@npm
You can also download a plugin from npm.js site.
Features
- Full Responsive.
- String and Interger type value support
- Supports touch-devices (iPhone, iPad, Nexus, etc.).
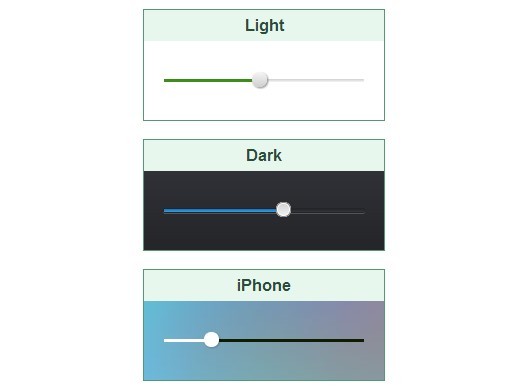
- Fully customisable/ style as you want
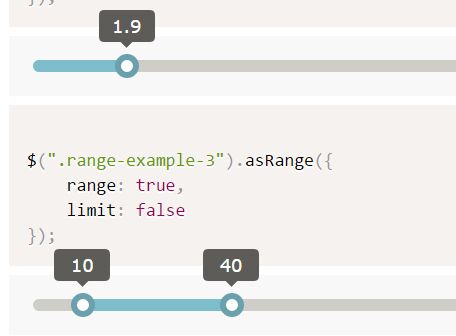
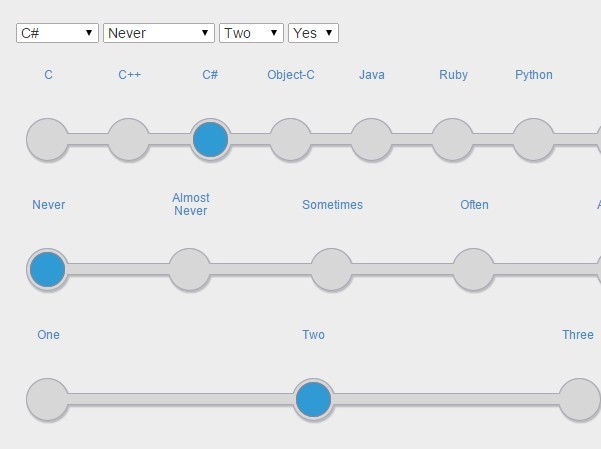
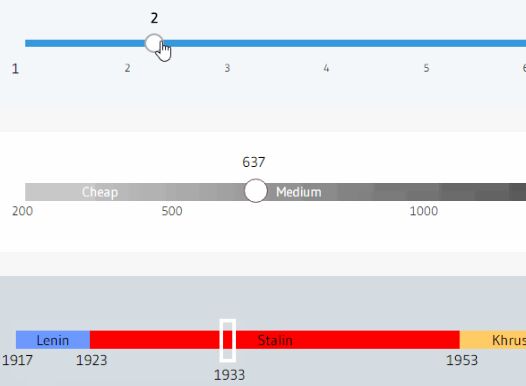
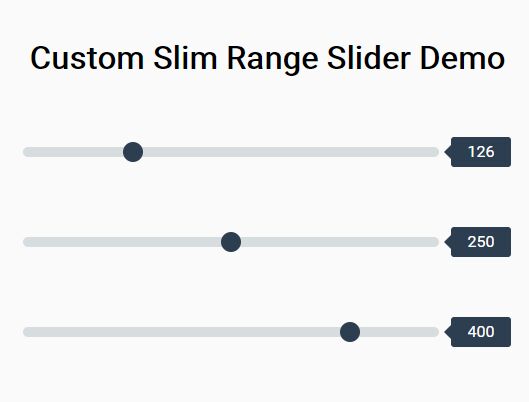
Demo/Examples
JsFiddle Examples
Getting Started
Set up your HTML markup.
<div id="slider"></div>Move the dist/jq-button-range-slider folder into your project
Add dist/jq-button-range-slider.css in your <head>
<link rel="stylesheet" type="text/css" href="dist/jq-button-range-slider.css"/>or copy and paste the css from dist/jq-button-range-slider.css in your main file
Add jq-button-range-slider.js before your closing tag, after jQuery (requires jQuery 1.7 +)
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="dist/jq-button-range-slider.min.js"></script>Initialize your slider in your script file or an inline script tag
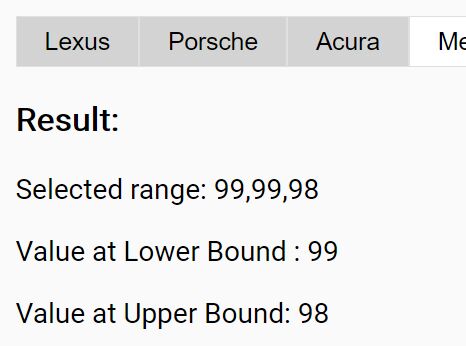
//Initialize when document is ready $(document).ready(function(){ var $slider = $("#slider"); $slider.jqButtonRangeSlider({ sliderOptions: [{ name: "Calcium", value: 20 },{ name: "Carbon", value: 6 },{ name: "Gold", value: 79 },{ name: "Hydrogen", value: 1 },{ name: "Mercury", value: 80 },{ name: " Oxygen", value: 8 },{ name: "Zinc", value: 30 },{ name: "Titanium", value: 22 }] }).on("afterChange", function(e, ui) { $("#lb").text(ui.lb.value); $("#ub").text(ui.ub.value); //Fetch products within given range from server //Do ajax }); }); NOTE: I highly recommend putting your initialization script in an external JS file.
Settings
sliderOptions
Type: array
Default: []
Array of objects with name and value per slider option/button
Example:
[ { name: "WHITE", value: "#FFFFFF" },{ name: "BLACK", value: "#000000" },{ name: "RED", value: "#FF0000" },{ name: "YELLOW", value: "#FFFF00" },{ name: "GREEN", value: "#008000" },{ name: "BLUE", value: "#0000FF" } ] template
Type: string
Default:
<% for (var i = 0; i < sliderOptions.length; i++) { %> <button type="button" class="yo-btn yo-range-btn" value="<%=sliderOptions[i].value%>"> <%=sliderOptions[i].name%> </button> <% } %> JavaScript micro template for rendering button html
More on JavaScript Micro-Templating
className
Type: string
Default: yo-button-range-slider
html class for slider
Events
Use them as shown below:
var $slider = $(".your-element"); // On change event $slider.on("afterChange", function(event, ui, slider){ console.log(ui); }); init
Arguments: slider
Fires after first initialization.
afterChange
Arguments: event, range, ui, slider
Fires after slider change
values Array of selected values
["#0000FF", "#FFFFFF"]ui hash will look like -
{ lb: { index: 2, //index of button at lower bound value: "#FF0000" }, ub: { index: 5, //index of button at upper bound value: "#000000" } }; reset
Arguments: event, slider
Fires after slider reset to intial values.
destroy
Arguments: event, slider
When slider is destroyed.
Methods
Methods are called on JqButtonRangeSlider instances through the jqButtonRangeSlider method itself.
var $slider = $(".your-element"); // Reset slider $slider.jqButtonRangeSlider("reset"); //Set new range $slider.jqButtonRangeSlider("setRange", { lb: 20, ub: 50 }); destroy
Arguments: none
Destroy current slider
setRange
Arguments: ui
Set new range. ui will be like below with new range
{ "lb": "#FF0000", "ub": "#FFFF00" } reset
Arguments: none
Reset current slider