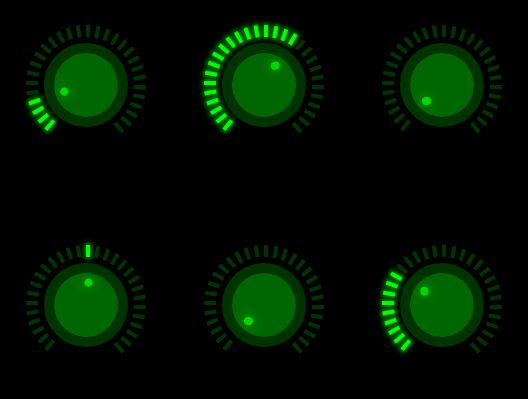
fancyknob
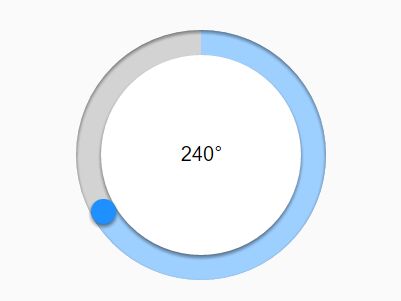
Jquery plugin to replace range inputs with a fancy knob
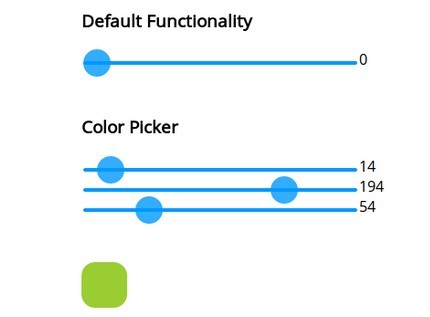
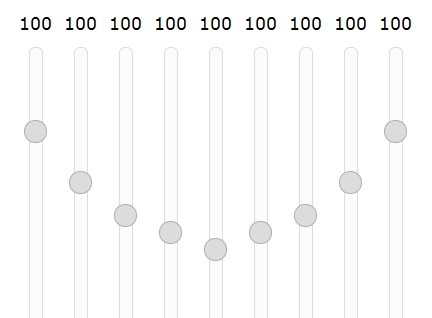
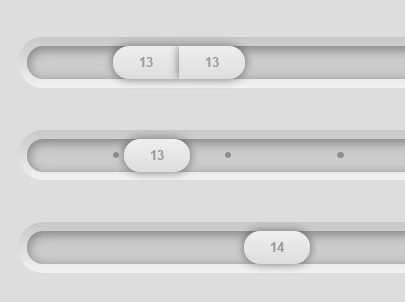
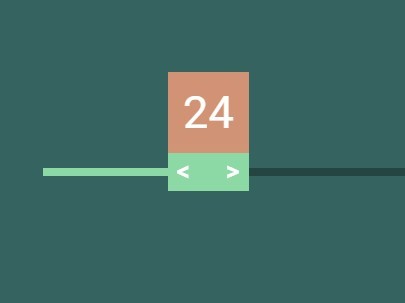
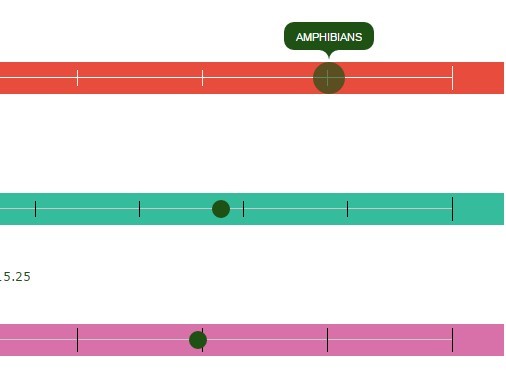
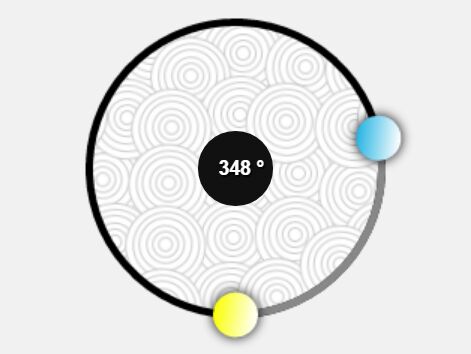
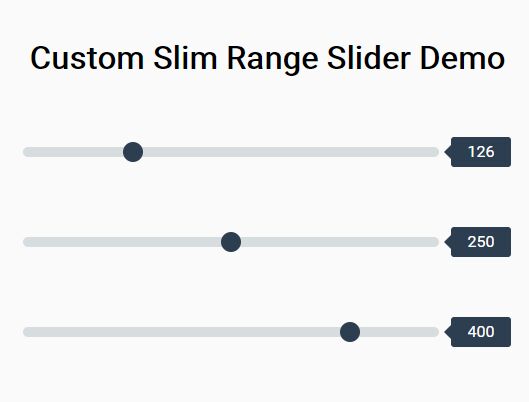
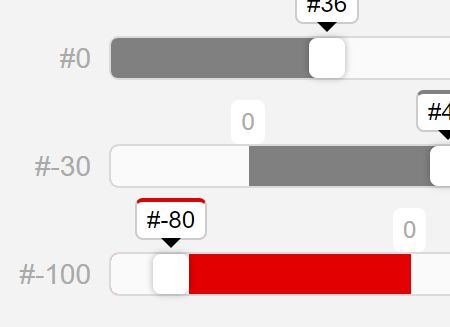
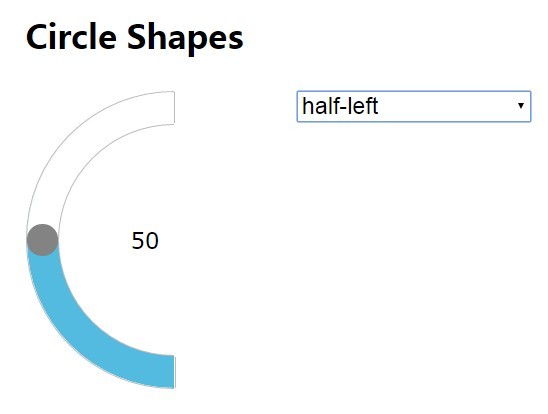
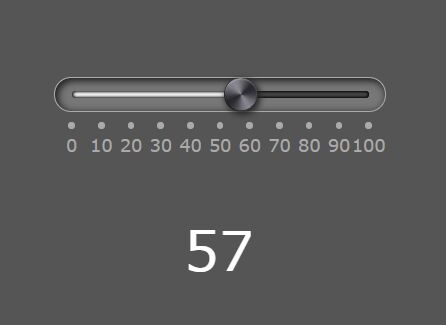
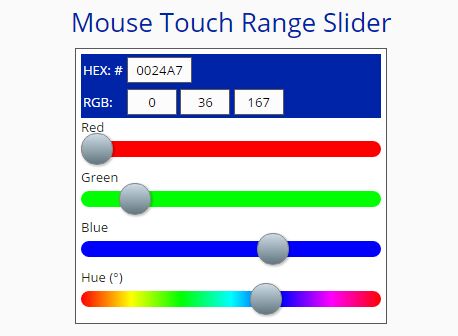
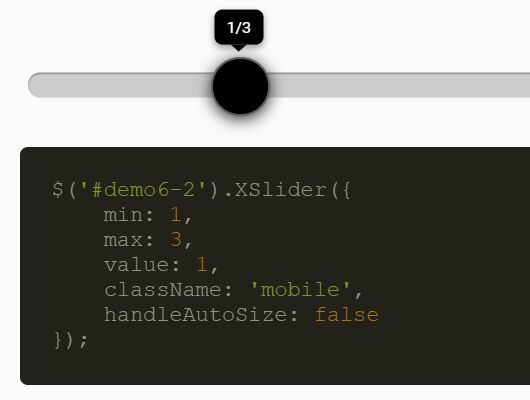
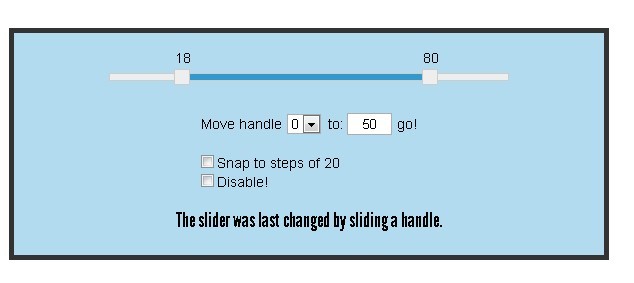
#DEMO
#usage
load fancyknob.css in the document head
load jquery
load fancyknob.js
then:
$('.your-range-input-class').fancyknob(); based on https://codepen.io/blucube/pen/cudAz
if you set up negative minimal value of the input range the knob will split in 2 halfes and the zero will be set in the middle. (usefull for pan control)
set label name using data-label="my label"
set precise value using mouse well
call turn to return the current value (in integer) of the knob:
$('.your-range-input-class').fancyknob({ turn: function(currentValue){ // your code } });