jquery-ui-durationslider
Bind text field and jquery-ui slider for duration input.
Dependencies
- jquery-ui
Installation
Install from npm:
$ npm install @kanety/jquery-ui-durationslider --save Usage
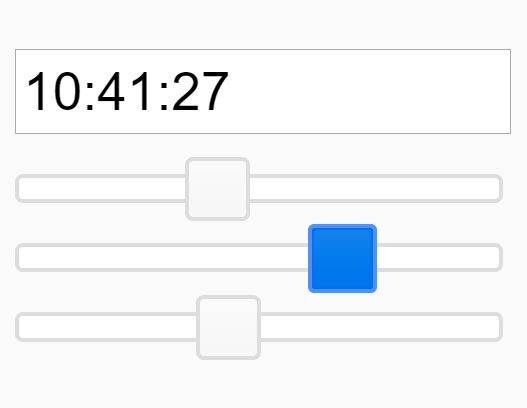
Make a text field and div elements for sliders:
<input id="text" type="text" value="10:08" style="width: 5em;" /> <div id="hour" style="width: 150px;"></div> <div id="minute" style="width: 150px;"></div>Then:
$('#text').durationslider({ h: { elem: '#hour' }, m: { elem: '#minute' } });If you want a slider for seconds:
$('#text').durationslider({ h: { elem: '#hour' }, m: { elem: '#minute' }, s: { elem: '#second' } });Customize max value and step value:
$('#text').durationslider({ h: { elem: '#hour', max: 48 }, m: { elem: '#minute', step: 5 } });Customize duration format:
$('#text').durationslider({ format: 'd [DAYS] hh.mm' });- d: days
- h: hours
- m: minutes
- s: seconds
- []: raw text
Enable mousewheel support (only modern browsers):
$('#text').durationslider({ mousewheel: true });License
The library is available as open source under the terms of the MIT License.