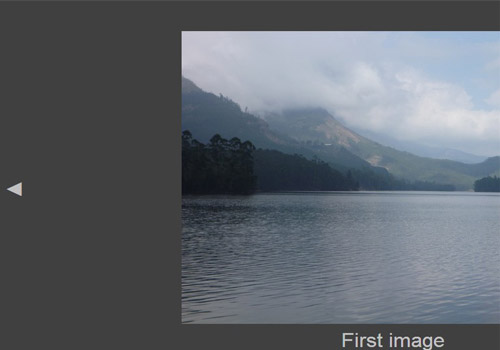
Image Viewer
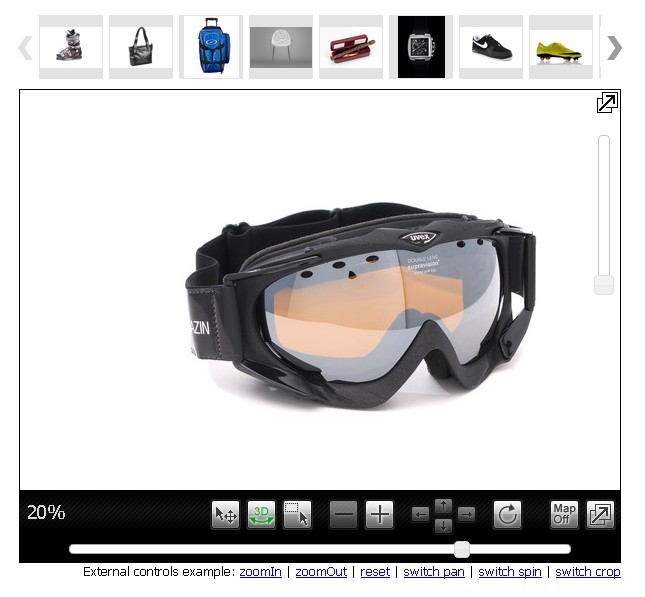
A simple, lightweight jQuery plugin to quickly browse a list of viewport-scaled images with a full-size option.
Usage
Includes
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="js/jquery.imageviewer.min.js"></script> <link href="css/imageviewer.css" rel="stylesheet" />HTML
<div id="viewer"> <div class="image" data-src="path/to/image1.jpg" data-title="Image 1"></div> <div class="image" data-src="path/to/image2.jpg" data-title="Image 2"></div> <div class="image" data-src="path/to/image3.jpg" data-title="Image 3"></div> </div>JS
$(document).ready(function(){ $("#viewer").imageViewer(); });Settings
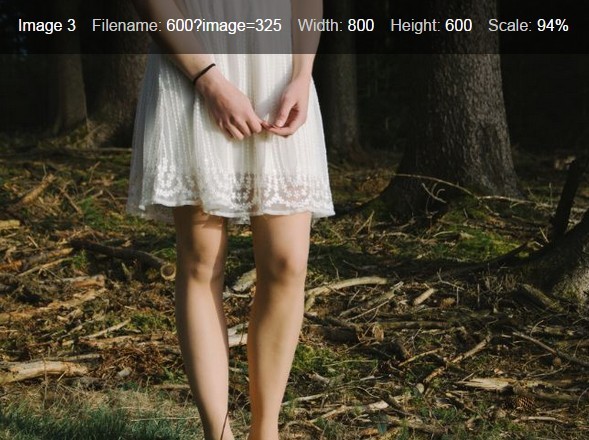
interfaceTop Show the image information
default: true options: boolean (true / false) interfaceNav Show the next and previous arrows
default: true options: boolean (true / false) keyboardNav Allow keyboard image switching with the arrow keys
default: true options: boolean (true / false) loadAtStart How many images to load on init
default: 2 options: int (min 2) Build Instructions
npm install gulp watch Version History
0.2.0
- Images now centre on resize
- Added minified CSS file
- Reduced sample image size
- Added scaled image size to top interface bar
- Added keyboard navigation for previous and next buttons
- Changes to sample HTML file
0.1.0
- Initial release