Check this project on Dribbble
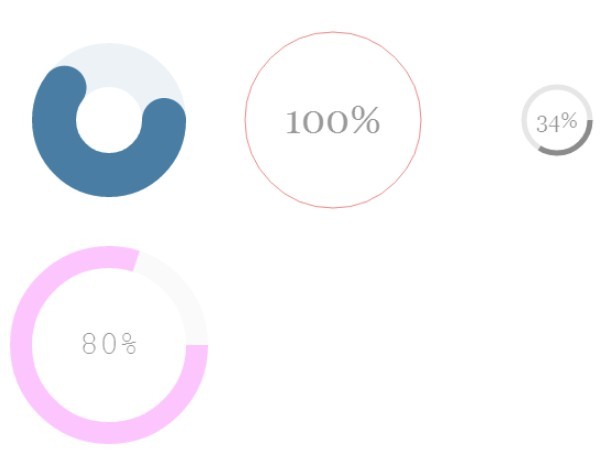
GoButton
This button is used for displaying an animation while a request is going. It could be run with infinite animation loop or with finit animation as well.
Installation
Standalon:
<link rel="stylesheet" href="dist/css/gobutton.css" /> <script src="jquery.min.css"></script> <script src="dist/js/gobutton.js"></script>How to use
<button class="foo"><img src="https://image.svg" style="height: 100%;"></button> <button>Some Text</button> <script> $('button').gobutton(options); </script>As a result:
<div class="circle gobutton" style="width: 100px; height: 100px; padding: 6px;"> <div class="loader" style="background-image: url('data:image/svg+xml;base64...'); background-color: rgba(37, 206, 209, 0.2);"></div> <button class="foo main circle" style="width: 100px; height: 100px; background-color: rgb(37, 206, 209);"> <img src="https://image.svg" style="height: 100%;"> </button> </div> <div class="circle gobutton" style="width: 100px; height: 100px; padding: 6px;"> <div class="loader" style="background-image: url('data:image/svg+xml;base64...'); background-color: rgba(37, 206, 209, 0.2);"></div> <button class="main circle" style="width: 100px; height: 100px; background-color: rgb(37, 206, 209);"> Some Text </button> </div>Configuration
| Setting name | Description | Type | Default value |
|---|---|---|---|
size | A button size (pixels) | string | "100" |
color | A button color (please, use CSS supported formats - RGB, RGBA, HEX ect.). | string | "#25CED1" |
loaderGap | A gap between loader and button's body (pixels). | string | "6" |
loaderWidth | A loader element width (pixels). | string | "3" |
loaderColor | A loader color (RGB, RGBA or HEX format). | string | "#25CED1" |
infiniteSpin | Infinite animation flag. | boolean | false |
animationSpeed | A time of the initial animation (seconds). The total animation time varies depending on the "infiniteSpin" flag. If the animation is finite then its time is equal to: animationSpeed + 0.5s. | int | 2.5 |
classes | Classes which will be added to the wrapper element. | string | "" |
disable | This setting adds the "disabled" attribute to the button. (Similarly to the native way - elem.disabled = true) | boolean | false |
| Callbacks | |||
onStart() | An event that triggers when the animation starts. | function | null |
onStop() | An event that triggers after the download is completed. | function | null |
onAnimationStart(event) | An event that triggers after the start of each animation (see the list of animations). Animation event as a parameter. | function | null |
onAnimationStop(event) | An event that triggers after the end of each animation (see the list of animations). Animation event as a parameter. | function | null |
Animations list
- spin - the main animation of the unwinding of the loader
- infinitespin - run after spin. Animation of infinite rotation, it works if the flag was set.
- stopspin - run after spin. Animation stops rotation, it works depending on the set flag of infinite animation.
- stop - the rotation stop animation is triggered by a second press of the button or stopping via the stop method.
Methods
Available via gobutton object:
var gobutton = $('#gobutton').gobutton(options)[0].gobutton; gobutton.start();or
var button = document.getElementById('gobutton'); $(button).gobutton(options); button.gobutton.start();| Name | Description |
|---|---|
start() | Start animation. |
stop() | Stop animation. |
infiniteStart(speed) | Run infinite roatation animation. A time of one spin in seconds as a parameter. |
changeOption(nameOrOptions, valueOrNothing || {}) | Change one of options. Option name and value, or options object as parameters. |
Examples
Base usage
<button>GO</button> <script type="text/javascript"> $('button').gobutton(); </script>Custom size with infinite spin
<button>GO</button> <script type="text/javascript"> $('button').gobutton({ size: 150, loaderGap: '20', loaderWidth: '3', loaderColor: 'rgb(255,0,0)', infiniteSpin: true }); </script>To make the loader rotation smoother, it should be supplemented with a semitransparent background of the same color. But there are cases when it loses its nicety: too large button sizes (>100 pixels), a big gap between the button and the loader, low animation speed. Therefore, in these cases, you have to remove the background by writing the following style to the loader:
<style> .loader { background-color: transparent!important; } </style>Troubleshooting
Problems? Check the Issues block to find the solution or create an new issue that we will fix asap. Feel free to contribute.
Author
This jQuery plugin is open-sourced by Agilie Team ([email protected])
Contributor
Contact us
If you have any questions, suggestions or just need a help with web or mobile development, please email us at [email protected]. You can ask us anything from basic to complex questions.
We will continue publishing new open-source projects. Stay with us, more updates will follow!
License
The MIT License (MIT) Copyright © 2017 Agilie Team