jQuery UI Slider Pips
Plugin to add "pips" or "floats" to a JQUI Slider.
This plugin extends the jQuery UI Slider widget.
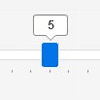
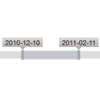
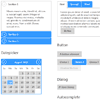
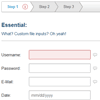
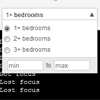
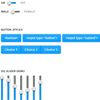
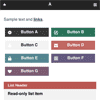
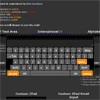
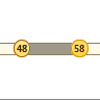
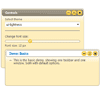
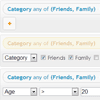
Use it for creating a nicely-styled slider like shown below
Documentation, Demos and Examples here
Want to contribute?:
Please make sure to create a JSFiddle to demonstrate any problems, or pull requests, with this as a base: http://jsfiddle.net/simeydotme/Lh6pygef/ (press fork on the toolbar)
Install
If you're using Bower you can install this plugin quickly from the command-line! :)
bower install jquery-ui-slider-pips --saveOtherwise, you may download the files in the /dist/ folder.
Requirements:
- jQuery (1.9+)
- jQuery UI (1.10+)
Usage:
Include the plugin javascript file after jQuery & jQuery-ui.
Include the CSS file; edit as you please.
Below methods are chainable, I've shown them separate for clarity
Default usage:
<!-- this widget needs an empty div tag. Note the class used on this div and on the jquery selectors below need to be the same... --> <div class="element"></div>// if you just want the defaults, copy & paste this code. $('.element').slider().slider('pips').slider('float');Advanced usage with options:
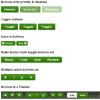
// First of all attach a slider to an element. // If you want to set values, you do it in the initialization. $('.element').slider({ min: 20, max: 65, values: [30, 40, 50] }); // Then you can give it pips and labels! $('.element').slider('pips', { first: 'label', last: 'label', rest: 'pip', labels: ['label1', 'label2', ...], prefix: "", suffix: "" }); // And finally can add floaty numbers (if desired) $('.element').slider('float', { handle: true, pips: true, labels: ['label1', 'label2', ...], prefix: "", suffix: "" });Options for pips:
first: "pip" or "label" or false
last: "pip" or "label" or false
rest: "pip" or "label" or false
labels: [] or {first: "", last: "", rest: [] } or false
prefix: "string"
suffix: "string"
formatLabel: function(val){ return this.prefix + val + this.suffix }
####Options for float:
handle: true or false
pips: true or false
labels: [] or {first: "", last: "", rest: [] } or false
prefix: "string"
suffix: "string"
formatLabel: function(val){ return this.prefix + val + this.suffix }
Style Customisation:
All customisation should be done to the CSS file, or in your own CSS.
The base styles I've provided do a decent job in the Demo,
but they may need tweaking to suit your needs and UI theme.
For some inspiration and help with styling, go to the styling section of the documentation.
Compatibility:
Modern Browsers, IE7+
(To really support IE7 you will need to do some CSS changes.)
License:
Open Source MIT.
http://opensource.org/licenses/MIT