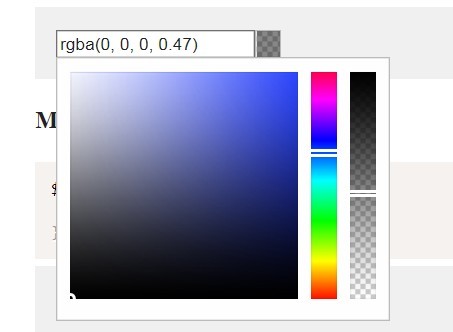
jQuery asColorPicker 



A jquery plugin that convent input into color picker.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-asColorPicker.js ├── jquery-asColorPicker.es.js ├── jquery-asColorPicker.min.js └── css/ ├── asColorPicker.css └── asColorPicker.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-asColorPicker --saveInstall From Npm
npm install jquery-asColorPicker --saveInstall From Yarn
yarn add jquery-asColorPickerBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-asColorPicker.git cd jquery-asColorPicker npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-asColorPicker requires the latest version of jQuery, jquery-asColor, and jquery-asGradient.
Usage
Including files:
<link rel="stylesheet" href="/path/to/asColorPicker.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-asColor.js"></script> <script src="/path/to/jquery-asGradient.js"></script> <script src="/path/to/jquery-asColorPicker.js"></script>Required HTML structure
<input type='text' class="example" value="#000" />Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').asColorPicker(); });Examples
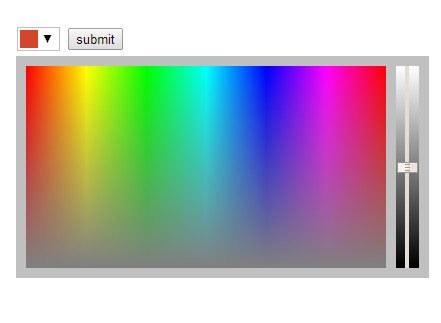
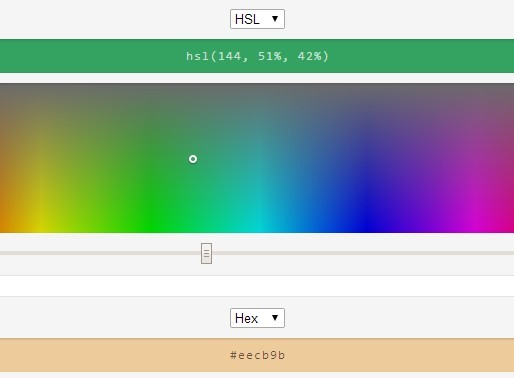
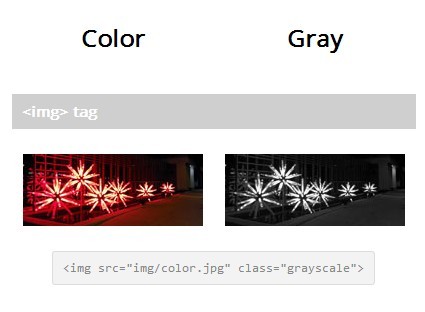
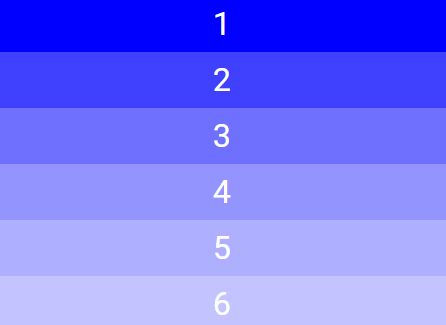
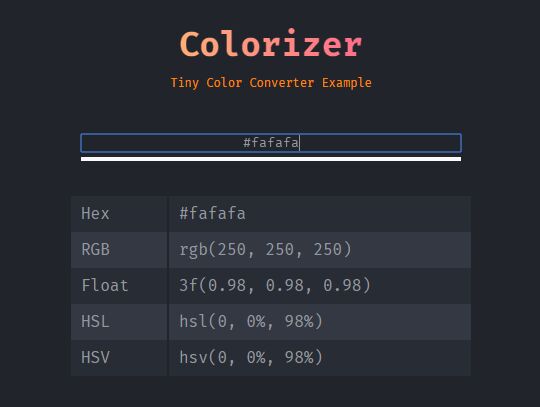
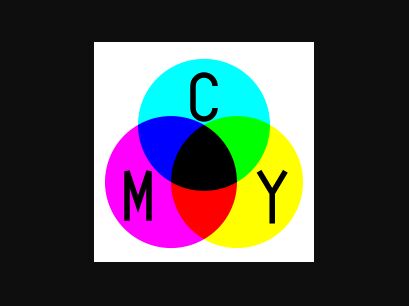
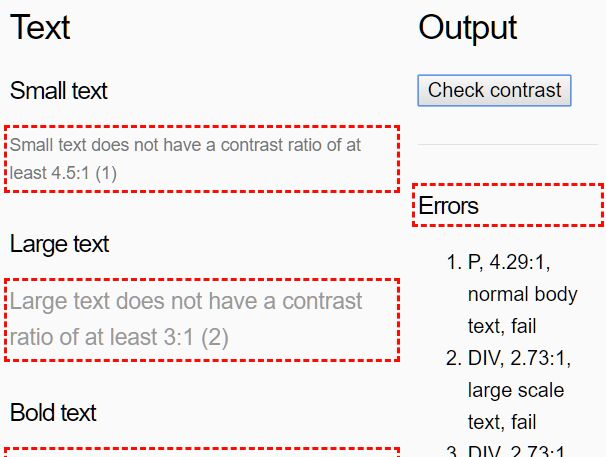
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-asColorPicker can accept an options object to alter the way it behaves. You can see the default options by call $.asColorPicker.setDefaults(). The structure of an options object is as follows:
{ namespace: 'asColorPicker', readonly: false, skin: null, lang: 'en', hideInput: false, hideFireChange: true, keyboard: false, color: { format: false, alphaConvert: { // or false will disable convert 'RGB': 'RGBA', 'HSL': 'HSLA', 'HEX': 'RGBA', 'NAMESPACE': 'RGBA', }, shortenHex: false, hexUseName: false, reduceAlpha: true, nameDegradation: 'HEX', invalidValue: '', zeroAlphaAsTransparent: true }, mode: 'simple', onInit: null, onReady: null, onChange: null, onClose: null, onOpen: null, onApply: null } Methods
Methods are called on asColorPicker instances through the asColorPicker method itself. You can also save the instances to variable for further use.
// call directly $().asColorPicker('destroy'); // or var api = $().data('asColorPicker'); api.destroy();opacity()
Get or set opacity.
// get opacity $().asColorPicker('opacity'); // set opacity $().asColorPicker('opacity', 0.1);open()
Show the colorpicker dropdown.
$().asColorPicker('open');close()
Close the colorpicker dropdown.
$().asColorPicker('close');clear()
Clear the colorpicker.
$().asColorPicker('clear');val(value)
Get or set the colorpicker val.
// get the color $().asColorPicker('val'); // set the color $().asColorPicker('val', 'rgb(100, 100, 100)');set(value)
Set the color.
$().asColorPicker('set', 'rgb(100, 100, 100)');get()
Get the color.
$().asColorPicker('get');enable()
Enable the colorpicker functions.
$().asColorPicker('enable');enable()
Enable the colorpicker functions.
$().asColorPicker('enable');disable()
Disable the colorpicker functions.
$().asColorPicker('disable');destroy()
Destroy the colorpicker instance.
$().asColorPicker('destroy');Events
jquery-asColorPicker provides custom events for the plugin’s unique actions.
$('.the-element').on('asColorPicker::change', function (e) { // on value change }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| change | Fires when the value changed. |
| enable | Fires when the enable instance method has been called. |
| disable | Fires when the disable instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.asColorPicker.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-asColorPicker.js"></script> <script> $.asColorPicker.noConflict(); // Code that uses other plugin's "$().asColorPicker" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-asColorPicker before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-asColorPicker is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.