jQuery SmartOn
A Plugin to add Smart-On-Actions
This Plugin contains several jQuery-Functions that make the .on() function more powerfull.
All functions have the same parameters like .on() with an aditional fith parameter called delay.
Containing:
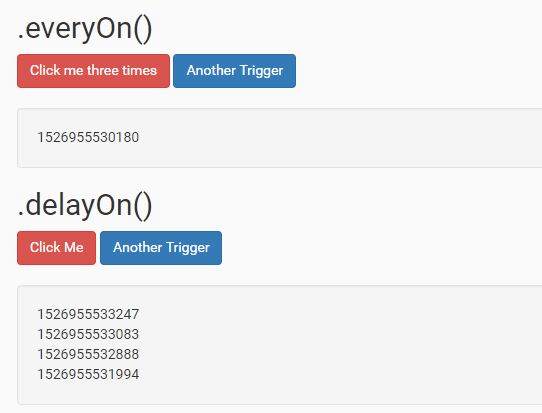
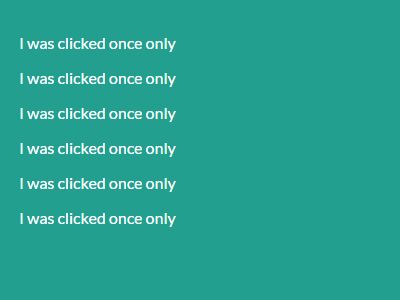
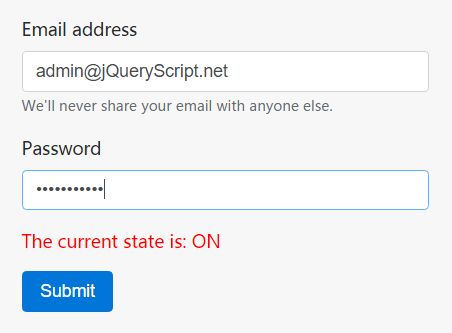
.smartOn()Triggers the event only everydeleyms while the Elements gets triggered.afterOn()Triggers the event after the event wasn't triggert fordelayms.everyOn()Triggers the event everydelaytimes the event gets triggert.delayOn()Triggers the event with an delay ofdelayms
Usage
-
Include jQuery:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
-
Include plugin's code:
<script src="dist/jquery.smartOn.min.js"></script>
-
Call the plugin:
$(window).smartOn('scroll', function() { // While windows.scroll gets triggert, this function will only be calles every 10ms. }, 10);
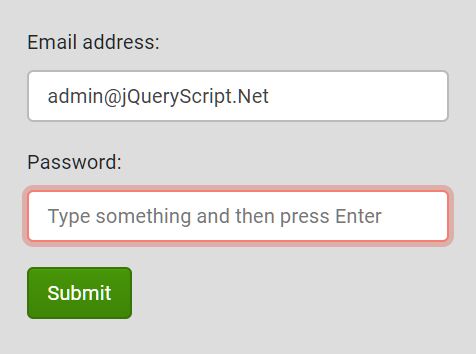
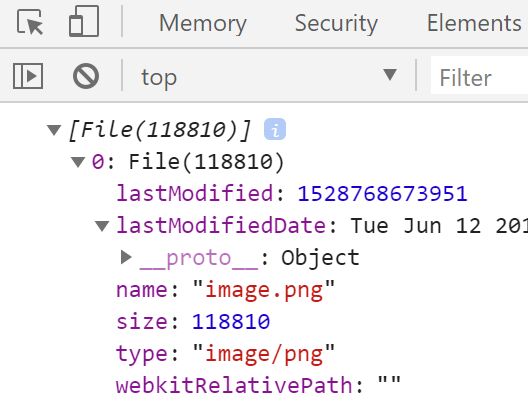
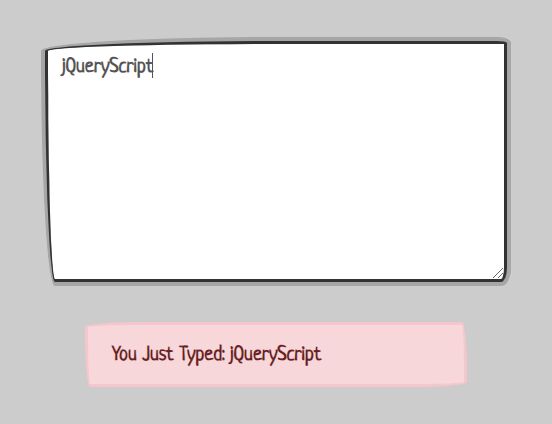
Demo
Check demo/index.html for a demonstration.
License
MIT License © Micha Rohde