jQuery Responsive Touch Slider
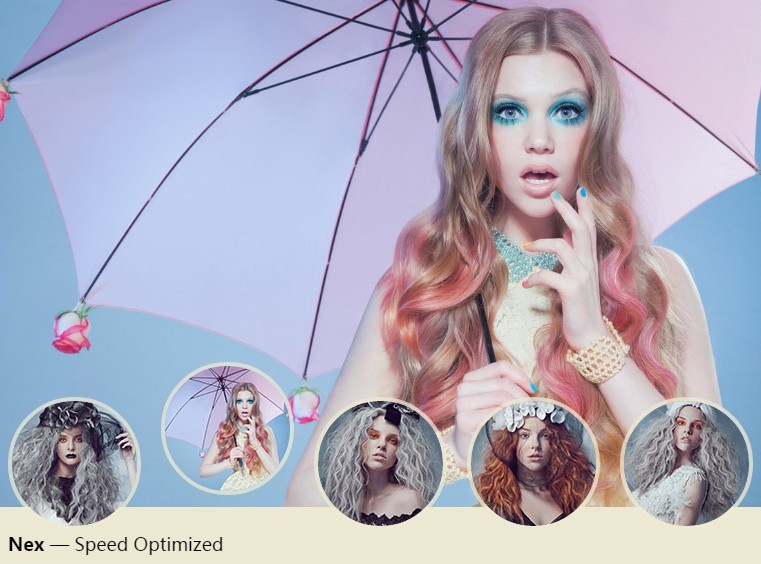
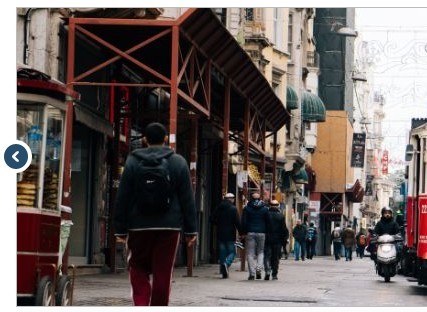
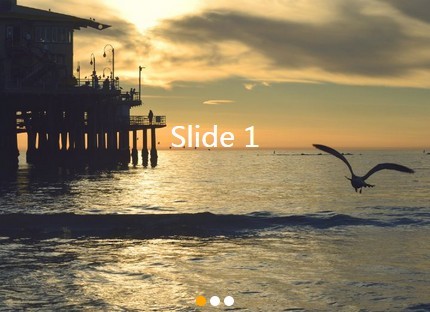
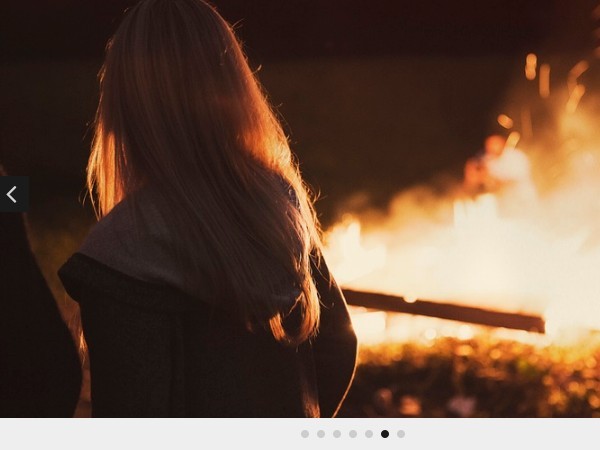
A jQuery responsive touch slider that supports images, video and text.
Usage
Include the .js and .css files in your page.
Wrap your content in an unordered list like the following:
<div class='slider'> <ul> <li><img src='url' /></li> <li><img src='url' /></li> <li><img src='url' /></li> </ul> </div><!-- end cheeky-nandos -->and initialise the slider like this:
$(".slider").touchSlider();