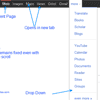
 Google has come up with a new look with the launch of Google Plus and one of the prominent changes we can observe is the black menu bar found on the top of Google Search Page and every other Google product like Google Plus(obviously), Google reader, etc. Almost every Google product by now has been integrated with the top black menu bar.I thought it would be a great idea to make a tutorial on how to create this black menu bar using simple jQuery and CSS.Some of the features we are going to cover in this tutorial of making Top Menu Bar found in Google products is :Creating the red ribbon like effect for the current pagecreating the drop down menu when more button is clickedkeeping the bar fixed even when the rest of the page is scrolledStyling the elements of the menu exactly to those found on Google
Google has come up with a new look with the launch of Google Plus and one of the prominent changes we can observe is the black menu bar found on the top of Google Search Page and every other Google product like Google Plus(obviously), Google reader, etc. Almost every Google product by now has been integrated with the top black menu bar.I thought it would be a great idea to make a tutorial on how to create this black menu bar using simple jQuery and CSS.Some of the features we are going to cover in this tutorial of making Top Menu Bar found in Google products is :Creating the red ribbon like effect for the current pagecreating the drop down menu when more button is clickedkeeping the bar fixed even when the rest of the page is scrolledStyling the elements of the menu exactly to those found on Google
You May Also Like
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom




































































