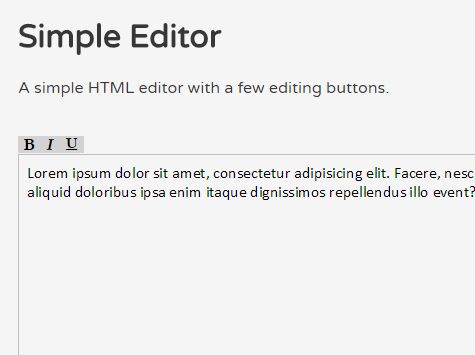
WYSIWYG.JS
An easy to use jQuery WYSIWYG editor plugin. As there are various other jquery wysiwyg plugins, this one aims to give developers complete control over GUI. Using this plugin you can create a wysiwyg editor very easily. Some child plugins ( ready made wysiwyg editors ) will be added later to prove the amazing functionality of the plugin.
Quick Example
HTML
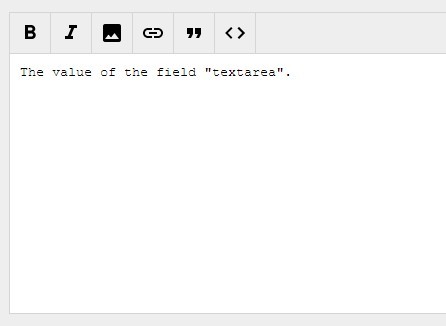
<textarea></textarea>jQuery
$("textarea").wysiwyg(options);Options
Options are some arguments that determines when to make text bold, italic, pretty much all the stuff. (To see all the options available see options page).
Simple example of options:
var options = { controls: { bold: $(".bold"), italic: $(".italic") } } So, now whenever you'll click .bold element it will start bold writing. Or if you highlight some text and click .bold it will make it bold.
Input controls ( options.inputControls )
These are the controls that takes some kind of input for example to change the font size of the text you need to give the size. For this you usually provide an element like select or input. And on their change event it will run the command. For example to change the font size you would just need to highlight the text and change the select box value. It will apply that font size to the text. So to sum up, provide it the element and on it's .change event that specific command will execute.
Example:
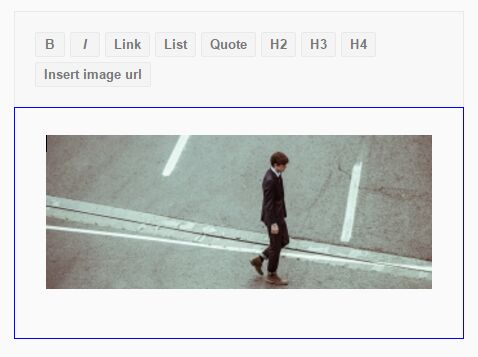
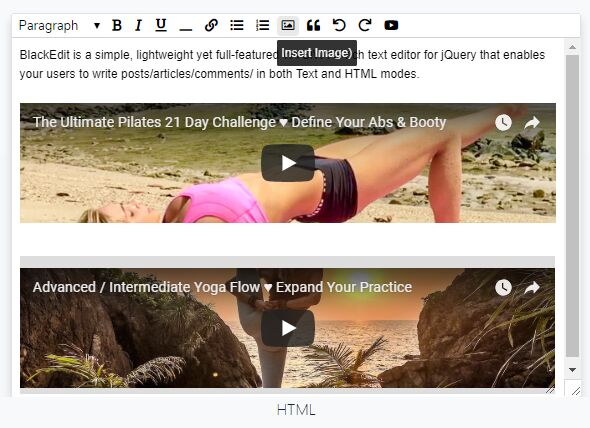
var options = { controls: { bold: $(".bold"), italic: $(".italic") }, inputControls: { fontSize: $("#theSize"), insertImage: $("#imageURL") // you would just need provide #imageURL the image url to insert the image } }