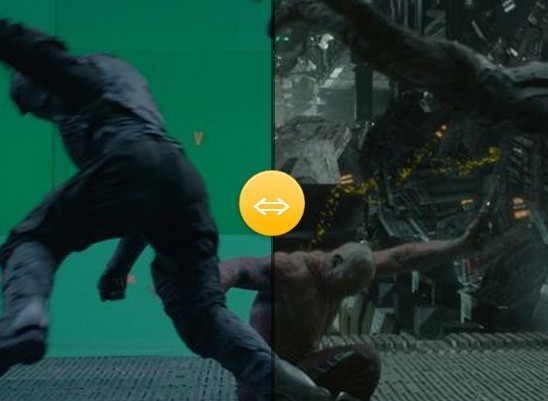
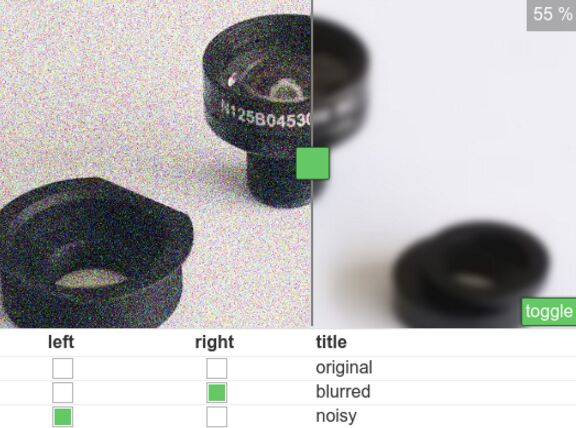
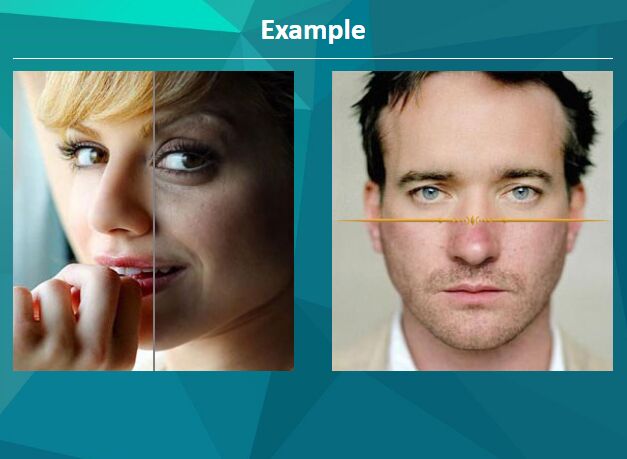
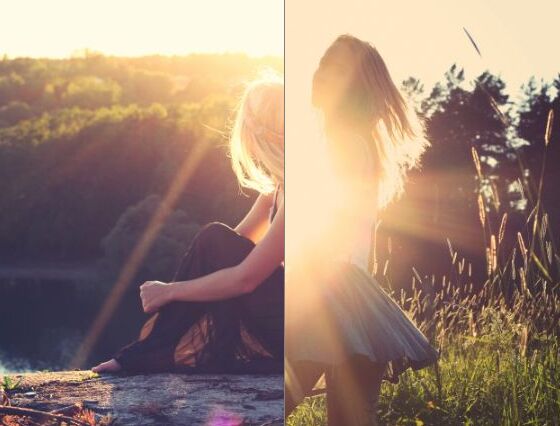
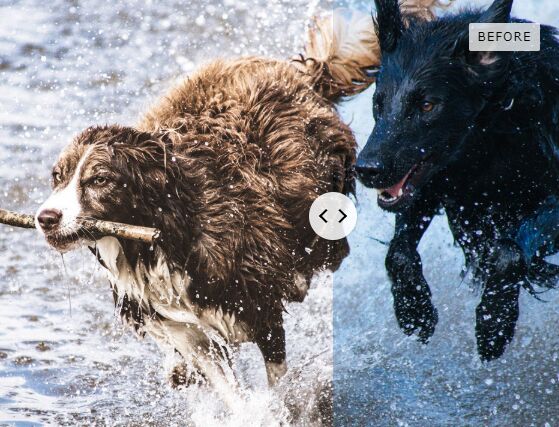
jQuery Image Comparison
Small and simple jQuery plugin for image comparison.
- Responsive
- Horizontal or vertical direction
- Extremely easy to use
- Lightweight (less than 1KB when minified)
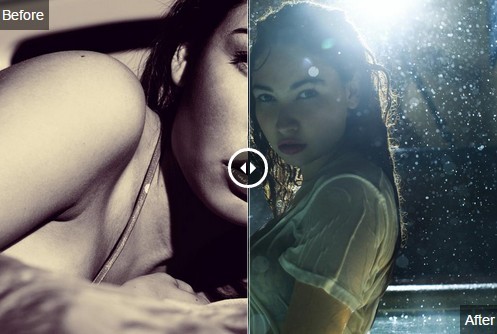
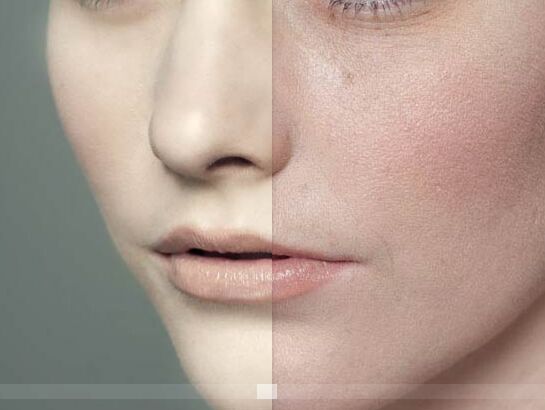
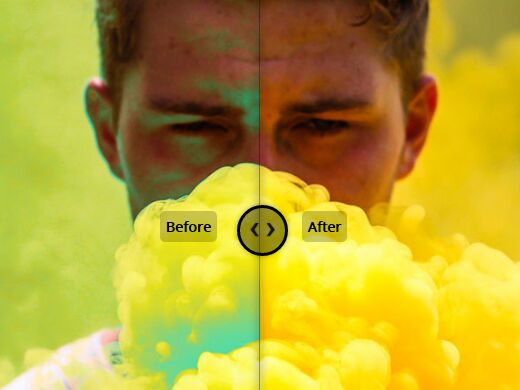
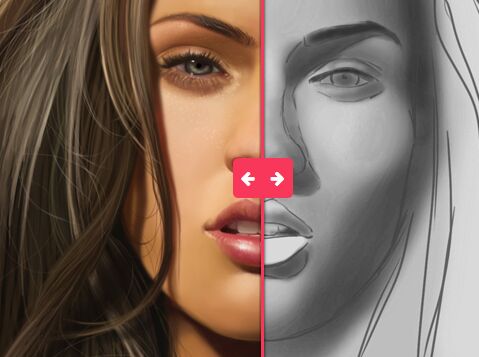
Demo
https://burmov.eu/demos/jquery-image-comparison/
Usage
- CSS & JS
<link rel="stylesheet" href="jquery-image-comparison.min.css"> <script src="jquery-image-comparison.min.js"></script>- Markup
<ul class="comparison vertical"> <li><img src="images/mount.jpg" alt="Original Mountain"></li> <li><img src="images/mount2.jpg" alt="Modified Mountain"></li> </ul>- You're done!