Purty Picker
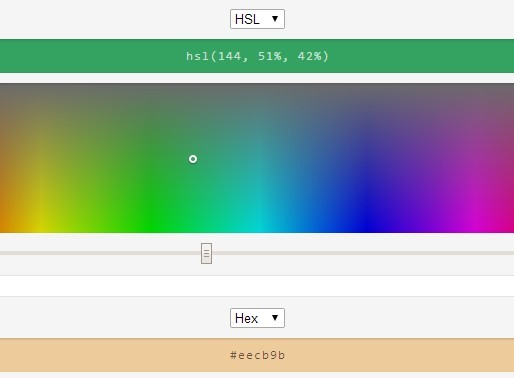
A super lightweight visual HSL, RGB and hex color picker with a responsive, touch-friendly and customizable UI. Compatible with jQuery or Zepto.
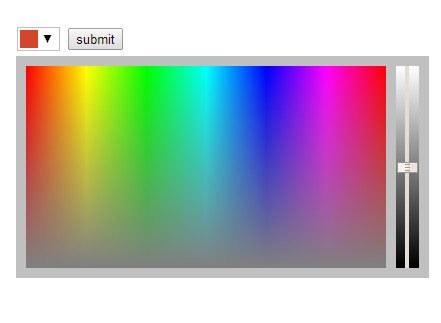
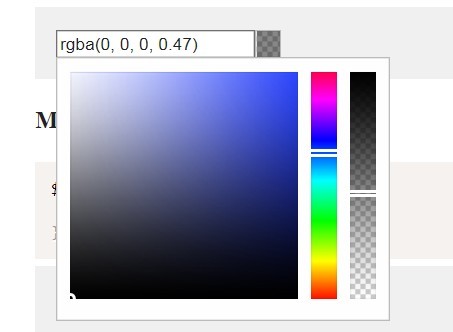
Demo
Try out demo.html via RawGit.
Features
- Small file-size (~4kb minified) with < 300 lines of source JS (Spectrum exceeds 2000 lines). Easy to understand and customize.
- Compact design with native inputs. The color input also serves as a preview (text color automatically inverts for legibility).
- Fluidly responsive.
- Touch friendly.
- "Retina" quality CSS based UI.
- Semantic class and file names (i.e.
.color-pickernot.purty-picker). - Markup is easily tweaked as it isn't JS generated.
- Automatic initialization.
- Multiple pickers may be used on a page.
Usage
- Take a look at demo.html to see example markup with default styles. Add the
.color-pickermarkup to your page, making sure to:- Set a default
.colorinput value (CSS valid HSL, RGB or hex). - Mark the relevant color
.formatoption asselected.
- Set a default
- Add color-picker.css to the page.
- Add color-picker.js to the page for it to automatically find and enable every
.color-picker.
Customization
Tweak the markup as much as you like, just keep the core classnames on the core components.
Core styles are clearly commented in color-picker.scss (which compiles to color-picker.css) so you know what you need to create your own skin.
Browser Support
For modern browsers (IE10+ and recent versions of Chrome, Safari, Firefox), mostly due to the use of CSS3 linear gradients. Support for older browsers should be possible with a few modifications.
Dependencies
Requires jQuery or Zepto with core and event modules.
Todo
- Validation for incorrect color input values.
- On-demand initialization for dynamically inserted color pickers.