BeerSlider
A vanilla JavaScript accessible before-after slider
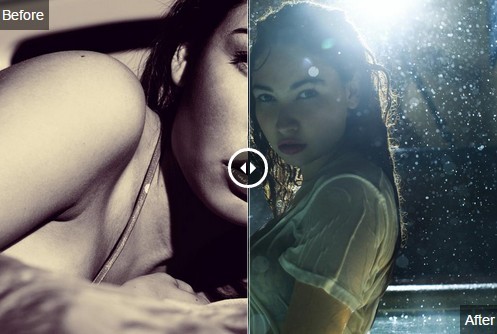
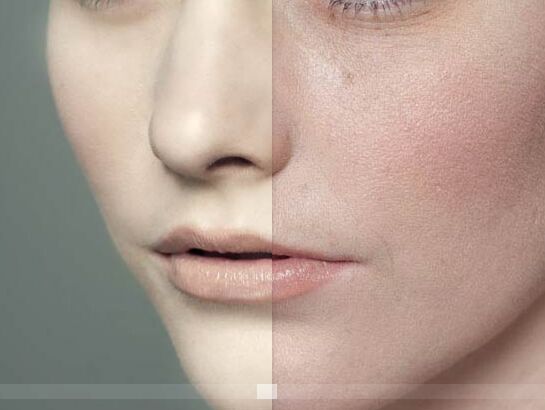
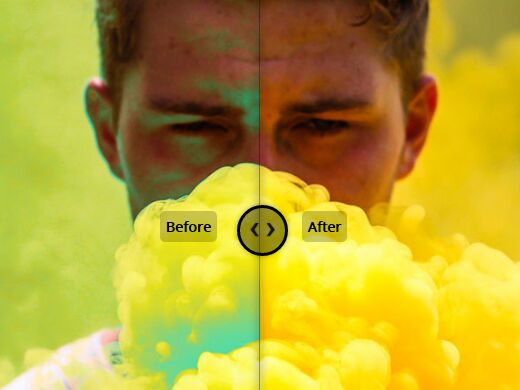
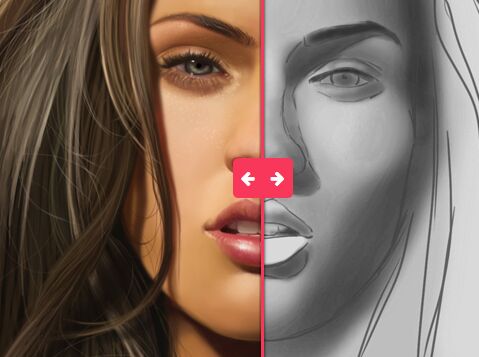
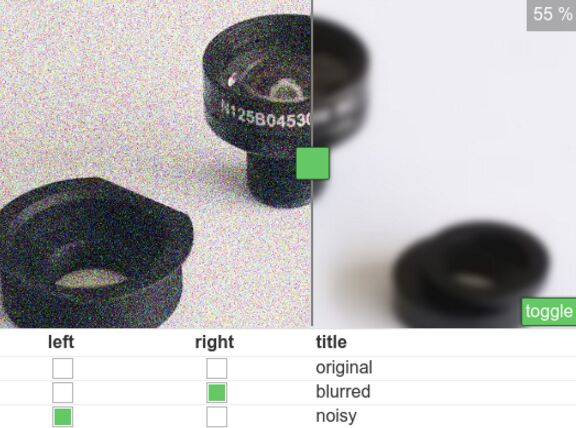
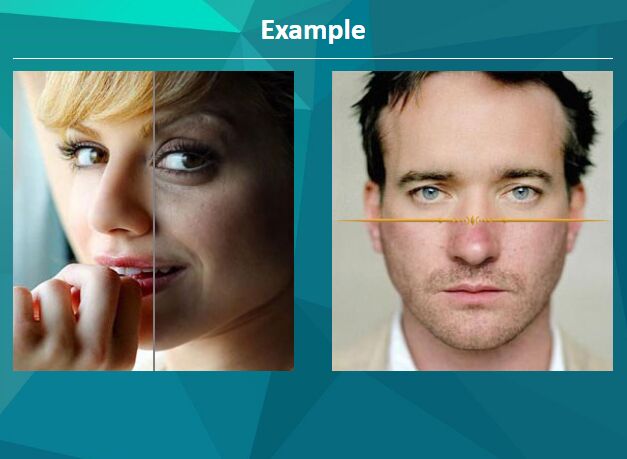
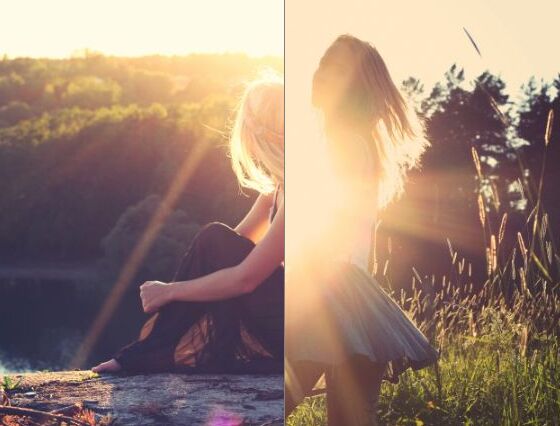
Demo
You can find the demo here.
How?
Installation
The dist folder contains the ready for production minified files: BeerSlider.js and BeerSlider.css
<head> ... <link rel="stylesheet" href="dist/BeerSlider.css"> </head> <body> <!-- Bottom of body --> <script src="dist/BeerSlider.js"></script> <script> new BeerSlider(document.getElementById('slider')); </script> </body>You can also use the cdn solution
<head> ... <link rel="stylesheet" href="https://unpkg.com/beerslider/dist/BeerSlider.css"> </head> <body> <!-- Bottom of body --> <script src="https://unpkg.com/beerslider/dist/BeerSlider.js"></script> <script> new BeerSlider(document.getElementById('slider')); </script> </body>npm:
npm install beersliderUsage:
The basic markup is:
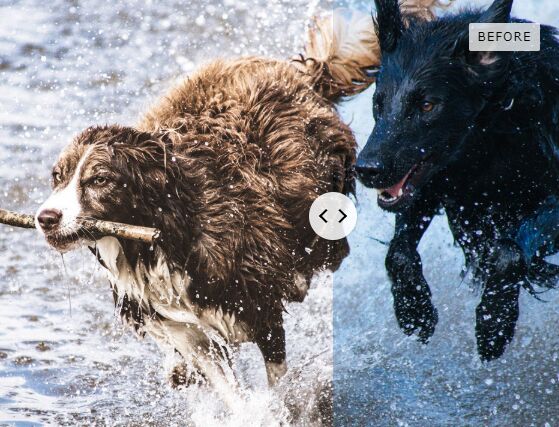
<div id="slider" class="beer-slider" data-beer-label="before"> <img src="../demo-assets/images/dogs-before.jpg" alt=""> <div class="beer-reveal" data-beer-label="after"> <img src="../demo-assets/images/dogs-after.jpg" alt=""> </div> </div>The data-beer-labels are optional, you can leave them empty or do not add them at all.
To activate the slider add the following:
new BeerSlider(document.getElementById('slider'));Customization
You can initiate BeerSlider with some options, the available options are:
{ // start value start: '50', // prefix prefix: 'beer' }Use with jQuery or Zepto
If you use jQuery or Zepto in your project and have a few before-after sliders on your page, you can do something like that:
<script> $.fn.BeerSlider = function ( options ) { options = options || {}; return this.each(function() { new BeerSlider(this, options); }); }; $('.beer-slider').BeerSlider({start: 25}); </script>or:
<script> $.fn.BeerSlider = function ( options ) { options = options || {}; return this.each(function() { new BeerSlider(this, options); }); }; $('.beer-slider').each( (function( index, el ) { $(el).BeerSlider({start: $(el).data('beer-start')}) }); </script>with:
<div id="beer-slider" class="beer-slider" data-beer-label="before" data-beer-start="25"> <img src="man-hold-beer.jpg" alt="Original - Man holding beer"> <div class="beer-reveal" data-beer-label="after"> <img src="man-hold-beer-after.jpg" alt="Processed - Man holding beer"> </div> </div> <div id="beer-slider2" class="beer-slider" data-beer-label="before" data-beer-start="75"> <img src="man-hold-beer.jpg" alt="Original - Man holding beer"> <div class="beer-reveal" data-beer-label="after"> <img src="man-hold-beer-after.jpg" alt="Processed - Man holding beer"> </div> </div>A Codepen demo using jQuery is available here, and Zepto here.