jquery.swipeSlider
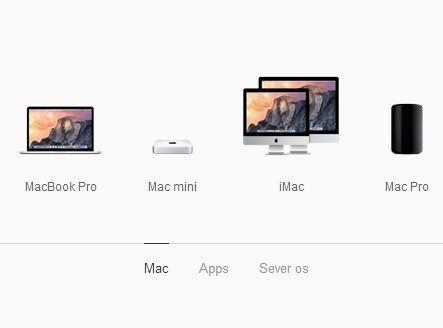
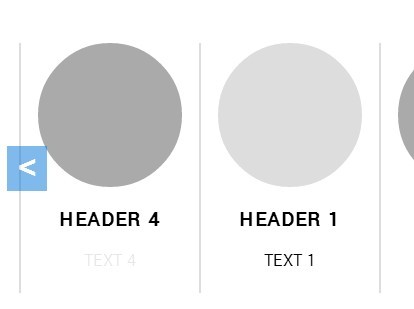
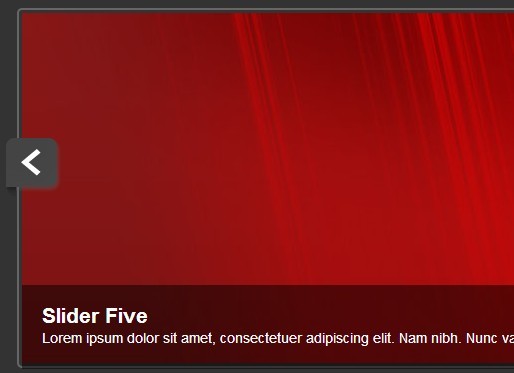
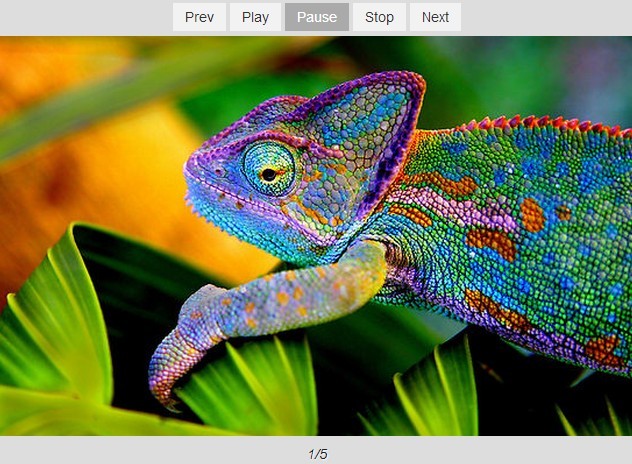
jQuery content slider with touch support. Demo
Installation
To install copy the javascript and stylesheet files into your project and add the following snippet to the header (requries jQuery):
<link href="jquery.swipeslider.css" rel="stylesheet" type="text/css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script> <script src="jquery.swipeslider.js" type="text/javascript"></script> Example
JavaScript
$('#.slider').swipeSlider(); HTML Element
<div id="slider"> <div> <div> slide 1 </div> <div> slide 2 </div> <div> slide 3 </div> </div> </div>