Gradienter: Add Gradient to DOM Elements
docs: http://workshop.rs/2010/09/gradienter-add-gradient-to-elements/
example: http://workshop.rs/projects/gradienter/
How to use
(be sure to have jQuery on page before this)
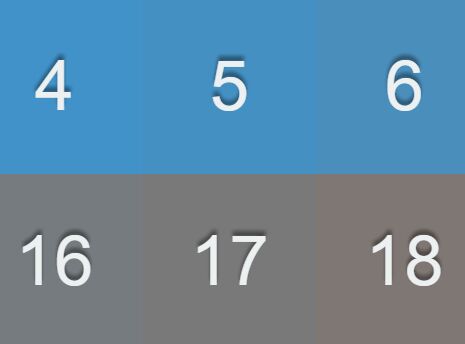
$('.box').gradienter({ color_start: '56B2CB', color_end: '164E5D' }); Parameters
Gradienter have only three parameters:
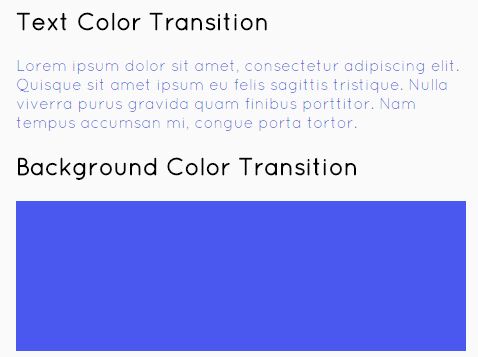
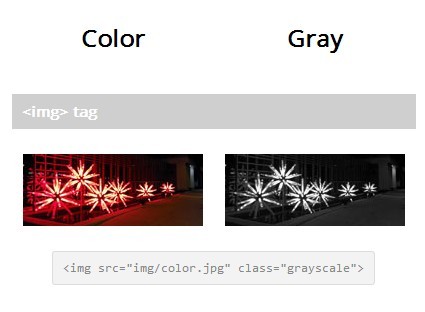
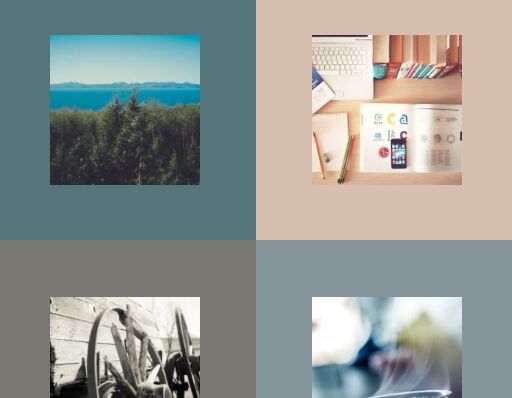
color_start: 'FFFFFF' // first color in gradient color_end: '000000' // last color in gradient prop: 'background-color' // on which CSS property should apply gradient project was hosted on Google Code between Sep 2010 - March 2015