jQuery asRange 



A jquery plugin to convert input into range slider.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
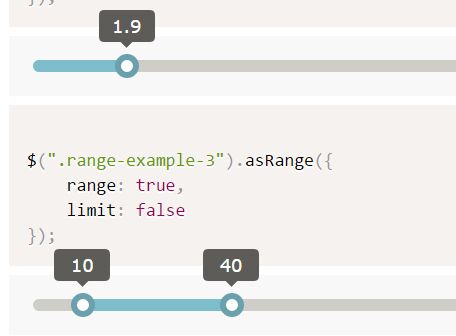
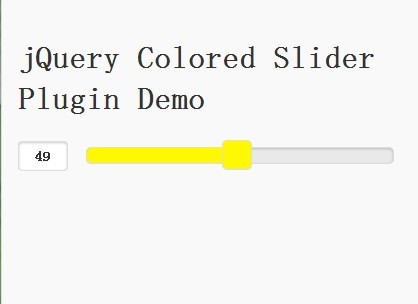
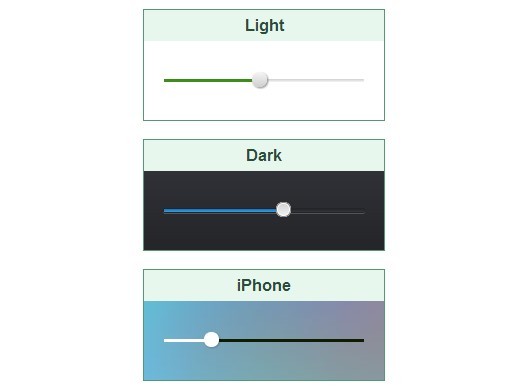
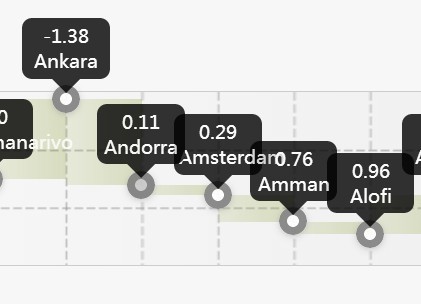
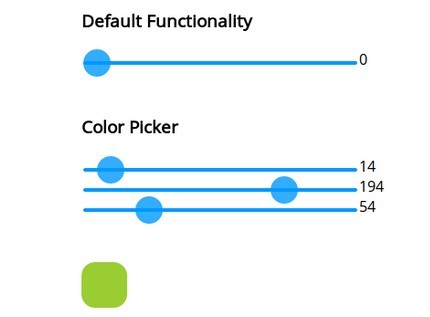
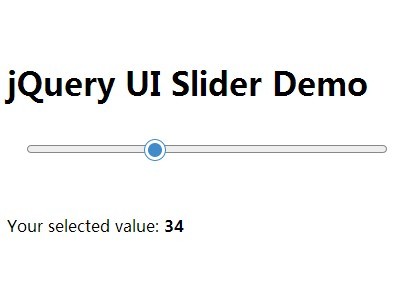
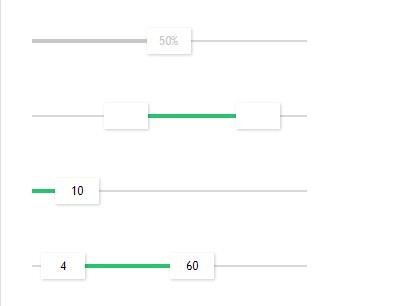
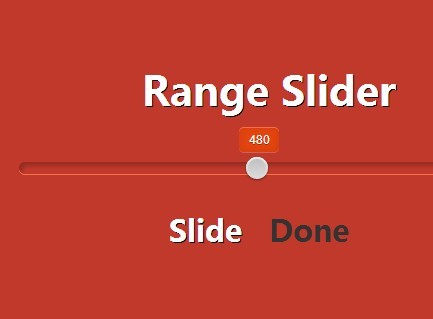
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-asRange.js ├── jquery-asRange.es.js ├── jquery-asRange.min.js └── css/ ├── asRange.css └── asRange.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-asRange --saveInstall From Npm
npm install jquery-asRange --saveInstall From Yarn
yarn add jquery-asRangeBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-asRange.git cd jquery-asRange npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-asRange requires the latest version of jQuery.
Usage
Including files:
<link rel="stylesheet" href="/path/to/asRange.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-asRange.js"></script>Required HTML structure
<input class="example" type="range" min="0" max="10" name="points" step="0.01" />Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').asRange(); });Examples
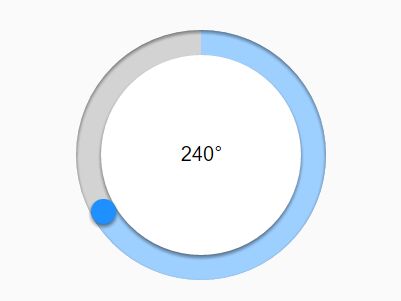
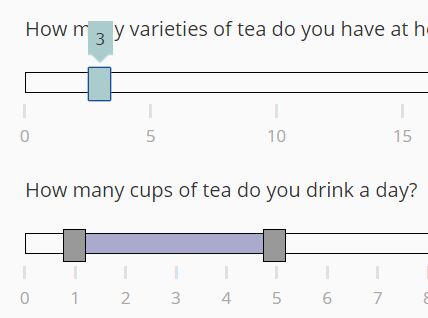
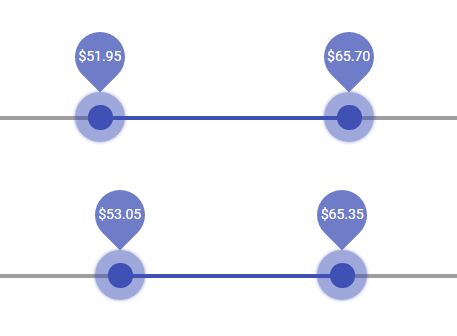
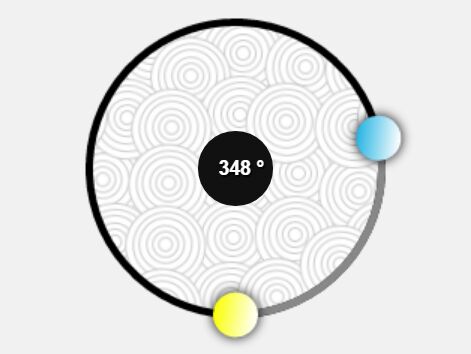
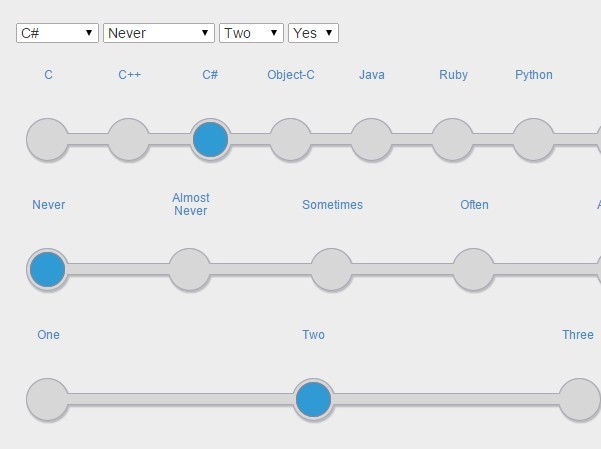
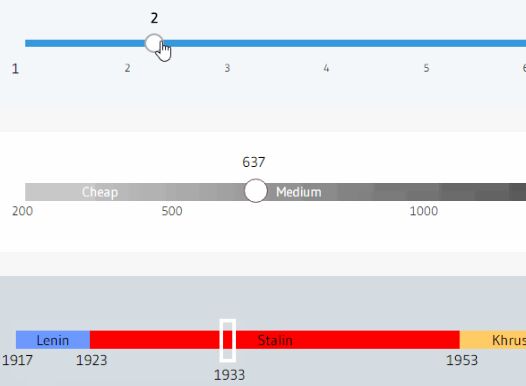
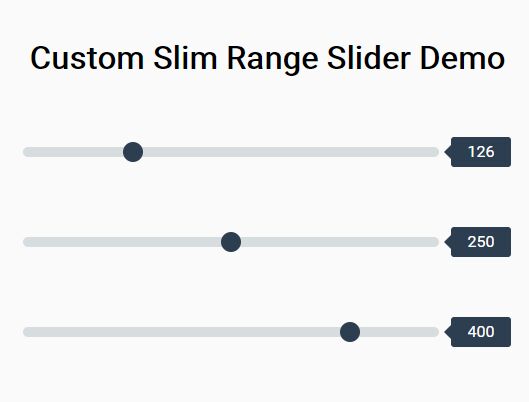
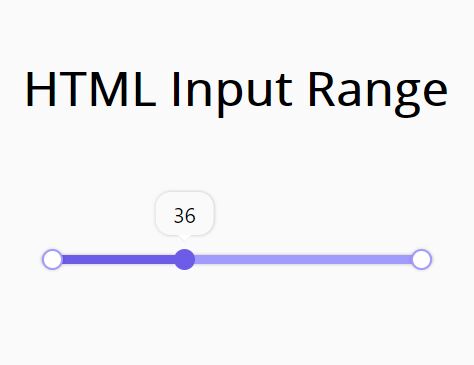
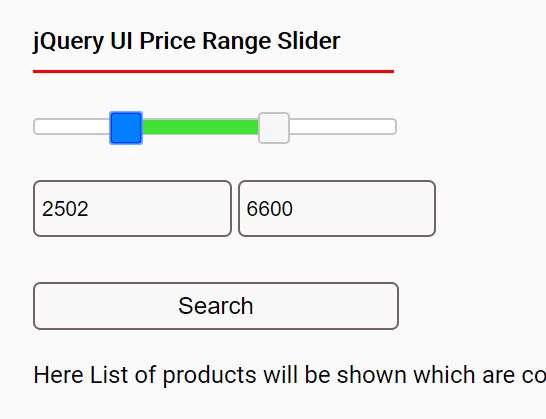
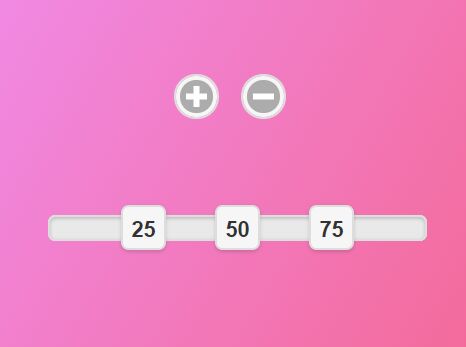
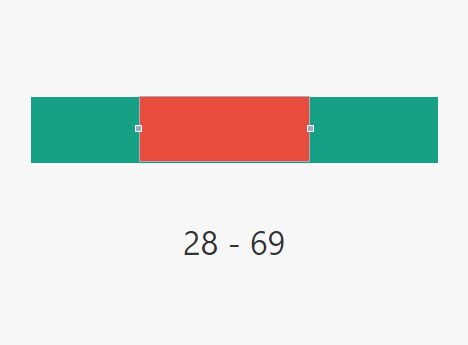
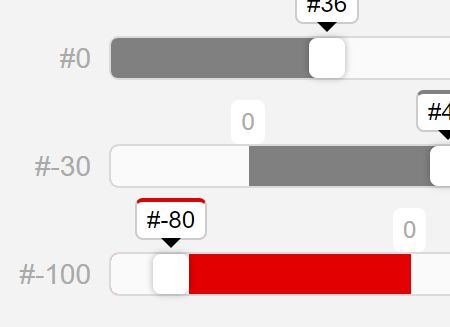
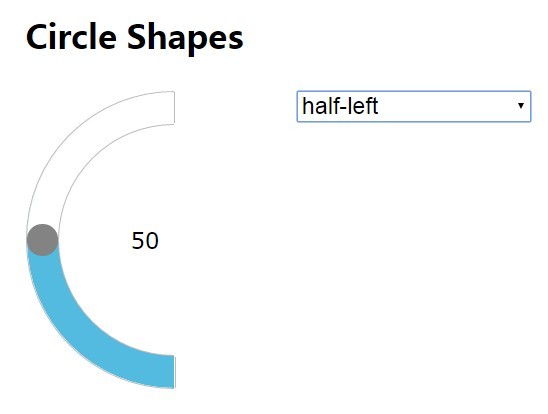
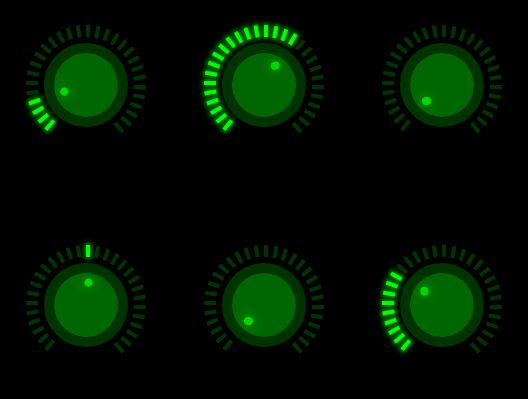
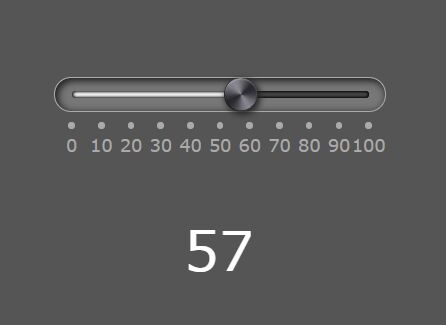
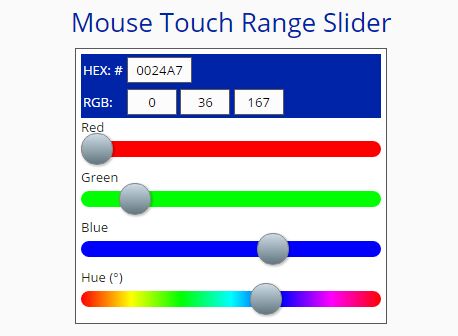
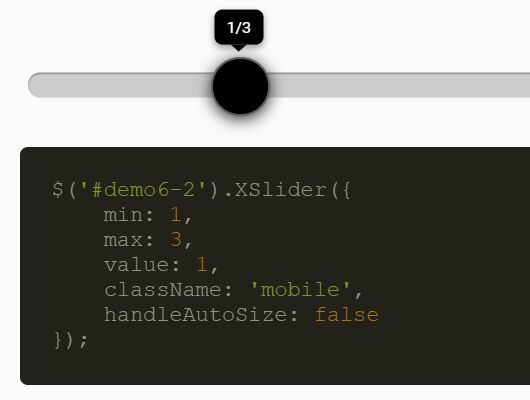
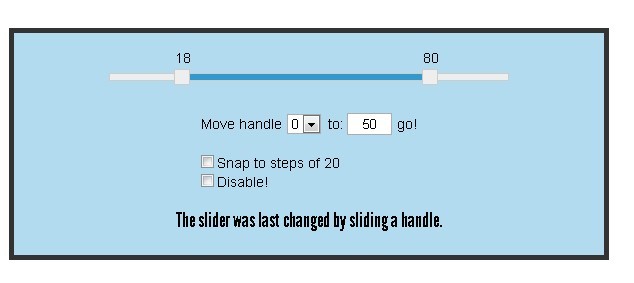
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-asRange can accept an options object to alter the way it behaves. You can see the default options by call $.asRange.setDefaults(). The structure of an options object is as follows:
{ namespace: 'asRange', skin: null, max: 100, min: 0, value: null, step: 10, limit: true, range: false, direction: 'h', // 'v' or 'h' keyboard: true, replaceFirst: false, // false, 'inherit', {'inherit': 'default'} tip: true, scale: true, format(value) { return value; } } | Property | Default | Description |
|---|---|---|
| namespace | "asRange" | Optional property, set a namspace for css class, for example, we have .asRange_active class for active effect, if namespace set to 'as-range', then it will be .as-range_active |
| skin | null | Compulsory property, set transition effect, it works after you load specified skin file |
| max | 100 | Optional property, set the maximum range value of the progress bar |
| min | 0 | Optional property, set the initial value of the progress bar |
| value | null | Optional property, set the pointer to the initial position |
| step | 10 | Optional property, set up the moving step at a time |
| limit | true | Optional property, if true, limit the range of the pointer moving |
| range | false | Optional property, if true, allow to set min and max |
| direction | 'v' | Optional property, set the direction for the progress bar ,'v' for vertical and 'h' for horizontal |
| keyboard | true | Optional property, if true, allow to change value using keyboard |
| replaceFirst | false | Optional property, set the default value when value is set as min. |
| tip | true | Optional property, if true, the component of tip will display and follow the pointer |
| scale | Object | Optional property, values means the value you want to add to scale; gap means how many parts you want to division between value; grid means how many small parts in the part |
| format | function(value) {return value;} | Optional property, a function of formatting output |
| onChange | function(instance) {} | Optional property, according to your need, it can be as a function of the extended interface |
Methods
Methods are called on asRange instances through the asRange method itself. You can also save the instances to variable for further use.
// call directly $().asRange('destroy'); // or var api = $().data('asRange'); api.destroy();val(value)
Set the range if value is defined or get the value.
// set the val $().asRange('val', '5'); // get the val var value = $().asRange('val');set(value)
Set the range value.
$().asRange('set', '5');get()
Get the range value.
var value = $().asRange('get');enable()
Enable the range functions.
$().asRange('enable');disable()
Disable the range functions.
$().asRange('disable');destroy()
Destroy the range instance.
$().asRange('destroy');Events
jquery-asRange provides custom events for the plugin’s unique actions.
$('.the-element').on('asRange::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| enable | Fires immediately when the enable instance method has been called. |
| disable | Fires immediately when the disable instance method has been called. |
| change | Fires when the position of pointer is changed. |
| end | Fires when mouse up. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.asRange.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-asRange.js"></script> <script> $.asRange.noConflict(); // Code that uses other plugin's "$().asRange" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-asRange before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-asRange is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.