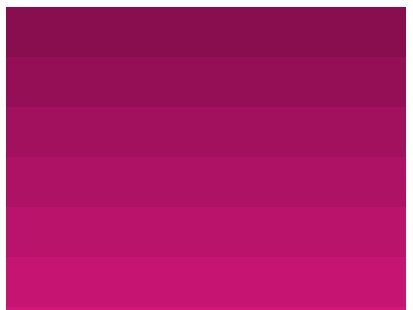
LumiColor BETA
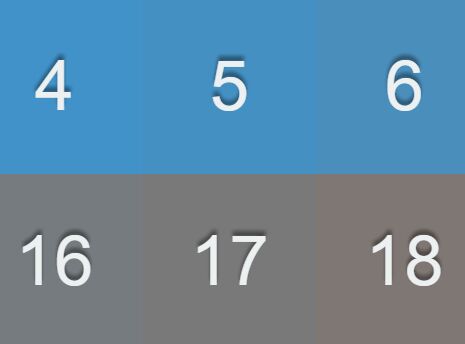
Plugin Jquery that applies a color range between html elements using light
Download the files and open index.html to see a demo.
Usage
It's easy and simple to use lumiColorThe javascript:
```javascript $(".element").lumiColor({/**
- The type of the color system (rgb or hex)
- default: 'hex' */ type: 'hex',
/**
- The color in hexadecimal (without "#")
- or in RGB if the type was set as "rgb" (e.g.: "111, 76, 224") */ color: '6F4CE0',
/**
- The max luminosity (or min if negative) of the color.
- e.g.: 60% of the color. */ luminosity: 0.6,
/**
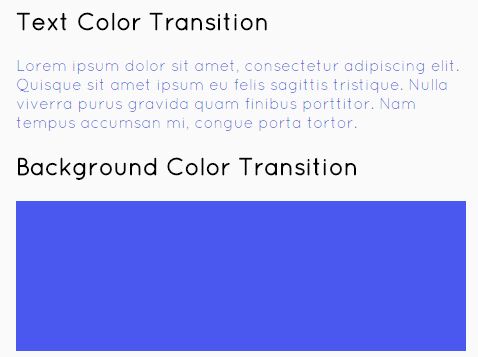
- Choose the css style that will be changed
- default: 'background-color' */ css: 'background-color',
/**
- Reverse the appliance of the colors in the elements. (optional)
- default: false. */ reverse: false });
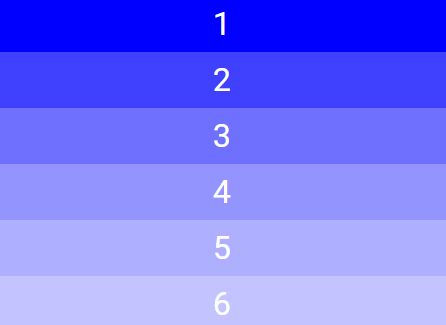
<h3>The html:</h3> ```html <div class="element" id="1" style="width: 230px; height: 34px;"></div> <div class="element" id="2" style="width: 230px; height: 34px;"></div> <div class="element" id="3" style="width: 230px; height: 34px;"></div> <div class="element" id="4" style="width: 230px; height: 34px;"></div> <div class="element" id="5" style="width: 230px; height: 34px;"></div> <div class="element" id="6" style="width: 230px; height: 34px;"></div> <div class="element" id="7" style="width: 230px; height: 34px;"></div> <div class="element" id="8" style="width: 230px; height: 34px;"></div> <div class="element" id="9" style="width: 230px; height: 34px;"></div> <div class="element" id="10" style="width: 230px; height: 34px;"></div> <div class="element" id="11" style="width: 230px; height: 34px;"></div> <div class="element" id="12" style="width: 230px; height: 34px; "></div>