#jQuery UI Slider#
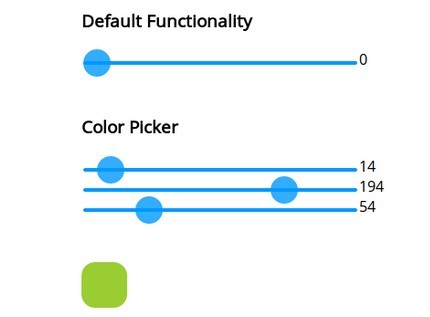
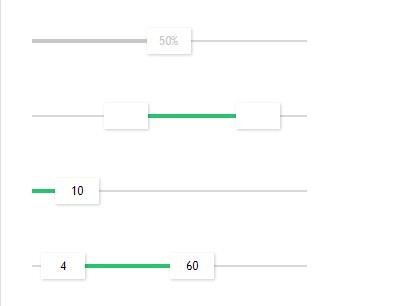
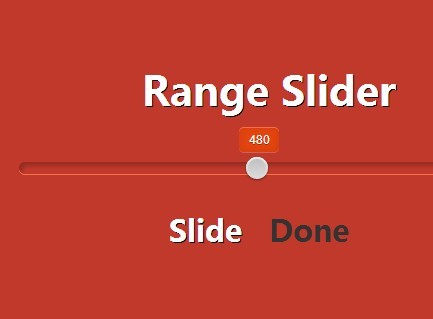
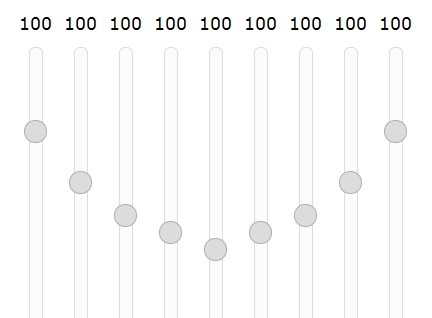
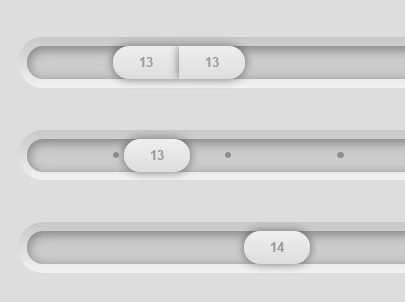
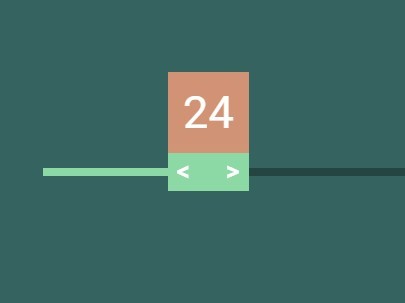
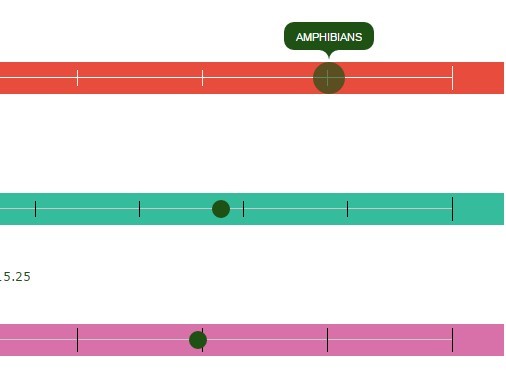
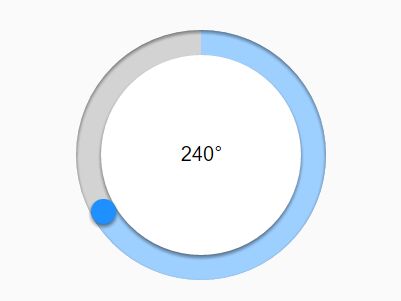
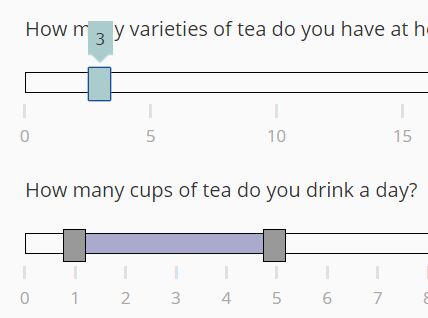
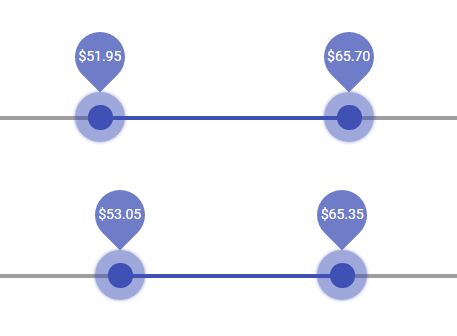
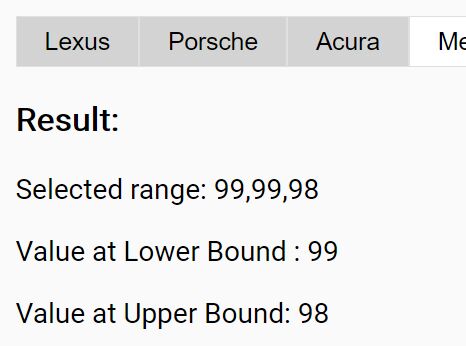
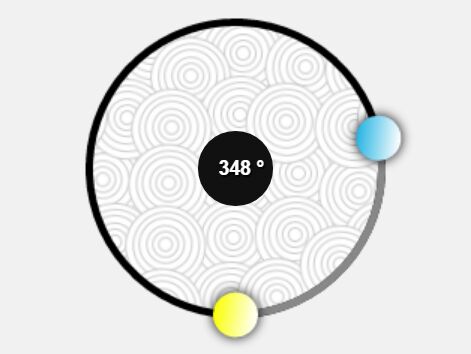
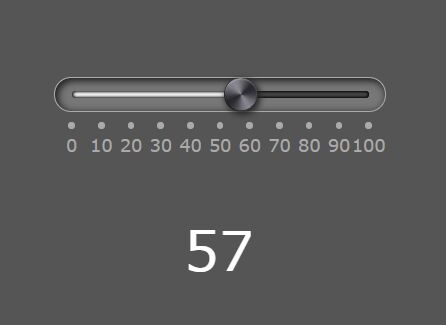
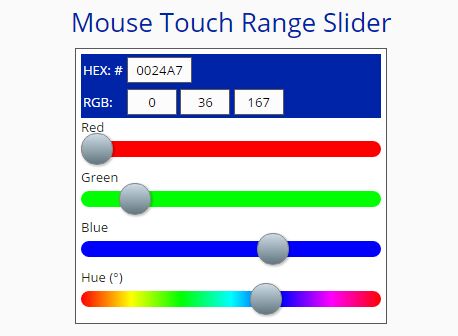
###Intro### Slider contol (like iOS) to configure a value in specified range
###How to install###
- Add to
bower.jsonof your project:
{ // ... "dependencies": { // ... "jquery.ui-slider": "git://github.com/DenisIzmaylov/jquery.ui-slider.git" } }- Run
bower install. - To any place at your HTML (just for example!):
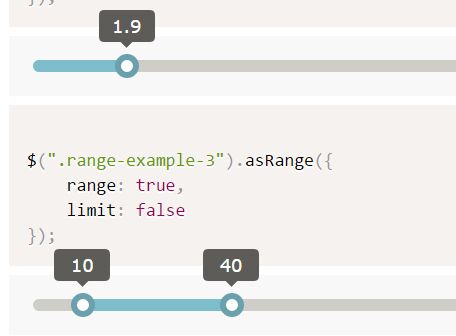
<link href="path/to/plugin/css/jquery.ui-slider.css" rel="stylesheet" /> <script src="path/to/plugin/js/jquery.ui-slider.js"></script> <script src="javascript"> $(document).ready(function () { $('#container').UISlider({ min: 0, max: 99, value: 50, smooth: false }).on('change', function (value) { console.log('Your value:', value); }); }); </script>- You can also look example in
example.html.
###Todo###
- Fix destroy method
- Add transition for onOwnerClick/onTrackClick
- Add 'invert', 'ranges' and 'highlight' options