jQuery Timepicker Addon
About
- Author: Trent Richardson
- Documentation: http://trentrichardson.com/examples/timepicker/
- Twitter: @practicalweb
Use
I recommend getting the eBook Handling Time as it has a lot of example code to get started. The quick and dirty:
- To use this plugin you must include jQuery (1.6+) and jQuery UI with datepicker (and optionally slider).
- Include timepicker-addon script and css located in the
distdirectory or from a CDN: - now use timepicker with
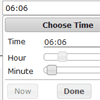
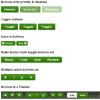
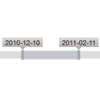
$('#selector').datetimepicker()or$('#selector').timepicker().
There is also a Bower package named jqueryui-timepicker-addon. Beware there are other similar package names that point to forks which may not be current.
Rails with Bower
If you happen to use Rails with the [bower](gem "bower-rails", "~> 0.8.3") gem, here it is to use it easily :
Bowerfile
asset "jqueryui-timepicker-addon", "1.5.6"
application.js
//= require jqueryui-timepicker-addon/dist/jquery-ui-timepicker-addon //= require jqueryui-timepicker-addon/dist/i18n/jquery-ui-timepicker-frapplication.css.scss
@import "jqueryui-timepicker-addon/dist/jquery-ui-timepicker-addon.css";Contributing Code - Please Read!
- All code contributions and bug reports are much appreciated.
- Please be sure to apply your fixes to the "dev" branch.
- Also note tabs are appreciated over spaces.
- Please read the CONTRIBUTING.md for more on using Grunt to produce builds.