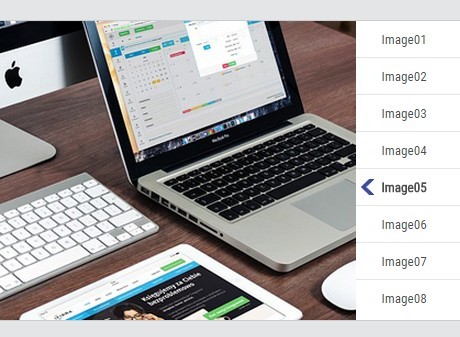
myelinSlider
jquery slider plugin
HTML Markup
<div class="banner"> <ul class="banner-img"> <li><a href="http://mokgoon.com" id="mb1"><img src="../img/sample_img01.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb2"><img src="../img/sample_img02.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb3"><img src="../img/sample_img03.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb4"><img src="../img/sample_img04.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb5"><img src="../img/sample_img05.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb6"><img src="../img/sample_img06.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb7"><img src="../img/sample_img07.jpg" alt="" /></a></li> <li><a href="http://mokgoon.com" id="mb8"><img src="../img/sample_img08.jpg" alt="" /></a></li> </ul> </div>Code
$('.banner').myelinSlider({ auto : true, type : 'content' speed : 4000 });Option
auto : true, false type : 'content' , 'slideshow' speed : 0