Radiocharm
A lightweight jQuery plugin that gives charm to radio boxes and allows custom labels, icons, and ability to un-check selection by clicking again on the selected radio box.
Demo / Examples
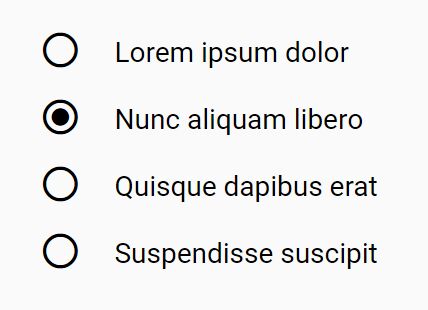
- Default Implementation
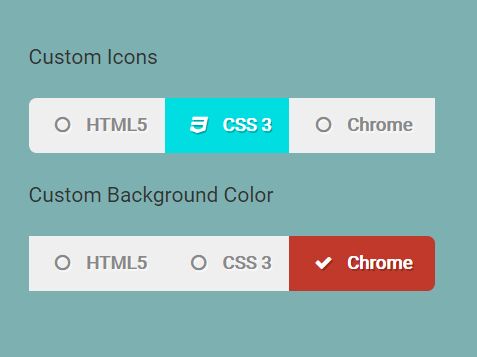
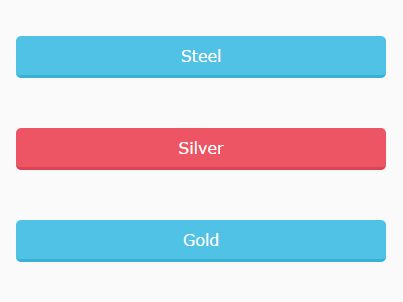
- Background Color Implementation
- Icon Implementation
- Uncheckable Implementation
Usage
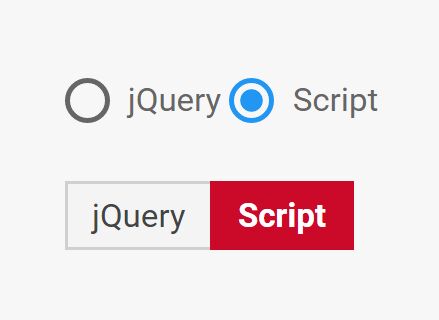
Default Implementation
Default implementation using data-radiocharm-label as the label for each option.
<input data-radiocharm-label="Label Here" type="radio" />$(document).ready(function(){ $('input:radio').radiocharm(); });Background Color Implementation
Background color implementation using data-radiocharm-background-color to change the background colors for each option. Additionally, you can use data-radiocharm-text-color if you need to change the color of the text.
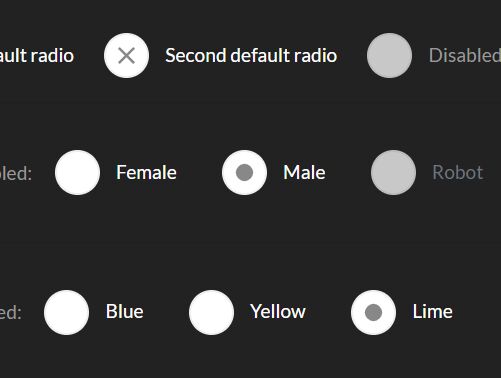
<input data-radiocharm-label="Label Here" data-radiocharm-background-color="c9302c" type="radio" />$(document).ready(function(){ $('input:radio').radiocharm(); });Icon Implementation
Icon implementation using data-radiocharm-icon to change the icon for each option.
<input data-radiocharm-label="Label Here" data-radiocharm-icon="thumbs-up" type="radio" />$(document).ready(function(){ $('input:radio').radiocharm(); });Uncheckable Implementation
Uncheckable implementation using uncheckable setting to be passed over on initialization. Default is false.
<input data-radiocharm-label="Label Here" type="radio" />$(document).ready(function(){ $('input:radio').radiocharm({ uncheckable: true }); });Dependencies
Font Awesome gives you scalable vector icons that can instantly be customized - size, color, drop shadow, and anything that can be done with the power of CSS.
<link href="https://opensource.keycdn.com/fontawesome/4.7.0/font-awesome.min.css" rel="stylesheet" />