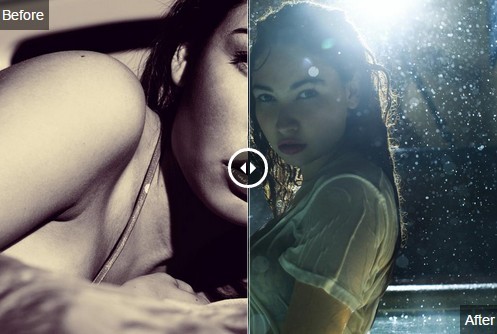
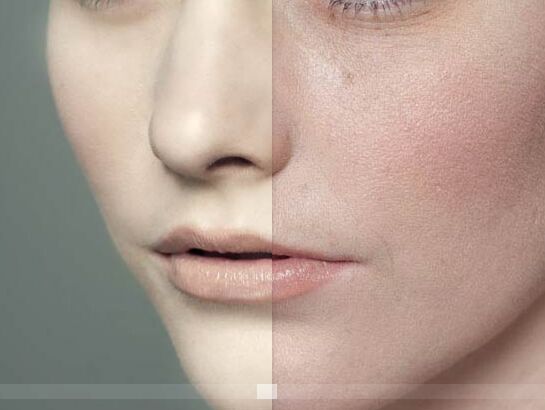
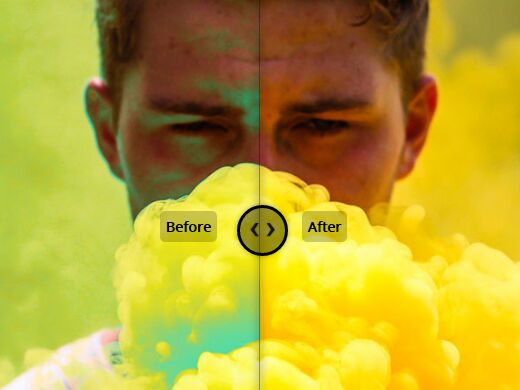
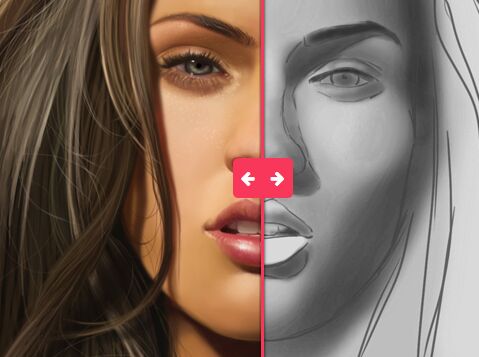
#jquery.diffviewer
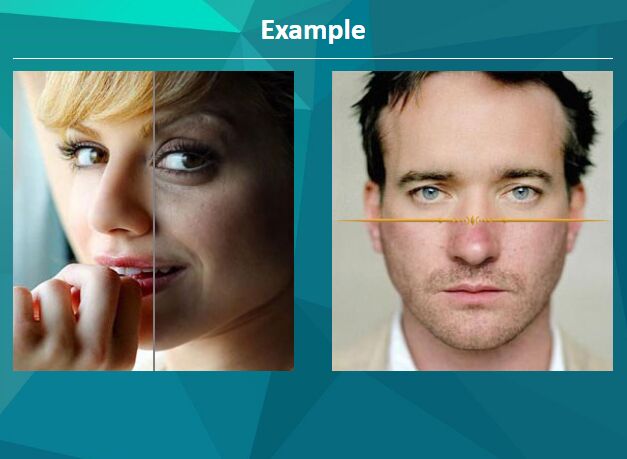
example
####Create before, after html node
<div class="parent"> <p class="before"><img src="a.png" alt="a"></p> <p class="after"><img src="b.png" alt="a"></p> </div> #####You can add separator node (optional)
<div class="parent"> <p class="before"><img src="a.png" alt="a"></p> <p class="after"><img src="b.png" alt="a"></p> <div class="separator"></div> </div> ####Set width & height
.before, .after { position: relative; width: 640px; height: 320px; } ####Runch
$('.parent').diffViewer(); options
$('.parent').diffViewer({before:'.before', after:'.after'}); - after
- set after class name.
- *default : .after*
- separator (optional)
- set separator class name
- *default : .after*
##version
- 1.0 - create library