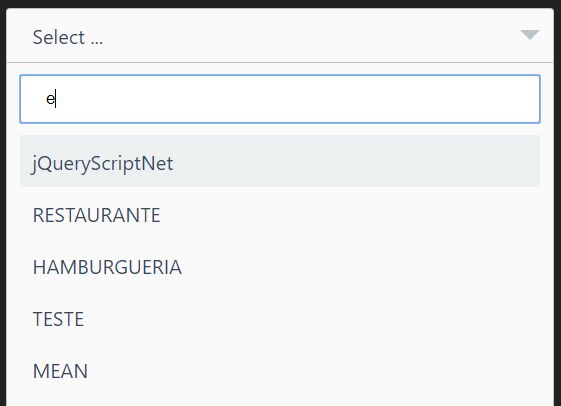
SimpleSelect
jQuery Plugin to build select elements with a search feature.
HTML:
<select id="segment" name="segmentation"></select>JavaScript
var options = { terms: [ 'JAVASCRIPT', 'PHP', 'BRAZIL', 'CANADA', 'MEAN' ] } $('#segment').simpleSelect(options);Inline,
<select id="segment" name="segmentation"> <option data-defaultSelected>Select</option> <option>JAVASCRIPT</option> <option>PHP</option> <option>BRAZIL</option> <option>CANADA</option> <option>MEAN</option> </select>JavaScript
$('#segment').simpleSelect();Options
| Name | Description | Default |
|---|---|---|
| terms | select element options | Empty Array [] |
| notFoundMessage | Message to show when no terms are found | 'Not found.' |
| defaultSelected | Initial select element term (will not be shown in the options) | 'Select' |
A little project by Jefferson Ribeiro