🎛 React Rotary Knob
CodeSandbox basic example (uncontrolled)
Features
- Precise mode: Doesn't jump on dragging (Increase drag distance for more precision)
- Works in both controlled (recommended) and uncontrolled mode.
- Support arrow keys.
- Supports custom skins
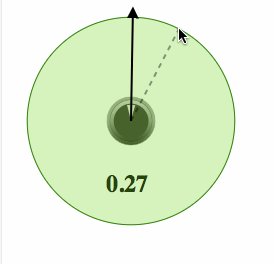
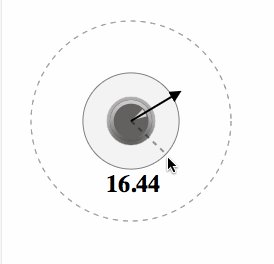
Precision mode
When precision mode is active (default), a minimum dragging distance is required to unlock de control.
Usage (Controlled mode - recommended)
Similar to controlled mode for HTML input controls, you need to store the value and use the value and onChange props to update it. This is the recommended usage.
class App extends React.Component { state = { value: 50 } changeValue(val) { this.setState({value:val}) } render() { return <Knob onChange={this.changeValue.bind(this)} min={0} max={100} value={this.state.value}/> } }Usage (Uncontrolled mode)
In uncontrolled mode the component manages its own state. Instead of providing a value prop you should define a default value with the defaultValue prop. Use the onChange prop if you want to be notified when the value changes.
class App extends React.Component { changeValue(val) { console.log('The value changed to '+val) } render() { return <Knob defaultValue={0} min={0} max={100} onChange={this.changeValue.bind(this)} /> } }Non-endless behavior
For some applications it's not a good idea to jump from min to max values. If you need to limit the rotation take a look at this implementation of a limited knob
https://codesandbox.io/s/qvyyyvv346
Api
Props:
| Prop | Description | Default Value |
|---|---|---|
| min | Minimum value | 0 |
| max | Maximum value | 100 |
| value | Control Value | 0 |
| defaultValue | start value for uncontrolled mode | 0 |
| onChange | Callback with the updated value | |
| unlockDistance | Minimun drag distance required to unlock the knob | 100 |
| step | the step distance (when using the keyboard arrows) | 1 |
| skin | Skin object | |
| onStart | Called when the dragging starts | |
| onEnd | Called when the dragging ends |
Custom skins
See defaultSkin.js for an example.