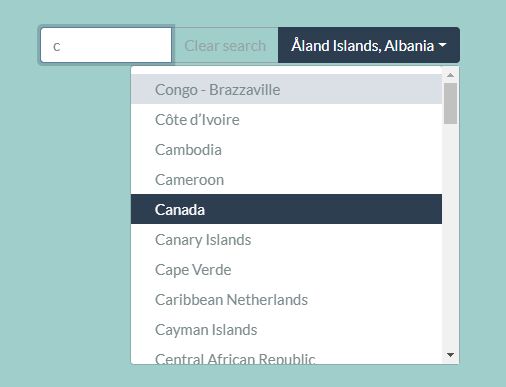
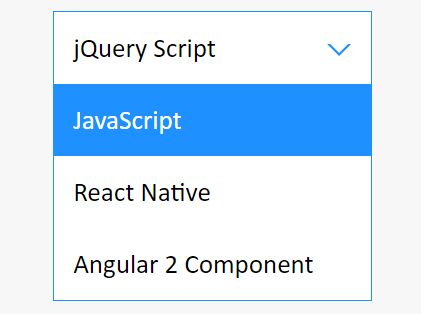
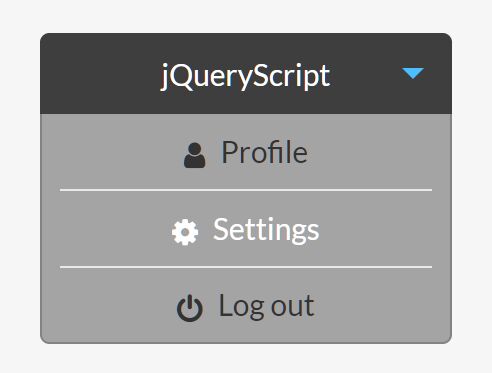
DropKick.js 
Quick start
Basic Usage
- Download the latest stable version from the releases / tags section
- Insert the JS onto the page
- Put the stylesheet where you would like
- Add an ID or class to the select(s) you would like to DropKick
If you're using jQuery:
$("#ID").dropkick( options );
Pure JS:
- Call
new Dropkick( HTMLSelectELement, Options );ornew Dropkick( "ID", Options );in your script
npm Install
You can install DropKick.js using npm:
npm install dropkickjs --save-dev
Documentation
See Dropkickjs.com for full docs.
Browserstack Testing 
Cross browser testing is provided by BrowserStack! They have generously provided automated testing for us.
Building the docs
Run yarn docs and it will build the docs from source.
WordPress Plugin
DropKick WordPress Plugin By Mahfuzul Hasan
https://wordpress.org/plugins/wp-dropkick/
Suggestions or Bugs?
Search for bugs ruthlessly and call any vermin to our attention!