react-list-select
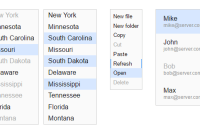
A list with selectable and keyboard navigable items. Useful as a dropdown (autocomplete), right click menu, or a simple list with actions triggered on item select.
View the example.
Use:
import List from 'react-list-select' let items = [ 'Google', 'TED', 'GitHub', 'Big Think', 'Microsoft', ] let list = ( <List items={items} selected={[0]} disabled={[4]} multiple={true} onChange={(selected: number) => { console.log(selected) }} /> ) ReactDOM.renderComponent(list, document.getElementById('container'))API
.select(index)
numberindex - items array index
Select an item from the list
.deselect(index)
numberindex - items array index
Deselect an item from the list
.disable(index)
numberindex - items array index
Disable an item from the list to be selected or focused
.enable(index)
numberindex - items array index
Enable a disabled item to be focused or selected
.focusNext()
focus next item from the list
.focusPrevious()
focus previous item from the list
.focusIndex(index)
numberindex - items array index
Focus an item from the list
.clear()
Reset list state