jQuery navToSelect 



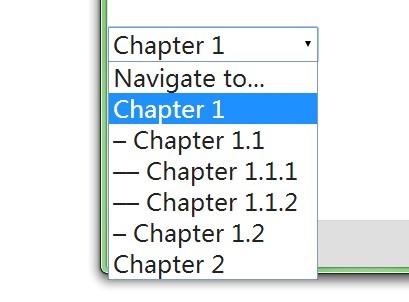
A jQuery plugin used to convert your website navigation into a select drop-down menu for small screen devices.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-navToSelect.js ├── jquery-navToSelect.es.js ├── jquery-navToSelect.min.js └── css/ ├── navToSelect.css └── navToSelect.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-navToSelect --saveInstall From Npm
npm install jquery-navToSelect --saveInstall From Yarn
yarn add jquery-navToSelectBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-navToSelect.git cd jquery-navToSelect npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-navToSelect requires the latest version of jQuery.
Usage
Including files:
<link rel="stylesheet" href="/path/to/navToSelect.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-navToSelect.js"></script>Required HTML structure
<nav id="nav"> <ul> <li><a href="homepage.html">Homepage</a></li> <li><a href="about.html" class="active">About us</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $("#nav > ul").navToSelect({ activeClass: 'active', indentString: '–', defaultText: 'Navigate to...' }); });Examples
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-navToSelect can accept an options object to alter the way it behaves. You can see the default options by call $.navToSelect.setDefaults(). The structure of an options object is as follows:
{ maxLevel: 4, prependTo: null, activeClass: 'active', linkSelector: 'a:first', indentString: '–', indentSpace: true, placeholder: 'Navigate to...', useOptgroup: false, namespace: 'navToSelect', itemFilter($li) { return true; }, getItemLabel($li) { return $li.find(this.options.linkSelector).text(); }, getItemsFromList($list, level) { const that = this; const _items = []; $list.children('li').each(function() { const $li = $(this); if (!that.options.itemFilter($li)) { return; } const item = { value: that.getItemValue($li), label: that.options.getItemLabel.call(that, $li), linkable: that.isLinkable($li), actived: that.isActived($li) }; if ($li.children('ul, ol').length) { item.items = []; $li.children('ul, ol').each(function() { item.items = item.items.concat(that.options.getItemsFromList.call(that, $(this), level + 1)); }); } _items.push(item); }); return _items; }, onChange() { if ($(this).data('linkable') !== false) { document.location.href = this.value; } } } Methods
Methods are called on navToSelect instances through the navToSelect method itself. You can also save the instances to variable for further use.
// call directly $().navToSelect('destroy'); // or var api = $().data('navToSelect'); api.destroy();getSelect()
Get select jquery object.
var $select = $().navToSelect('getSelect');isBuilded()
Check if select is builded already
$().navToSelect('isBuilded');enable()
Enable the nav to select functions.
$().navToSelect('enable');disable()
Disable the scrollbar functions.
$().navToSelect('disable');destroy()
Destroy the scrollbar instance.
$().navToSelect('destroy');Events
jquery-navToSelect provides custom events for the plugin’s unique actions.
$('.the-element').on('navToSelect::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| ready | Fires when the instance is ready for API use. |
| enable | Fired when the enable instance method has been called. |
| disable | Fired when the disable instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.navToSelect.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-navToSelect.js"></script> <script> $.navToSelect.noConflict(); // Code that uses other plugin's "$().navToSelect" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-navToSelect before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-navToSelect is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.