step
A simple jQuery plugin to show a step-by-step layer.
Usage
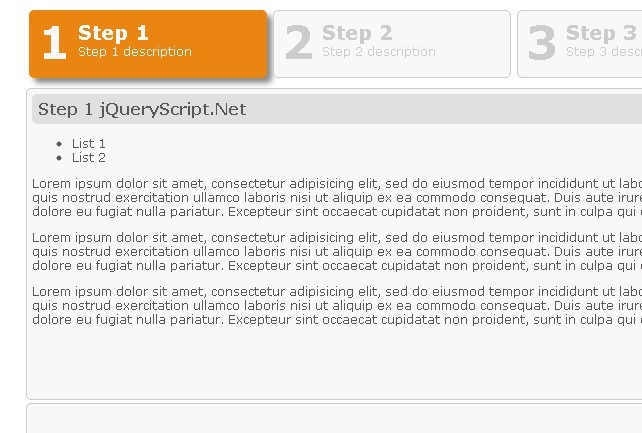
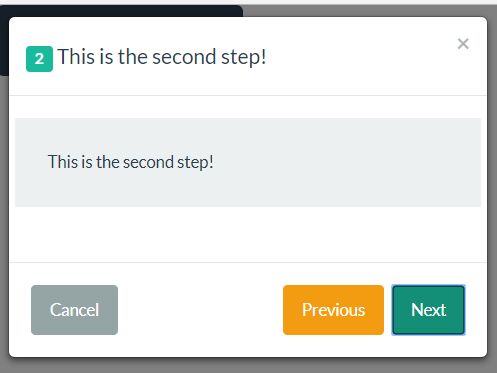
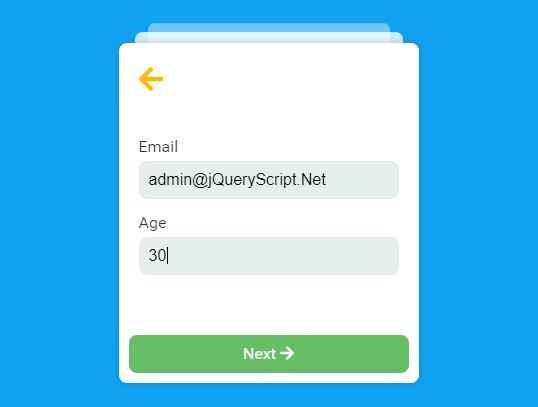
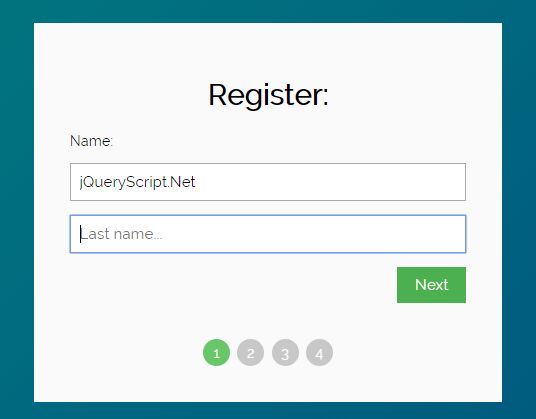
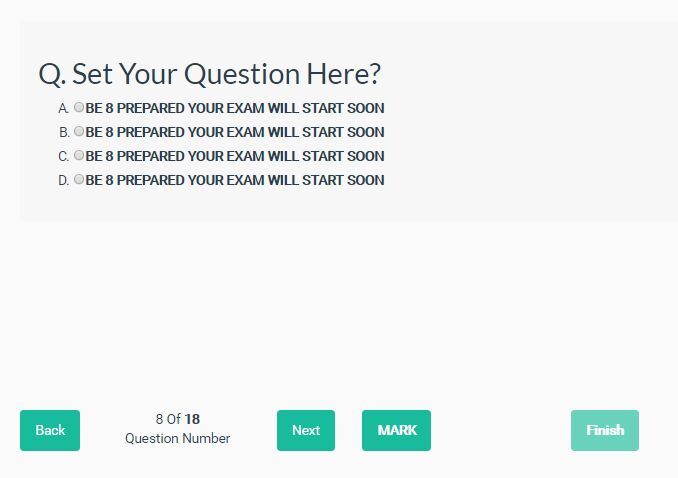
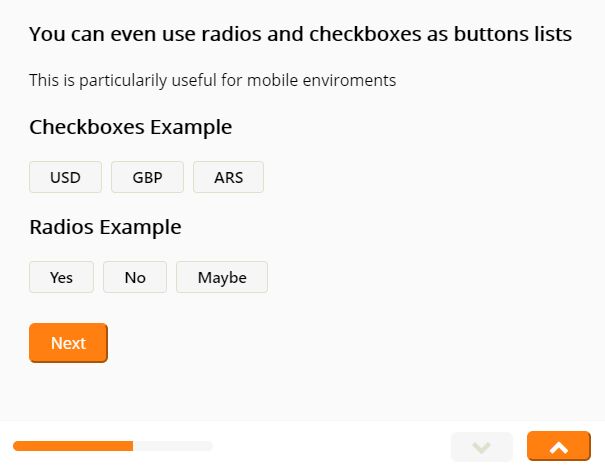
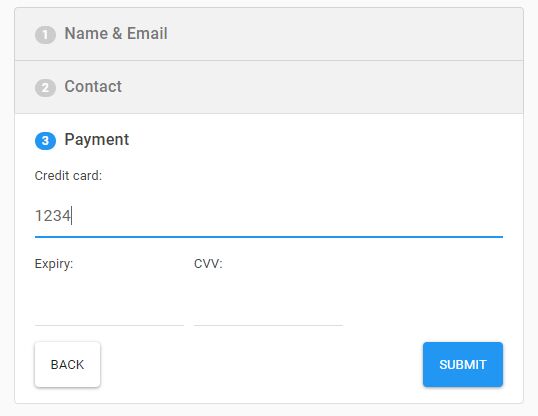
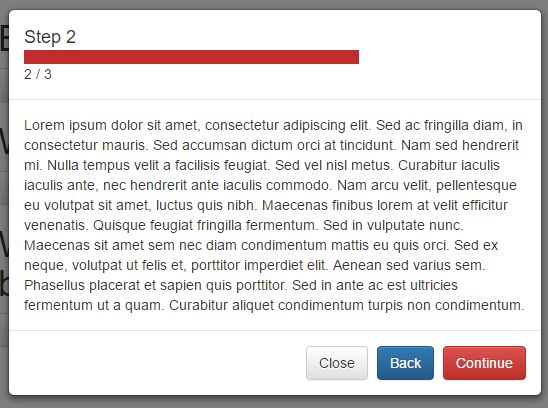
You can see the examples for the details. And, you should pay attention to the HTML structure.
Packages
You can use npm or bower to install it.
NPM
npm install simple-stepBower
bower install simple-stepOptions
-
effect
Type:
StringDefault:'none'The switching effect. Only
'none'and'slide'(horizontally) are supported. -
duration
Type:
NumberDefault:350The effect duration. The unit is millisecond.`
-
startAt
Type:
NumberDefault:0The index (zero-based) of the initial step.
-
showCancel
Type:
BooleanDefault:trueWhether to show the "Cancel" button.
-
showPrev
Type:
BooleanDefault:trueWhether to show the "Previous" button, which is hidden on the first step.
-
showNext
Type:
BooleanDefault:trueWhether to show the "Next" button, which is hidden on the last step.
-
showFinish
Type:
BooleanDefault:falseWhether to show the "Finish" button on every step. But, it's always shown on the last step.
-
activeCls
Type:
StringDefault:'active'The current step.
-
activatedCls
Type:
StringDefault:'activated'The steps in front of the current step.
-
onprev
Type:
FunctionDefault:Empty functionAfter switching to the previous step, this callback will be called. The current index will be passed as the first argument.
-
onnext
Type:
FunctionDefault:Empty functionAfter switching to the next step, this callback will be called. The current index will be passed as the first argument.
-
oncancel
Type:
FunctionDefault:Empty functionWhen trigger the "Cancel" button, this callback will be called. The current index will be passed as the first argument.
-
onfinish
Type:
FunctionDefault:Empty functionWhen trigger the "Finish" button, this callback will be called. The current index will be passed as the first argument.
-
onbeforeprev
Type:
FunctionDefault:Empty functionThis callback will be called before switching to the previous step. The current index will be passed as the first argument.
-
onbeforenext
Type:
FunctionDefault:Empty functionThis callback will be called before switching to the next step. The current index will be passed as the first argument.
License
Under the MIT license.