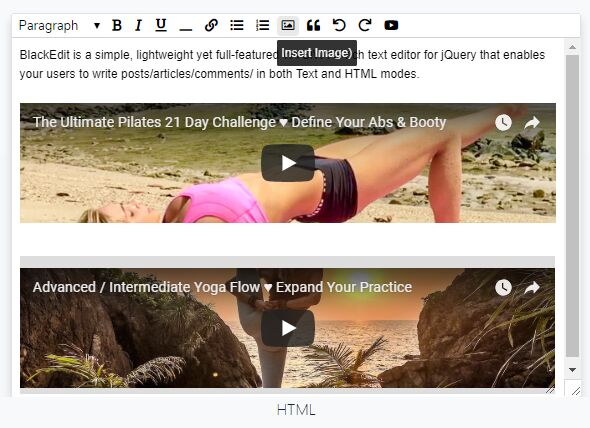
N3Editor 3.0 L
The aweasome simple jquery based editor
GET STARTED
Initialize
<!-- Load skin css --> <link href="/path/to/n3editor-light.min.css" rel="stylesheet" type="text/css"> <!-- Load main script --> <script type="text/javascript" src="/path/to/n3editor-light.js"></script> <!-- Load skin script --> <script type="text/javascript" src="/path/to/default.template.js"></script> <script type="text/javascript"> N3ELight.init({ selector: ".n3editor-area", // Set selector skin: n3_default_template, // Load skin if not default title: "Custom title", // Customize title in header plugins: 'weight code font-size color quote align-left align-center align-right image link' // Load plugins (separated with space) }); </script> Initialize CoffeeScript
N3ELight.init { selector: ".n3editor-area" # Set selector skin: n3_default_template # Load skin if not default title: "Custom title" # Customize title in header plugins: 'weight code font-size color quote align-left align-center align-right image link' # Load plugins (separated with space) } You can create your own style using as sample [n3editor-light.less](https://github.com/N3stY/N3Editor-light/blob/master/less/n3editor-light.less) and [default.template.coffee](https://github.com/N3stY/N3Editor-light/blob/master/coffee/default.template.coffee) / [default.template.js](https://github.com/N3stY/N3Editor-light/blob/master/default.template.js)
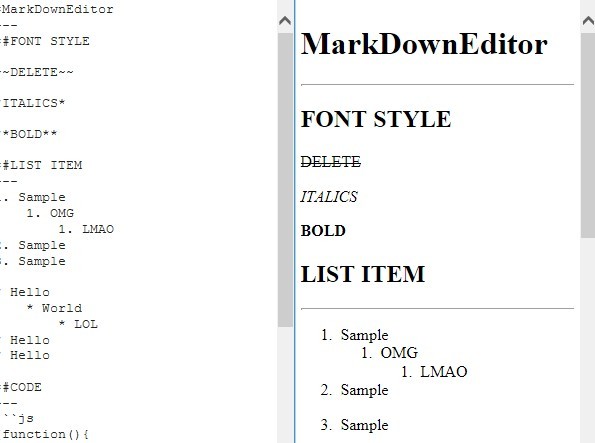
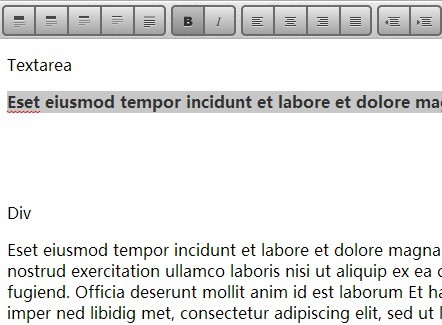
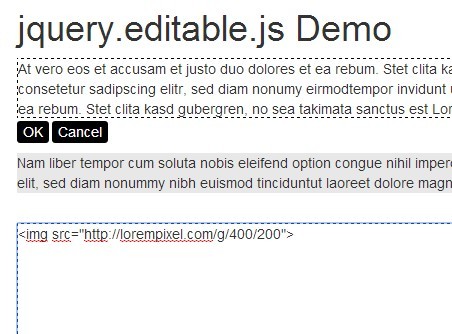
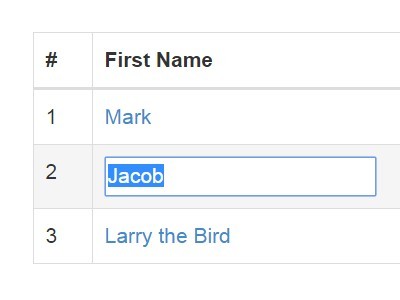
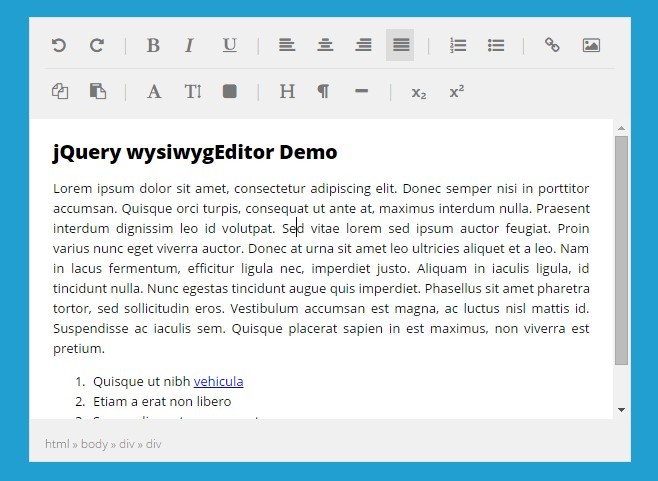
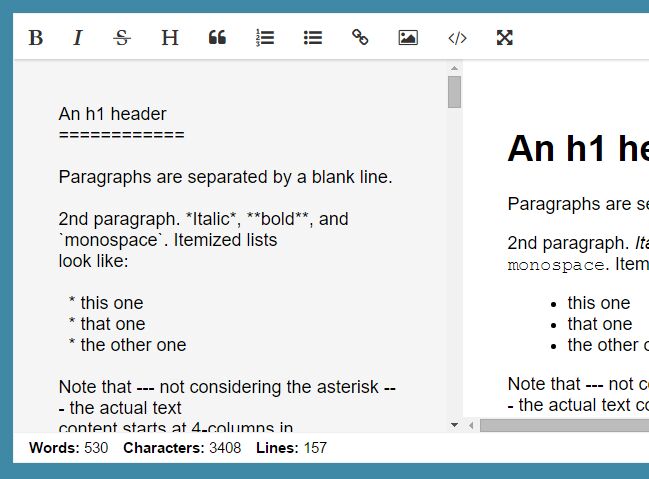
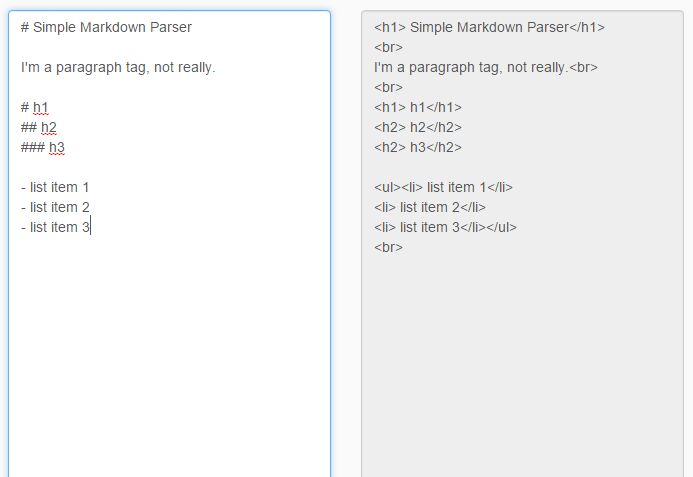
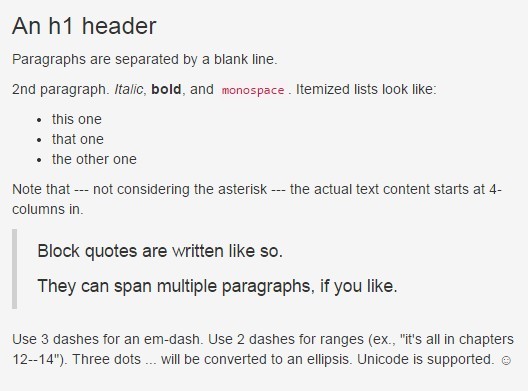
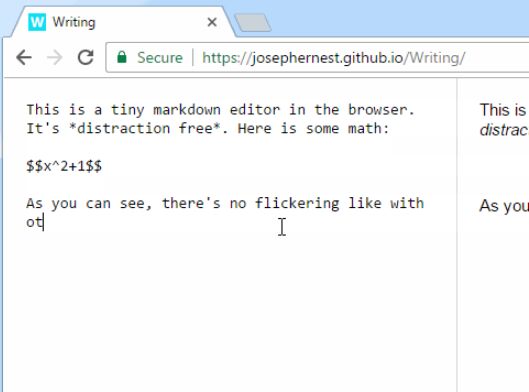
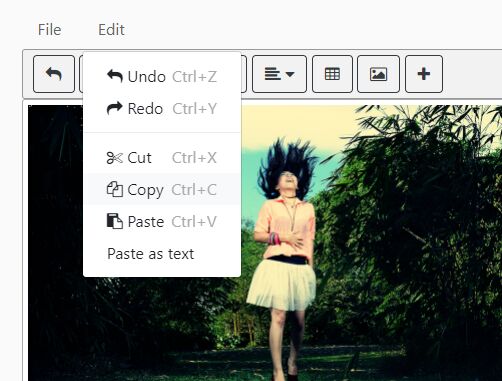
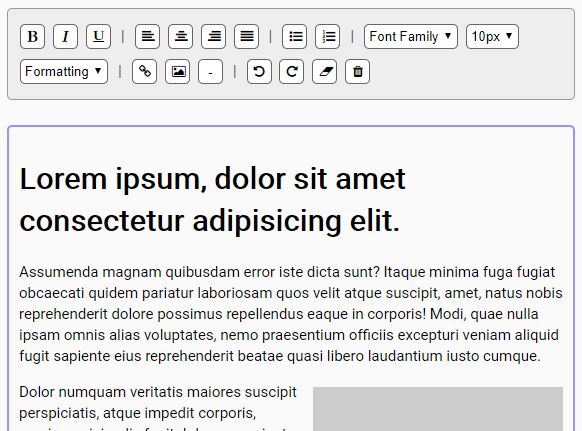
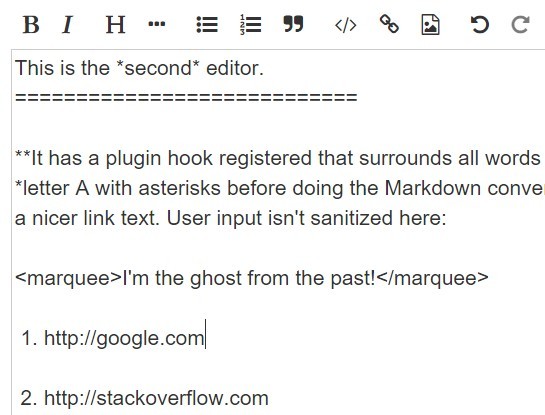
Try a DEMO
The editor distributed under MIT license