jQuery UI Coverflow
by Planet Telex

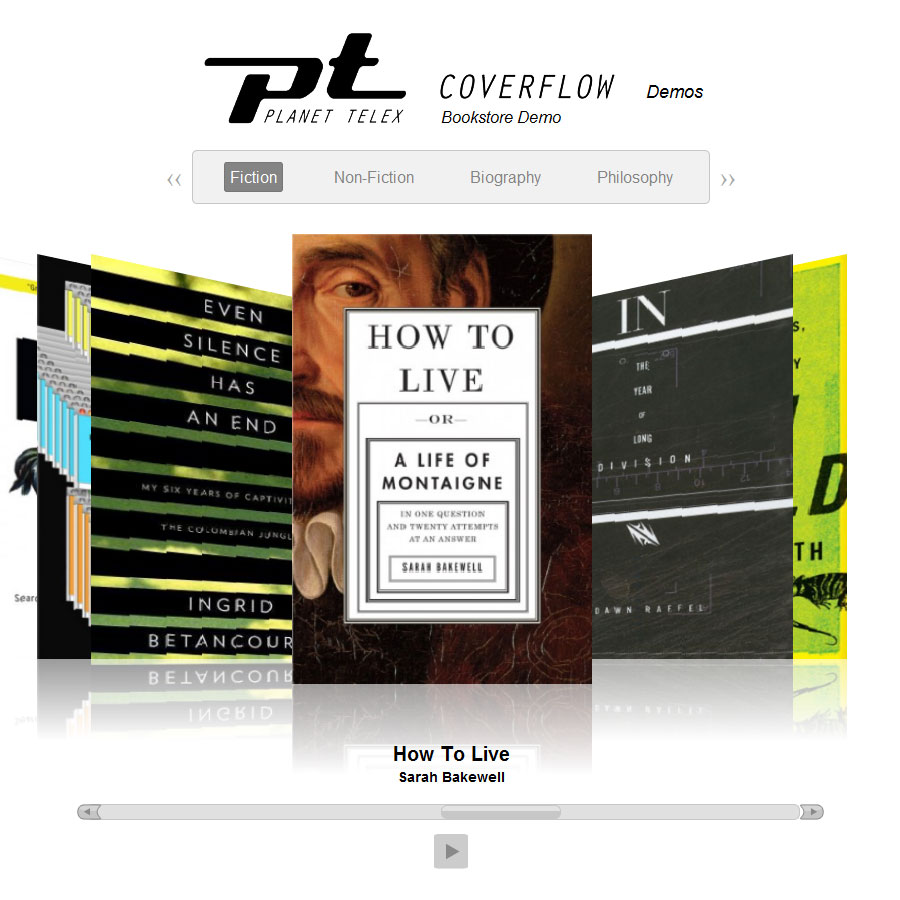
View Demos and Complete Documentation
Requirements:
- jQuery 1.6+
- jQueryUI 1.9+ (Core, Widget, Effects Core)
- Add the "Slider" widget if you want to see that feature on your site.
Features:
- Very simple setup requiring miminal markup.
- Cross-browser compatible with graceful degredation.
- Chrome, Safari, Firefox 3.6+, Opera, IE7+
- Highly customizable via configuration, method API, and triggered events.
- Images added from the DOM or by JSON configuration or both.
- Image reflection and perspective are configurable and optional.
- Image categories and an optional menu that is fully CSS stylable.
- A slider with a handle that sizes according to the number of images.
- Autoplay mode and the ability to pause during mouse over.
- Extensive inline and accompanying documentation.
Quick Start:
Note: jQuery UI Coverflow must be loaded through a web server such as Apache or IIS due to security requirements of the HTML5 Canvas.
Step 1
Include jQuery, jQuery UI, and jQuery UI CSS:
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.11.3.min.js"></script> <link type="text/css" href="css/ui-darkness/jquery-ui.theme.css" rel="stylesheet" /> Include jQuery Coverflow and its CSS:
<script type="text/javascript" src="js/jquery-ui-coverflow.js"></script> <link type="text/css" href="css/jquery-ui-coverflow.min.css" rel="stylesheet"> Step 2
Create your HTML structure with a wrapper element that has the class "coverflow". Add some images to your container including the title and subtitle as data attributes if you want those to be displayed:
<div id="coverflow" class="coverflow"> <!-- (Optional) Add additional controls. jQuery Coverflow leaves non-img tags in the container untouched, so you can absolute position them relative to the container. --> <div class="controls"> <a id="previous" title="Previous Cover">‹</a> <a id="next" title="Next Cover">›</a> </div> <!-- jQuery Coverflow uses all img tags in the container not nested in other elements. The alt tags are not used by coverflow, but should be rendered to be standards compliant and accessible. --> <img src="img/muse-the-resistance.jpg" alt="Muse, The Resistance" data-subtitle="Muse" data-title="The Resistance" /> <img src="img/albertacross-thebrokensideoftime.jpg" alt="Alberta Cross, Broken Side of Time" data-subtitle="Alberta Cross" data-title="Broken Side of Time" /> <img src="img/batforlashes-twosuns.jpg" alt="Bat For Lashes, Two Suns" data-subtitle="Bat For Lashes" data-title="Two Suns" /> <img src="img/bjork-post.jpg" alt="Bjork, Post" data-subtitle="Bjork" data-title="Post" /> </div> Step 3
Add the JavaScript to make your images into a coverflow:
<script type="text/javascript"> $(function () { // Instantiate Coverflow var $demo = $("#coverflow").coverflow(); // (Optional) Attach control click events to the Coverflow API $("#previous").click(function () { $demo.coverflow("prevCover"); }); $("#next").click(function () { $demo.coverflow("nextCover"); }); }); </script> See the demos in action for complete examples.
License
Major Components:
- jQuery, jQueryUI: MIT/GPL license
Everything Else:
Copyright 2015 Planet Telex, Inc. Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. 





































































