jquery.formslider 




This jquery.formslider integrates a modified Flexslider with logical slide pages that can have features and behaviors provided by plugins.
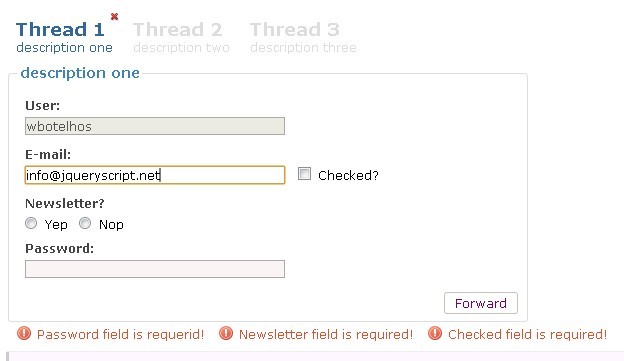
The main goal is to have different actions and policies triggered depending on what role the actual slide is. For example: You can stop going forward when a formula input is invalid.
The jquery.formslider runs in production, is performance optimized, full responsive and touch capable. You can easily write you own plugins and implement custom slide behaviors.
Check out the demo implementation: formslider.github.io.
Installation
bower install jquery.formslider --save # or npm install -g bower npm install jquery.formslider --save # if you want to develop the source you also have to: npm install gulp-cli -g Integration
Check out this guide: INTEGRATION.
Source code for a minmal setup without any styling: https://github.com/formslider/jquery.formslider.demo.
Example use case
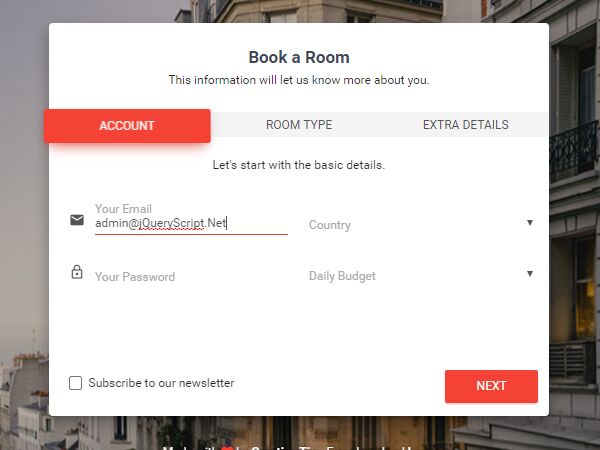
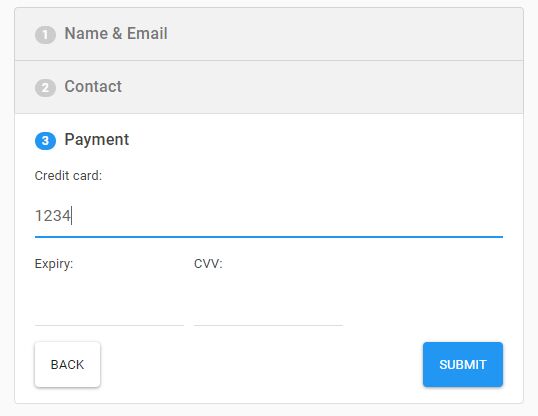
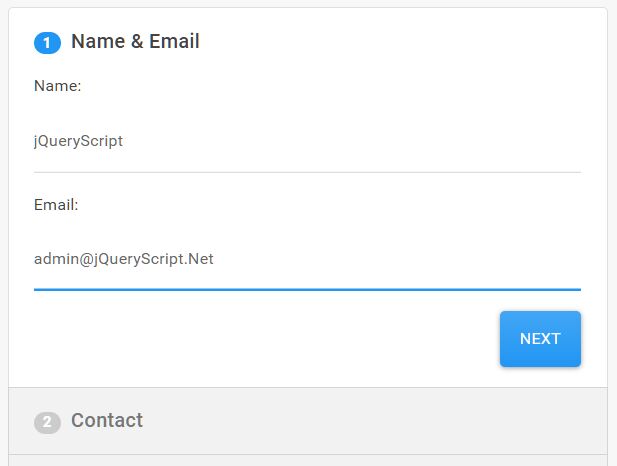
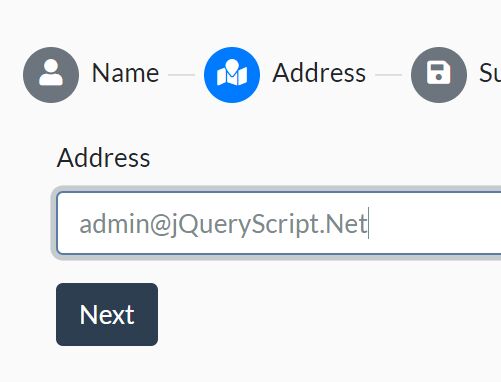
This is a typical use case for marketer customers journey:
- you have a few question slides the user can answer and go forth and back
- there is a zipcode slide the user can enter a 4-5 digit zipcode
- the loader slide shows a loading animation while navigation is blocked
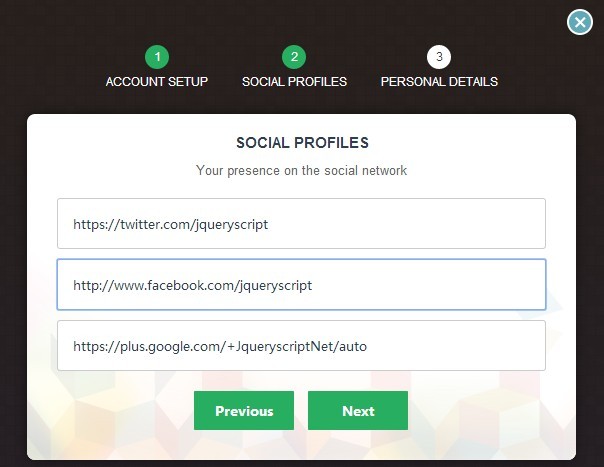
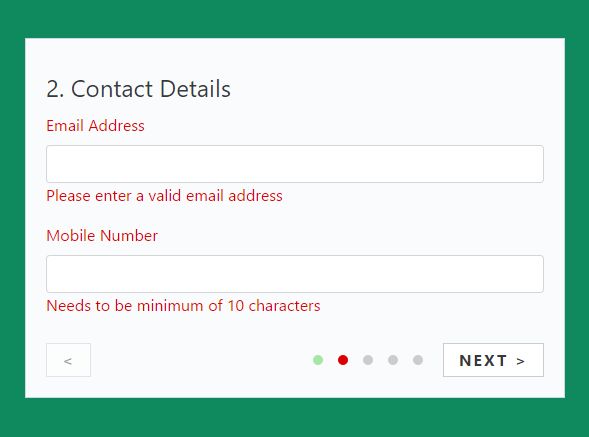
- the contact slide collects contact information and submits them together with the answers
- the confirmation slide shows error/success message and gives more deeplinks
This functionality is provided by core or optional plugins. You can also develop your own logical flow by extend, interact or configure these plugins.
List of bundeled (core-)plugins
# form plugins * AnswerClick # add answered classes and triggers track events * AnswerMemory # memorizes answers for later usage * FormSubmission # submits a form if valid * InputFocus # focusses first input on current slide * InputNormalizer # does some normalization on inputs * InputSync # syncs inputs with the same name * JqueryInputValidator # Validates inputs, selects and textareas by html5 attributes. # generic plugins * AddSlideClasses # adds classes based on role and index * DoOnEvent # Generic plugin to for inline implementing a plugin. * DoOneTimeOnEvent # run a callback first time a specific event occurs # loader * SimpleLoader # controls a loading page with no user interaction allowed # navigation controller # controller can be stacked as they cancel the `controller.*` events when they succeed * BrowserHistoryController # adds browser history entries and reacts on browser prev/next * NativeOrderController # navigates prev/next by the native order of the slides * OrderByIdController # navigates prev/next by next-id data attributes # navigation plugins * DirectionPolicyByRole # can prevent going forward or backward based on events and current/next roles * NavigateOnClick # call next/prev if certain element clicked * NavigateOnKey # can trigger next/prev if enter or arrow keys pressed * TabIndexSetter # fixes tab order on current visible slide, prevents jumping between slides # progressbar * ProgressBarPercent # manages progress with percent progess * ProgressBarSteps # manages progress with steps progress # tracking * TrackSessionInformation # triggers track events for useragent, device dimension etc. * TrackUserInteraction # triggers track events for current/next page transition etc. # view * EqualHeight # equalizes the height of elements * LazyLoad # load images from the next slides * LoadingState # manipulates loading classes on ready * ScrollUp # scrolls up if a question is not in viewport * SlideVisibility # hides slides before and after current until transition is allowedFor a full list and detailed informations check out this guide: PLUGINS
Write your own Plugin
Check out this guide: EXTENDING
Advanced usage
Check out this guide: FORMSLIDER
Dependencies
Resources
- https://github.com/formslider/jquery.formslider
- https://travis-ci.org/formslider/jquery.formslider
- https://codeclimate.com/github/formslider/jquery.formslider
- http://bower.io/search/?q=jquery.formslider
Authors
Contributing
Check out the Contributing Guidelines
Support on Beerpay
Hey dude! Help me out for a couple of