Documentation on languages: english, русский.
jQuery.onOut
Simple jQuery plugin that attaches events outside of the element or the bunch of elements.
Usage
First of all download and include jQuery and jQuery.onOut plugin to HTML:
<script src="jquery-1.11.3.min.js"></script> <script src="jquery-onout-1.0.min.js"></script> It is better to paste text of the plugin JS-file to your project main JS-file.
.onOut()
Binds event to everything except the element on which this method is called. If called on array of elements only one handler is attached. Handler is called when event triggers everywhere except any of element from the array.
.onOut(eventType[, eventData], handler) Parameters:
eventType(string) — A string containing a JavaScript event type, such asclickormousedown.eventData(anything) — An object containing data that will be passed to the event handler.handler(function(Event event)) — A function to execute each time the event is triggered.
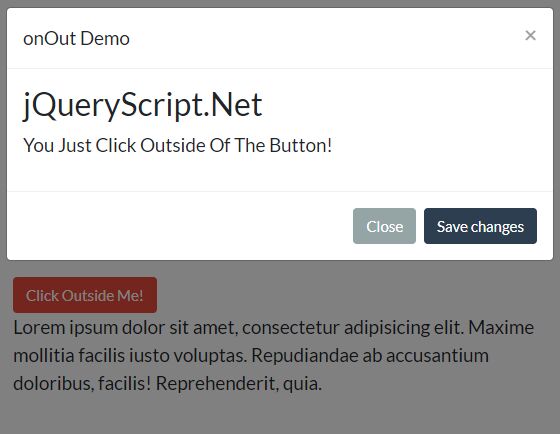
Example:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente officia doloremque, eos quae dicta qui nobis tempore omnis a numquam ipsum id velit aliquid cum corporis rerum veritatis itaque quibusdam.</div> <div id="target">Click me!</div> <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime mollitia facilis iusto voluptas. Repudiandae ab accusantium doloribus, facilis! Reprehenderit, quia.</div> <script> $('#target').onOut('click', function() { alert('Missed!'); }); </script> .bindOut()
Alias to .onOut()