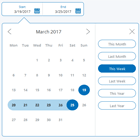
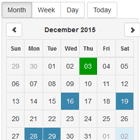
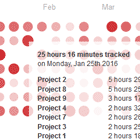
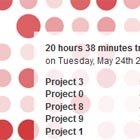
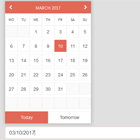
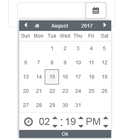
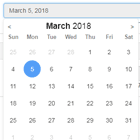
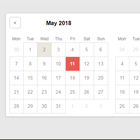
Angular DateRange Picker
This date range picker was heavily inspired by PayPal's datepicker as seen on website.
Demo: http://ng-daterangepicker.jankuri.com
Installation
npm install ng-daterangepicker --saveor
yarn add ng-daterangepicker --saveExample
import { NgDateRangePickerModule } from 'ng-daterangepicker'; // app.module.ts @NgModule({ ... imports: [ ..., NgDateRangePickerModule, ... ], ... }) export class AppModule { }// app.component.ts import { Component, OnInit } from '@angular/core'; import { NgDateRangePickerOptions } from 'ng-daterangepicker'; @Component({ selector: 'app-root', templateUrl: 'app.component.html' }) export class AppComponent { options: NgDateRangePickerOptions; ngOnInit() { this.options = { theme: 'default', range: 'tm', dayNames: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], presetNames: ['This Month', 'Last Month', 'This Week', 'Last Week', 'This Year', 'Last Year', 'Start', 'End'], dateFormat: 'yMd', outputFormat: 'DD/MM/YYYY', startOfWeek: 1 }; } }<!-- app.component.html --> <ng-daterangepicker [(ngModel)]="value" [options]="options"></ng-daterangepicker>Configuration
export interface NgDateRangePickerOptions { theme: 'default' | 'green' | 'teal' | 'cyan' | 'grape' | 'red' | 'gray'; range: 'tm' | 'lm' | 'lw' | 'tw' | 'ty' | 'ly'; dayNames: string[]; presetNames: string[]; dateFormat: string; outputFormat: string; startOfWeek: number; }Running the demo
git clone https://github.com/jkuri/ng-daterangepicker.git --depth 1 cd ng-daterangepicker npm startLicence
MIT