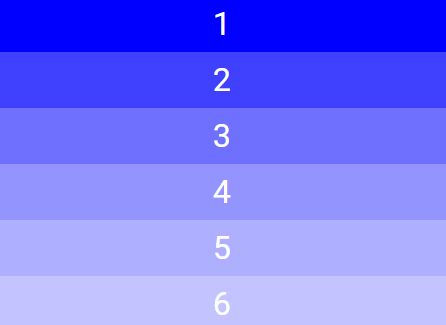
shadeout
Color shading and blending provided by Stack Overflow user Pimp Trizkit.
Defaults
color: '#0000FF' color2: '#FFFFFF' increment: 25
Usage
$(ELEMENT).shadeout({}); //Uses all defaults $(ELEMENT).shadeout({ color: '#ff0000', increment: 75 }); //Uses only color2 default $(ELEMENT).shadeout({ color: '#33cc33', color2: '#ff00ff', increment: 25 }); //Uses no defaults, but makes a beautiful blend of colors