digitalwrite jQuery plugin
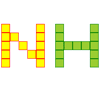
jQuery plugin to write charecters in digital format in a 5x5 matrix. Output looks something like this:
Using this plugin, you can create such charecters with animations, color options & size options! In future it may enable you to transform one charecter to another - that should be kinda cool!
Live Demo & more information - minhazav.xyz
Its live on: http://minhazav.xyz/samples/jquery-digitalwrite-example/
How to use: (Read More)
- Create a
div
<div id="M_Placeholder"></div>- Include
jQueryand this library and in js
$("#M_Placeholder").digitalwrite({char: 'M'});This will create a 5X5 digital M with width = 100px & height = 500px, in black color. These properties can be customised as follows:
char - (required) Charecter to print, (A-Z, '.', '!') supported
height - height of the charecter in px
width - width of the charecter in px
background - background color of the blocks, ex red, rgba(255, 0, 0, 1)
border - border property of the blocks, ex 1px solid red, 2px dotted black
animation - how the blocks animate to form the charecter at the end. Categories are: none, motion, spiral, contract & fade of these spiral & fade are experimental and buggy!
success - (function) callback called when charecter has been printed on screen
timeout - control speed of animation, value in ms, 500, default
So if we use everything it would look something like
$("#M_Placeholder").digitalwrite({ char: 'M', height: 120, width: 120, background: 'rgba(0, 0, 0, .1)', border: '1px dased black', animate: 'contract', success: function() { console.info('Charecter M ready'); } });You can also convert a text to other text!
$("#M_Placeholder").transformTo('K', function() { console.info('successfully transformed to K'); });

For more information view documentation
Animations
Different possible animations are: none, motion, spiral, contract & fade