A jQuery on-screen keyboard (OSK) plugin that works in the browser.
A jQuery on-screen keyboard (OSK) plugin that works in the browser.
Originally posted by Jeremy Satterfield in his blog, jQuery plugins and on Snipplr. Currently maintained by Mottie.
Features (Demo)
Ease of use
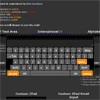
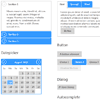
- An on-screen virtual keyboard embedded within the browser window which will popup when a specified entry field is focused.
- The user can then type and preview their input before Accepting or Canceling.
- It can be set to always remain open, and to not use a preview.
Ease of installation
- Grab the files as a zip, or from npm - see the installation section below.
- In a minimal setup, the keyboard works by including:
- jQuery
- jQuery UI theme
- (optional) jQuery UI position utility to position the keyboard at the input/textarea element
- Initialize keyboard - no options needed for qwerty keyboard.
Ease of setup
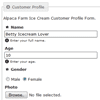
- Attach a keyboard to inputs, textareas or contenteditable elements.
- Add custom keyboard layouts easily.
- Multiple region specific keyboard layouts included in a separate directory. This is a work in progress and slowly growing.
- Add up to four standard key sets to each layout that use the shift and alt keys (default, shift, alt and alt-shift).
- Add any number of optional modifier keys (meta keys) to add more key sets.
- Each meta key set can also include the shift, alt and alt-shift keysets.
- Position the keyboard in any location around the element, or target another element on the page (using jQuery UI position utility).
- Easily modify the key text to any language or symbol.
- Allow direct input or lock the preview window.
- Set a maximum length to the inputted content.
- Scroll through the other key sets using the mouse wheel while hovering over a key to bypass the need to use alt, shift or meta keys.
- Easily type in characters with diacritics. Here are some default combination examples:
'+ vowel ( vowel with acute accent, e.g.'+e=é)`+ vowel ( vowel with grave accent, e.g.,`+e=è)"+ vowel ( vowel with diaresis, e.g.,"+e=ë)^+ vowel ( vowel with circumflex accent, e.g.,^+e=ê)~+ certain letters ( letter with tilde, e.g.~+n=ñ,~+o=õ)
- Enable, disable or add more diacritic functionality as desired.
- Use callbacks and event triggers that occur when the keyboard is open or closed and when the content has changed, been accepted or canceled.
- Includes ARIA support (may not be fully implemented).
- Built in watermarking. It emulates HTML5's placeholder, if the browser doesn't support it.
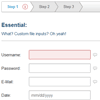
- Include validation using a callback function so third-party validation methods can be used.
Themes
- jQuery UI themes are used by default.
- Bootstrap themes (original or dark) can also be applied.
- Or add a completely custom theme (without using jQuery UI position utility):
- Light using keyboard-basic.css.
- Dark using keyboard-dark.css.
Extensions
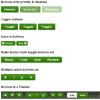
- Alt-keys: Show alternate keys in a popup after long-clicking on a key.
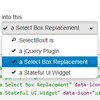
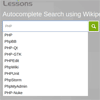
- Autocomplete: Integrate with jQuery UI's autocomplete widget.
- Caret: Add a caret with custom styling.
- Extender: Add a togglable layout (e.g. toggle number pad)
- Keyset: Show shift, alt or meta keyset within the virtual keyboard - custom styling.
- Mobile: Use with jQuery Mobile & jQuery Mobile v1.4.
- Navigate: Use arrow, home, end & page up/down to navigate inside of the keyboard.
- Scramble: Scramble the entire keyset or by row, once or every time the keyboard is opened for added security.
- Typing: Allows you to simulate typing into the keyboard for demo purposes or to assist user input.
Dependencies
- Required
- jQuery 1.4.3+
- jQuery caret (included with source)
- Optional
- jQuery UI Positioning Utility (optional, if you position the keyboard yourself)
- jQuery UI CSS (can be customized) / Bootstrap CSS
- jQuery mousewheel plugin - allows using mousewheel to scroll through other key sets
- jQuery UI Autocomplete widget - use with jQuery keyboard autocomplete extension
Installation
- Download a zip or tar.gz with all files, for use in the browser.
- Use the files from CDNJS.
- Install using npm via
npm install virtual-keyboard. - Use with:
- Angular ng-virtual-keyboard by antonio-spinelli via
npm install ng-virtual-keyboard. - ember-virtual-keyboard by SleepyWerewolf.
- react-virtual-keyboard by Utzel-Butzel via
npm install react-virtual-keyboard. - VueVirtualKeyboard by relzhong via
npm install --save vue-virtual-keyboard. - Ruby on Rails virtual_keyboard by scicasoft via
gem install virtual_keyboard. - VR Toolbox.
- Angular ng-virtual-keyboard by antonio-spinelli via
TypeScript
You can use it with TypeScript. Install TypeScript and @types/virtual-keyboard into dev dependencies for that.
Documentation
Wiki: Home | FAQ | Setup | Usage | Options ( Layout, Language, Usability, Actions ) | Methods | Theme | Log
To Do
- Add an input mask extension. I think I'll try to make it compatible with this plugin.
Allow attaching a keyboard to a contenteditable element. Added v1.27.0.
Known Problems
- ALL: Only inputs of type "text", "search", "url", "telephone" and "password" support caret positioning (ref). Using this keyboard with any other input type will break the caret left/right, backspace and delete keys (see issue #241 for details).
- Mobile: If the key press lags behind by one character, it is likely due to the mousewheel plugin. Disable it. See issues #379 & #411.
- IE and Opera:
- In a text area with multiple carriage returns, the caret positioning will be off when repositioning it with the mouse.
- Using the right and left arrow keys to navigate through a text area with multiple carriage returns is problematic. The caret doesn't behave like in other browsers when moving from one line to the next. You can always reposition the caret using the mouse.
- Opera: When pressing the tab key while inside a textarea, all browsers but Opera add the tab to the virtual keyboard textarea.
- Safari: See the QWERTY Text Area demo with a locked input. While using the virtual keyboard to type, it enters the text in backwards! This is because textareas with a "readonly" attribute always returns zero for the caret position.
- Typing Extension:
- When pressing "Alt", the key set will change to the alt key set, but the focus will be moved to the browser menu. Pressing it quickly a second time will return the focus. This is built into the browser and it isn't possible (as far as I know) to automatically restore the window focus the first time alt is pressed.
- Holding down the Alt key and trying to type is also not possible since the Windows OS is assuming you are trying to type a shortcut key to access the browser menu. You can still click the keys in the alt key set with the mouse.
- Simulated typing on the keyboard breaks when the CapsLock is on. Still looking for a cross-browser solution.
Contributing
- Install node.js - this includes
npm(node package manager). - Run
npm installin the root directory. - Run
npm install -g grunt-clito install the grunt command-line interface. - Make any changes to the code.
- Unit tests will be added later.
- Run
gruntto perform a new build in the/distfolder. - Submit a pull request from a branch other than the
master.
Licensing
- Keyboard code: MIT License for all versions.
- Caret code by C. F., Wong (Cloudgen): MIT License
- Layouts files: Most are under WTFPL, unless the file itself specifies otherwise.
Change Log
Only the latest changes will be shown below, see the wiki log to view older versions.
Version 1.30.1 (2019-06-24)
- Core:
- Fix focus when keyboard is set as current. Fixes issue #744.
Version 1.30.0 (2019-06-18)
- Core:
- The
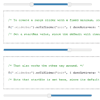
displayoption for action keys will now allow html (including colons), e.g.<span style="color:red">Panic!</span>.
- The
- Language:
- Meta:
- Updated Qunit & jQuery migrate.
Version 1.29.0 – 1.29.1 (2019-05-02)
- Core:
- Update to work with jQuery v3.4+.
- Remove focus binding on destroy.
- Extensions:
- Updated navigation, scramble & typing extensions to work with jQuery 3.4+.
- Docs:
- Update jQuery & UI (using slim & custom jQuery UI).
Version 1.28.9 (2019-03-09)
- Core:
- Prevent overriding modified regex. Only if no language definition regex exists. See issue #731.
- Add
base.isTextArea&base.isInput; closes pull #727; thanks @DawidSu
- Language:
- Add untranslated Czech language file. See issue #731.
- Update layouts dist (missing Syriac files).