angularx flatpickr

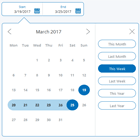
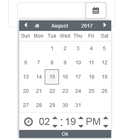
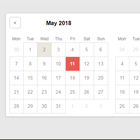
Demo
https://mattlewis92.github.io/angularx-flatpickr/
Table of contents
About
An angular 5.0+ wrapper for flatpickr
Installation
Install through npm:
npm install --save flatpickr angularx-flatpickr Then include in your apps module:
import 'flatpickr/dist/flatpickr.css'; // you may need to adjust the css import depending on your build tool import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { FlatpickrModule } from 'angularx-flatpickr'; @NgModule({ imports: [FormsModule, FlatpickrModule.forRoot()] }) export class MyModule {}Finally use in one of your apps components:
import { Component } from '@angular/core'; @Component({ template: ` <input type="text" mwlFlatpickr [(ngModel)]="selectedDate" [altInput]="true" [convertModelValue]="true"> ` }) export class MyComponent {}You may also find it useful to view the demo source.
Documentation
All documentation is auto-generated from the source via compodoc and can be viewed here: https://mattlewis92.github.io/angularx-flatpickr/docs/
Development
Prepare your environment
- Install Node.js and npm
- Install local dev dependencies:
npm installwhile current directory is this repo
Development server
Run npm start to start a development server on port 8000 with auto reload + tests.
Testing
Run npm test to run tests once or npm run test:watch to continually run tests.
Release
npm run releaseLicense
MIT