Htmle
Yet another jQuery HTML WYSIWYG plugin
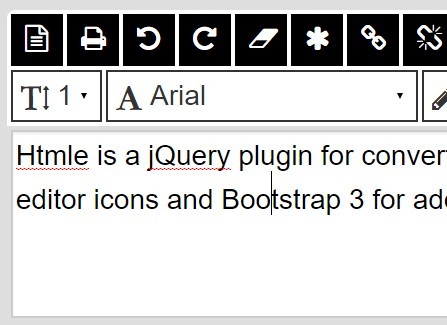
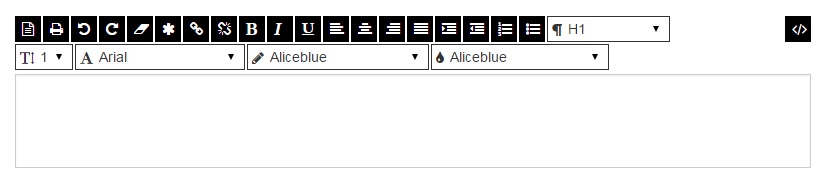
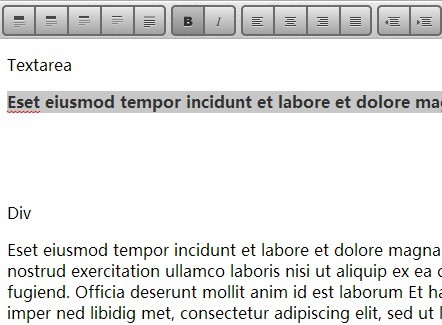
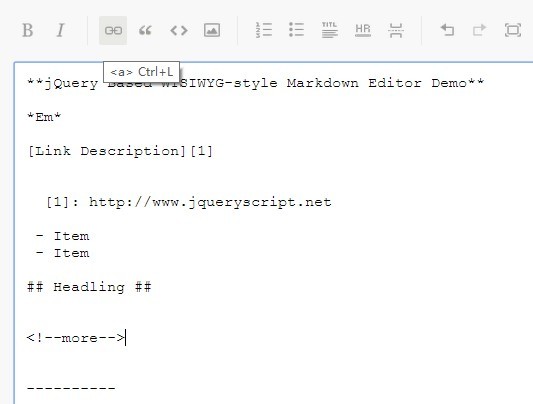
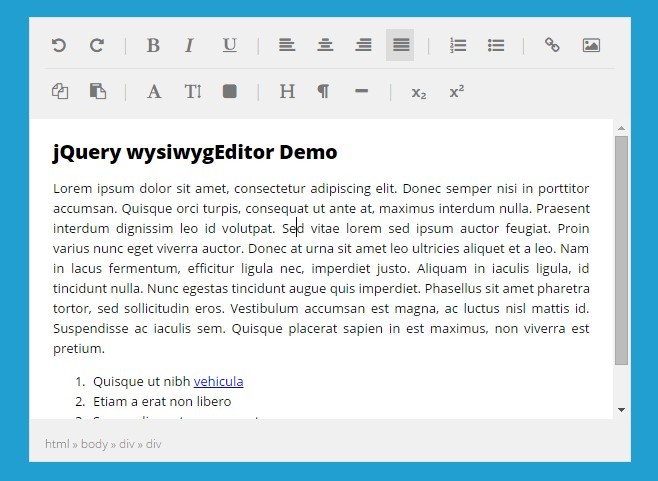
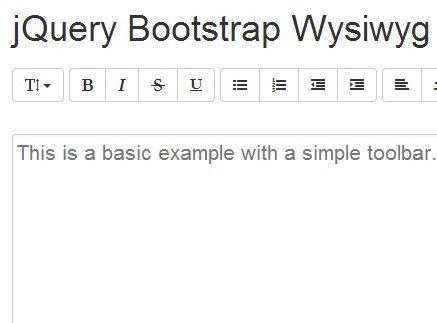
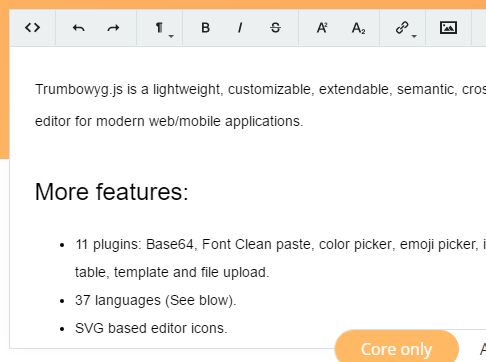
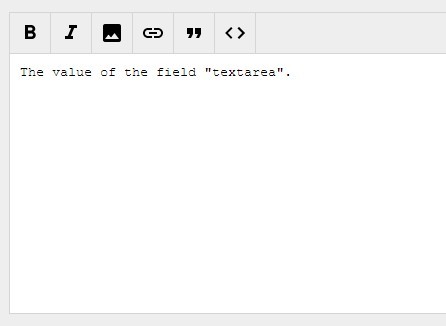
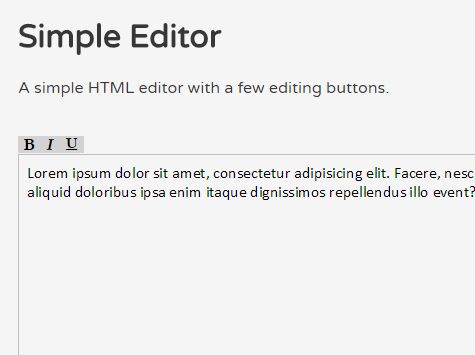
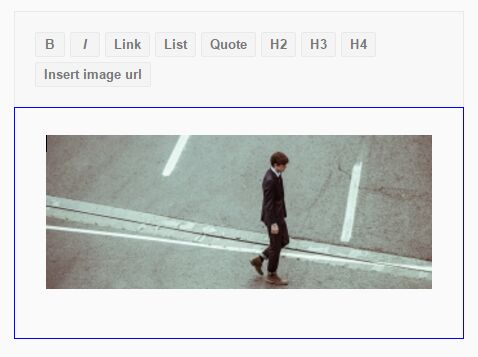
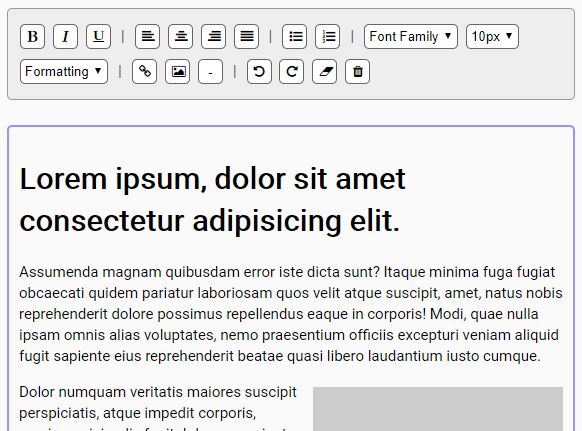
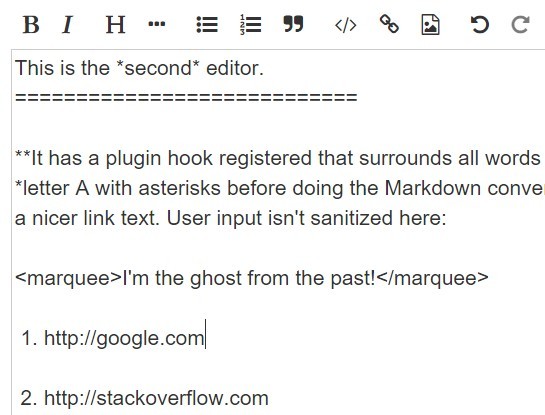
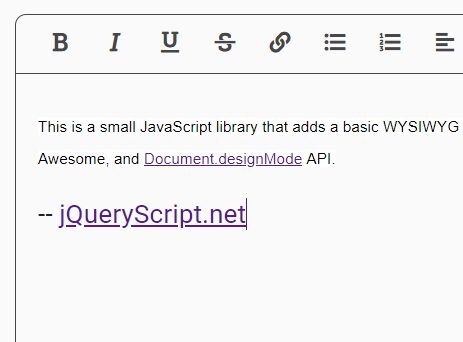
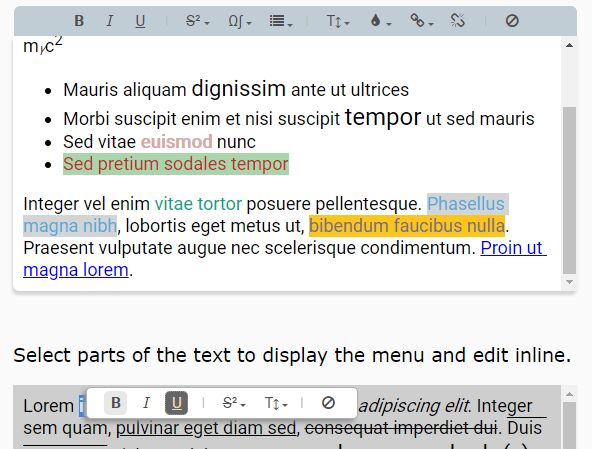
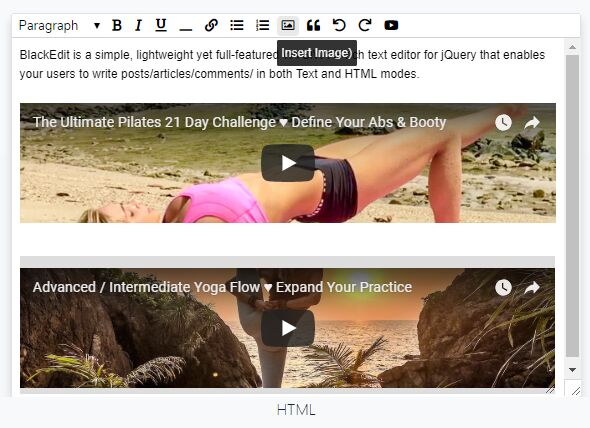
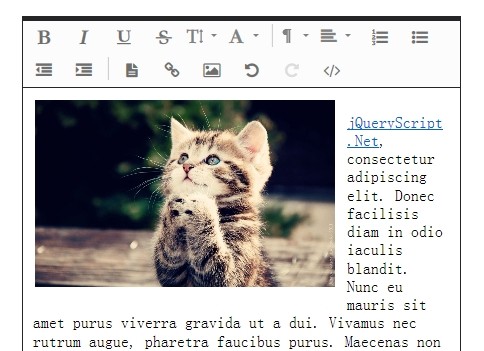
As the following image shows, Htmle has the a set of most common editing functions. Htmle can be customized to show only the required controls. It doesn't have a heavy design theme, so that you can easily alter its css to fit into the theme of your website.
Prerequisites
- font-awesome: for Htmle icons
- bootstrap: for add-link modal
- jQuery
Example
Add a <textarea id="editing-area"></textarea> element in you htmle page, and then execute the following javascript code:
$(document).ready(function () { $('#editing-area').htmle(); }); Note
More ways to utilize this plugin will be published soon..