21 JQuery Image Comparison Plugins
Are you looking for JQuery Image Comparison Plugins If yes then you are on right place because here we have collected most popular 21 JQuery Image Comparison Plugins for you. you can choose any of following JQuery Image Comparison Plugins which suits best to your web based projects, These all are highly rated JQuery Image Comparison Plugins.
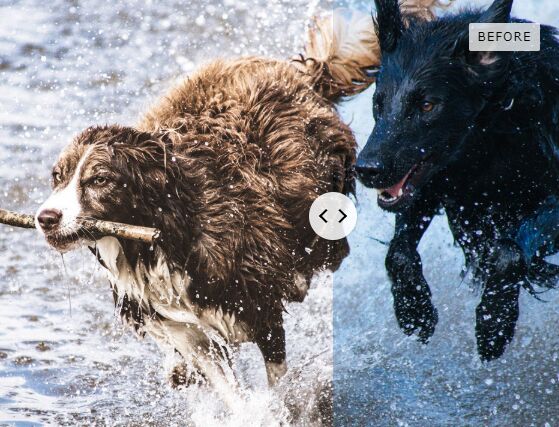
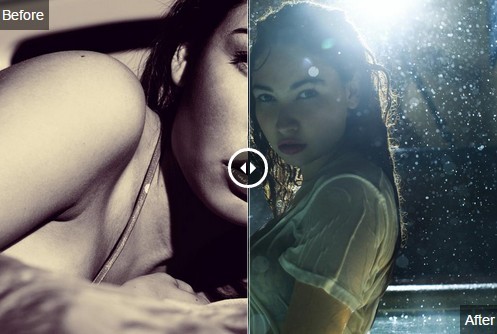
 A simple jquery plugin for creating image comparison sliders. .....
A simple jquery plugin for creating image comparison sliders. .....
Image Effects
Plugins
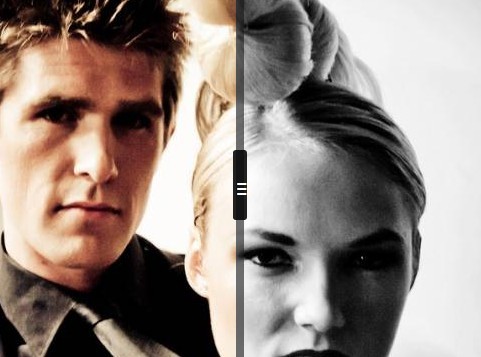
 This is the documentation for the jQuery version of the BeerSlider library, which provides a responsive, accessible, mobile-friendly comparison slider for before/after images......
This is the documentation for the jQuery version of the BeerSlider library, which provides a responsive, accessible, mobile-friendly comparison slider for before/after images......
Image-Comparison
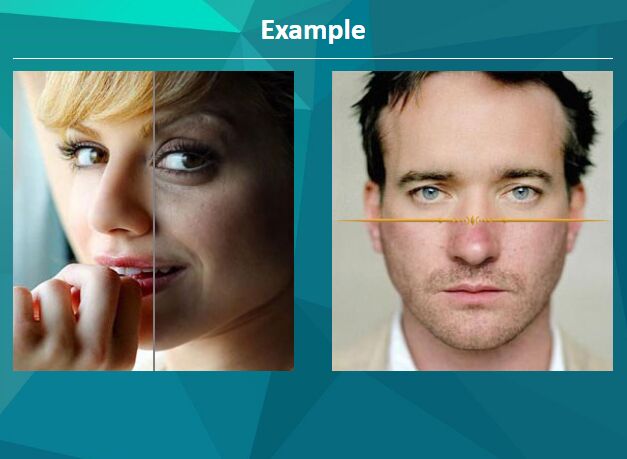
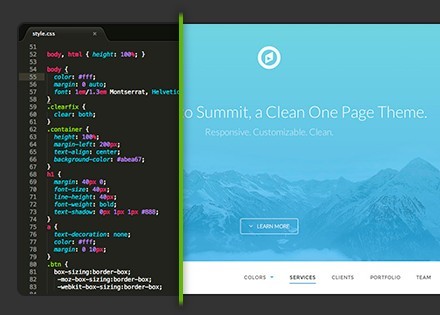
 mbac.js is a fancy image comparison jQuery plugin which enables you to compare the differences between multiple images on hover. Useful for multiple before and after images......
mbac.js is a fancy image comparison jQuery plugin which enables you to compare the differences between multiple images on hover. Useful for multiple before and after images......
Image-Comparison
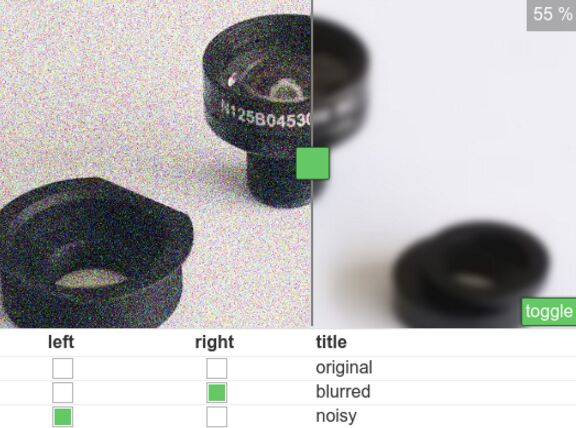
 A before/after image comparison jQuery plugin that creates a custom horizontal or vertical slider to compare two overlapping images for differences......
A before/after image comparison jQuery plugin that creates a custom horizontal or vertical slider to compare two overlapping images for differences......
Image-Comparison
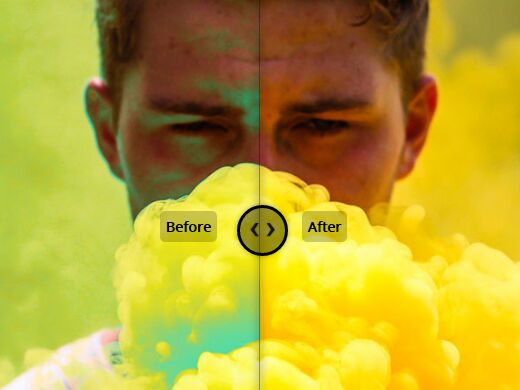
 A jQuery responsive image comparison plugin to show the differences between before and after images that responds to mouse movement as well as touch tap......
A jQuery responsive image comparison plugin to show the differences between before and after images that responds to mouse movement as well as touch tap......
Image-Comparison
 A super tiny (~1kb) jQuery plugin for creating a comparison slider on your before/after images that react to where the users mouse is on the page......
A super tiny (~1kb) jQuery plugin for creating a comparison slider on your before/after images that react to where the users mouse is on the page......
Image-Comparison
 Sravnitel is a jQuery multi-image comparison plugin that creates a draggable, touchable slider to compare the difference between 2 overlaying images you specify......
Sravnitel is a jQuery multi-image comparison plugin that creates a draggable, touchable slider to compare the difference between 2 overlaying images you specify......
Image-Comparison
 Just another before/after image comparison plugin which enables the user to compare two different images in one slider......
Just another before/after image comparison plugin which enables the user to compare two different images in one slider......
Image-Comparison
 bgCompare.js is a responsive, mobile-friendly jQuery image comparison plugin which allows you to view before / after images with support for both mouse drag and touch movements......
bgCompare.js is a responsive, mobile-friendly jQuery image comparison plugin which allows you to view before / after images with support for both mouse drag and touch movements......
Image-Comparison
 Just another jQuery based image diff tool for creating an animated, customizable image comparison slider to view before and after images......
Just another jQuery based image diff tool for creating an animated, customizable image comparison slider to view before and after images......
Image-Comparison
 sequency.js is a jQuery plugin which enables you to compare the differences between a set of images in sequence as your scroll down and up......
sequency.js is a jQuery plugin which enables you to compare the differences between a set of images in sequence as your scroll down and up......
Image-Comparison
 compareJS is a very small (~2kb unminified) jQuery plugin to create a smooth comparison slider to help you compare the difference of two overlapping images......
compareJS is a very small (~2kb unminified) jQuery plugin to create a smooth comparison slider to help you compare the difference of two overlapping images......
Image-Comparison
 This is a jQuery & CSS3 based image comparison tool which allows you to compare two overlapping images with a smooth slider that follows your mouse movements......
This is a jQuery & CSS3 based image comparison tool which allows you to compare two overlapping images with a smooth slider that follows your mouse movements......
Image-Comparison
 imageCompare is a lightweight jQuery plugin that creates an image comparison slide control to compare two different images with mouse move......
imageCompare is a lightweight jQuery plugin that creates an image comparison slide control to compare two different images with mouse move......
Image-Comparison
 diffViewer is an extremely lightweight jQuery plugin for creating an image comparison slider to show the differences between two images......
diffViewer is an extremely lightweight jQuery plugin for creating an image comparison slider to show the differences between two images......
Image-Comparison
 A super tiny jQuery plugin for creating an image comparison slider which allows the visitor to compare before and after images with mouse interaction......
A super tiny jQuery plugin for creating an image comparison slider which allows the visitor to compare before and after images with mouse interaction......
Image-Comparison
 Image Reveal is a jQuery plugin that allow you to compare and find the difference between 2 images (before and after) by dragging the slidebar over the images......
Image Reveal is a jQuery plugin that allow you to compare and find the difference between 2 images (before and after) by dragging the slidebar over the images......
Images-Comparison
 before-after.js is a flexible, responsive jQuery image comparison plugin which allows you to compare two different images in one slider......
before-after.js is a flexible, responsive jQuery image comparison plugin which allows you to compare two different images in one slider......
Image-Comparison
 Makes use of jQuery UI to create a slider handle that enables you to compare two overlapping images with a little bit jQuery magic......
Makes use of jQuery UI to create a slider handle that enables you to compare two overlapping images with a little bit jQuery magic......
jQuery-UI
Image-Comparison
 Yet another jQuery image comparison widget that allows you to compare two different images via mouse over interaction......
Yet another jQuery image comparison widget that allows you to compare two different images via mouse over interaction......
Images-Comparison
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom
