A JavaScript schedule calendar that is full featured. Now your service just got the customizable calendar.
Wrappers
- toast-ui.vue-calendar Vue wrapper component is implemented by NHN.
- toast-ui.react-calendar React wrapper component is powered by NHN.
- ngx-tui-dev: TypeScript and Angular 5 wrapper component is being implemented(ref #82) by @amanvishnani and @brnrds. Thanks for their effort.
- vue-tui-calendar: Vue wrapper component is being implemented(ref #81) by @lkmadushan. Thanks for their effort.
- tui-calendar-react: React wrapper component is provided(ref #134) by @IniZio. Thanks for his effort.
🚩 Table of Contents
- Collect statistics on the use of open source
- Browser Support
- How Cool: Monthly, Weekly, Daily and Various View Types.
- Easy to Use: Dragging and Resizing a Schedule
- Ready to Use: Default Popups
- Features
- Examples
- Install
- Usage
- Pull Request Steps
- Documents
- Contributing
- Dependency
- TOAST UI Family
- Used By
- License
Collect statistics on the use of open source
TOAST UI Calendar applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how widely TOAST UI Calendar is used throughout the world. It also serves as important index to determine the future course of projects. location.hostname (e.g. > “ui.toast.com") is to be collected and the sole purpose is nothing but to measure statistics on the usage.
To disable GA use the options:
var calendar = new Calendar('#calendar', { usageStatistics: false });🌏 Browser Support
 Chrome Chrome |  Internet Explorer Internet Explorer |  Edge Edge |  Safari Safari |  Firefox Firefox |
|---|---|---|---|---|
| Yes | +9 | Yes | Yes | Yes |
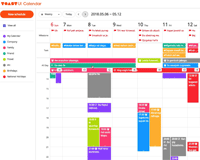
How Cool: Monthly, Weekly, Daily and Various View Types.
| Monthly | Weekly |
|---|---|
 |  |
| Daily | 2 Weeks |
|---|---|
 |  |
Easy to Use: Dragging and Resizing a Schedule
| Dragging | Resizing |
|---|---|
 |  |
Ready to Use: Default Popups
| Creation Popup | Detail Popup |
|---|---|
 |  |
🎨 Features
- Supports various view types: daily, weekly, monthly(6 weeks, 2 weeks, 3 weeks)
- Supports efficient management of milestone and task schedules
- Supports the narrow width of weekend
- Supports changing start day of week
- Supports customizing the date and schedule information UI(including a header and a footer of grid cell)
- Supports adjusting a schedule by mouse dragging
- Supports customizing UI by theme
🐾 Examples
- Basic : Example of using default options.
💾 Install
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
Via Package Manager
TOAST UI products are registered in two package managers, npm and bower. You can conveniently install it using the commands provided by each package manager. When using npm, be sure to use it in the environment Node.js is installed.
npm
$ npm install --save tui-calendar # Latest version $ npm install --save tui-calendar@<version> # Specific versionbower
$ bower install tui-calendar # Latest version $ bower install tui-calendar#<tag> # Specific versionVia Contents Delivery Network (CDN)
TOAST UI products are available over the CDN powered by TOAST Cloud.
You can use the CDN as below.
<script src="https://uicdn.toast.com/tui.code-snippet/latest/tui-code-snippet.js"></script> <script src="https://uicdn.toast.com/tui-calendar/latest/tui-calendar.js"></script> <link rel="stylesheet" type="text/css" href="https://uicdn.toast.com/tui-calendar/latest/tui-calendar.css" />If you want to use a specific version, use the tag name instead of latest in the url's path.
The CDN directory has the following structure.
tui-calendar/ ├─ latest/ │ ├─ tui-calendar.js │ └─ tui-calendar.min.js │ └─ tui-calendar.css │ └─ tui-calendar.min.css ├─ v1.0.0/ │ ├─ ... Download Source Files
🔨 Usage
HTML
Place a <div></div> where you want TOAST UI Calendar rendered.
<body> ... <div id="calendar" style="height: 800px;"></div> ... </body>JavaScript
Using namespace in browser environment
var Calendar = tui.Calendar;Using module format in node environment
var Calendar = require('tui-calendar'); /* CommonJS */ require("tui-calendar/dist/tui-calendar.css");import Calendar from 'tui-calendar'; /* ES6 */ import "tui-calendar/dist/tui-calendar.css";Then you can create a calendar instance with options to set configuration.
var calendar = new Calendar('#calendar', { defaultView: 'month', taskView: true, template: { monthGridHeader: function(model) { var date = new Date(model.date); var template = '<span class="tui-full-calendar-weekday-grid-date">' + date.getDate() + '</span>'; return template; } } });Or you can use jquery plugin. You must include jquery before using this jquery plugin.
$('#calendar').tuiCalendar({ defaultView: 'month', taskView: true, template: { monthGridHeader: function(model) { var date = new Date(model.date); var template = '<span class="tui-full-calendar-weekday-grid-date">' + date.getDate() + '</span>'; return template; } } });🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork develop branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to haveany errors.
$ git clone https://github.com/{owner}/tui.calendar.git $ cd tui.calendar $ npm install $ npm run testDevelop
Let's start development! You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
Run webpack-dev-server
$ npm run serveRun karma test
$ npm run testPull Request
Before PR, check to test lastly and then check any errors. If it has no error, commit and then push it!
For more information on PR's step, please see links of Contributing section.
📙 Documents
You can also see the older versions of API page on the releases page.
💬 Contributing
🔩 Dependency
- tui-code-snippet >= 1.5.0
- tui-date-picker >= 3.0.0 is optional.
- tui-time-picker >= 1.0.0 is optional.
🍞 TOAST UI Family
🚀 Used By
- TOAST Dooray! - Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)
- NCP - Commerce Platform
- shopby
- payco-shopping
- iamTeacher
- linder