ng-pickadate
AngularJS directives for pickadate.js.
http://toilal.github.io/ng-pickadate/
Requirements
Install
-
Install dependency using bower
bower install ng-pickadate --save -
Set
overridesproperty in bower.json to register pickadate CSS files
-
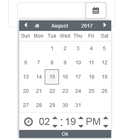
Classic theme
"overrides": { "pickadate": { "main": [ "lib/picker.js", "lib/picker.date.js", "lib/picker.time.js", "lib/themes/classic.css", "lib/themes/classic.date.css", "lib/themes/classic.time.css" ] } } -
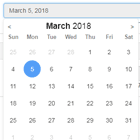
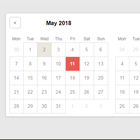
Default theme
"overrides": { "pickadate": { "main": [ "lib/picker.js", "lib/picker.date.js", "lib/picker.time.js", "lib/themes/default.css", "lib/themes/default.date.css", "lib/themes/default.time.css" ] } }
Usage
-
Declare the dependency
angular.module('yourApp', ['pickadate']); -
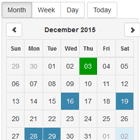
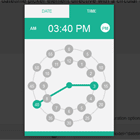
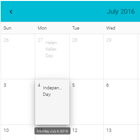
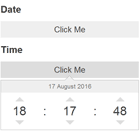
Use
pick-a-dateandpick-a-timedirectives.<input type="text" pick-a-date="curDate"/> <input type="text" pick-a-time="curTime"/>
$scope.curDate = new Date(); // Only the date part of curDate // is synced to pick-a-date directive $scope.curTime = new Date(); // Only the time part of timeDate // is synced to pick-a-time directive
-
You can also provide additional
max-dateandmin-datevalues.<input type="text" pick-a-date="startDate" max-date="endDate"/> <input type="text" pick-a-date="endDate" min-date="startDate"/>
Options
You can define pickadate.js options through pick-a-date-options and pick-a-time-options directives as well.
<input type="text" pick-a-date="curDate" pick-a-date-options="{ format: 'dd/mm/yy', selectYears: true }" /> If you find yourself setting the same options for multiple date pickers, you can set them as the default options for all date pickers by configuring pickADateProvider and pickATimeProvider.
angular.module('yourApp', ['pickadate']) .config(['pickADateProvider', 'pickATimeProvider', function (pickADateProvider, pickATimeProvider) { pickADateProvider.setOptions({ format: 'dd/mm/yy', selectYears: true }); pickATimeProvider.setOptions({ today: '' }); }]);Form Validation
AngularJS form validation can be used using ngModel. Keep in mind that ngModel keeps the string value of the raw input.
<form name="dateForm"> <input type="text" name="dateInput" ng-model="curDateText" pick-a-date="curDate"/> <div ng-show="dateForm.dateInput.$error.required" style="color: red;"> <strong>Date is required.</strong> </div> </form>In order to correct how the pickadate.js affects ngModel states of its assigned input, ng-pickadate uses ngModelController to manually restore expected form validation states: $pristine, $dirty, $untouched, and $touched. The unexpected angular validation states caused by the pickadate.js jQuery plugin, and how they've been corrected, are as follows:
- When pickadate is initialized on an input, this triggers the input's
ngModelto be marked as$dirty. To correct this, the ng-pickadate directives each setngModelto$pristineat the end of thepostlinkfunction. - When pickadate calendar opens, the input itself loses focus and its
ngModelis marked as$touched. To correct this, the directives setngModelto$untouchedthe first time the calendar opens, and set it to$touchedwhenever the calendar closes, via pickadate'sonOpenandonClosemethods, respectively.
Credits
This project is initially based on a blog post from Coding Insight