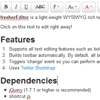
freshereditor is an html editor built base on the jQuery ContentEditable plugin with the following improvements:
-
plugin automatically builds toolbar, have option to specify buttons to hide (see example)
-
supports text alignment
-
supports font size and name selection
-
supports foreground and background selection with built-in color picker (using farbtastic color picker plugin)
-
minor rewrite to make code less redundant since lots of command have the form: document.execCommand(cmd, false, null);
-
uses Twitter's bootstrap.css
Here's a demo http://dl.dropbox.com/u/140543/FresherEditor/demo.html
Quickstart:
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="shortcut.js" type="text/javascript"></script> <script src="farbtastic/farbtastic.js" type="text/javascript"></script> <script src="bootstrap/bootstrap-dropdown.js" type="text/javascript"></script> <script src="freshereditor.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { $('#content-editor').freshereditor({toolbar_selector: "#toolbar", excludes: ['removeFormat', 'insertheading4']}); $("#content-editor").freshereditor("edit", true); $("#content-editor").on('change', function() { console.log("content changed"); }); }); </script> <link href="bootstrap/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="farbtastic/farbtastic.css" rel="stylesheet" type="text/css" /> <link href="freshereditor.css" rel="stylesheet" type="text/css" /> <style type="text/css"> #content-editor { margin: 50px 10px 10px 10px; } #toolbar { margin:10px; } </style> </head> <body> <div id="toolbar"></div> <div id="content-editor" class="clear"> <span>Edit me here</span> </div> </body> </html> Some excellent relevant references:
“` License
Let's keep it simple:
1. You may use this code however you wish, including for commercial projects. 2. You may not sell it or charge for it without my written permission. 3. You muse retain the license information in this file. 4. You are encouraged to contribute to the plugin on bitbucket (https://bitbucket.org/freshcode/jquery.contenteditable) 5. You are encouraged to link back to www.freshcode.co.za if you publish something about it so everyone can benefit from future updates.
“`