jQuery-Price-Range-Slider
Complete, effective and fast jQuery price range slider which can be used for other purposes with little customization.
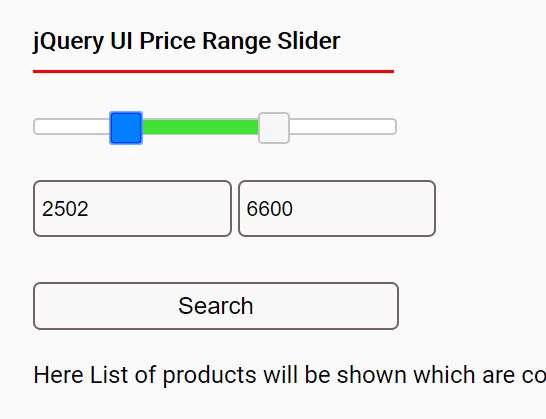
Check out the Demo Here
Features
- The range slider will accurately reflect active selections by display the current minimum and maximum values available in the range. It has 2 handles and writes its value right into input value fields. This makes it easy to use in any html form.
- Search can be done both ways by selection of range slider or clicking search button.
- Taking user defined range value in textbox which is not available in most of range sliders.
- Tight validation on user defined inputs (No negative values, only accept numbers, values only specified min and max value range).
- Prevent jQuery UI slider handles overlapping.
- Defined slider range each step to point nice values like 100 or 200 or 500 or 1000.
- Positined jQuery UI slider handles based on user inputs.
- Simple code. At just about 80 lines of jQuery, including the initial properties and properties panel, it should be pretty easy to read through if you want to customize it.
Settings
Add the following libraries to the page:
- jquery.min.js
- jquery-ui.min.js
Add the following stylesheets to the page:
- jquery-ui.css
Min and Max - The min and max values of the range. These are set manually because it's a simple way to make sure the slider is not adversely affected by any selections already made when the slider object loads.